0.0.2 • Published 7 years ago
styleflux-web v0.0.2

Styleflux-Web
This project was forked the styleflux project created by Alex Tsirozidis
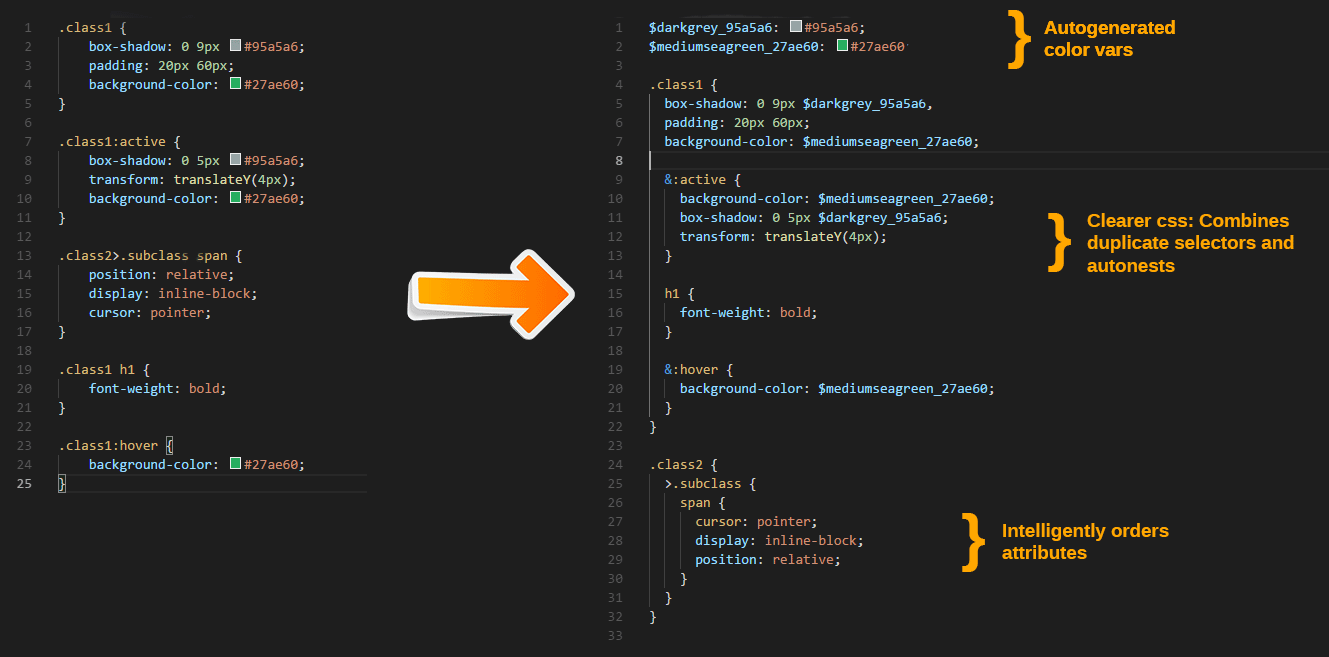
Convert plain CSS into SCSS, or CSS into a JS object or SCSS into tidier SCSS in browser environment using Dart Sass!
Installation
npm install --save styleflux-webUsage
You can use styleflux-web as a library to convert css into scss, a javascript object, a clean scss string or a processed file.
const cssConverter = require('styleflux-web');
const cssObject = cssConverter.cssToObject(<string>);OR
const cssConverter = require('styleflux-web');
const scssString = cssConverter.cssToScss(<string>);Examples
const cssConverter = require('styleflux-web');
const cssObject = cssConverter.cssToObject('.class1 {color: red} .class1 h1 {font-size: 15px}');
console.log(cssObject['.class1']);
const scssString = cssConverter.cssToScss('.class1 {color: red} .class1 h1 {font-size: 15px}');
console.log(scssString);Support
If you experience any bugs or issues please post a comment here: https://github.com/ahkohd/styleflux/issues Make sure to include the error message as well as the css you are inputting into it.
License
ISC