5.0.0 • Published 1 year ago
svelte-hamburgers v5.0.0
🍔 Svelte Hamburgers
A customisable Svelte port of the popular hamburgers.css library.

Installation
npm install svelte-hamburgers -DIf you want to use the Svelte 3/4 version of this library, please checkout svelte-hamburgers@4.
Usage
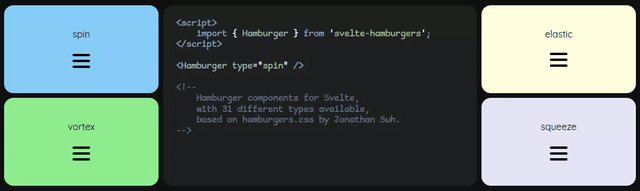
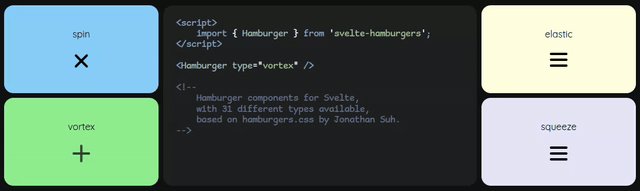
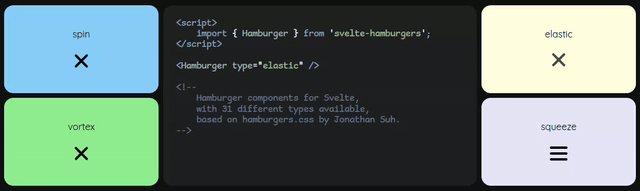
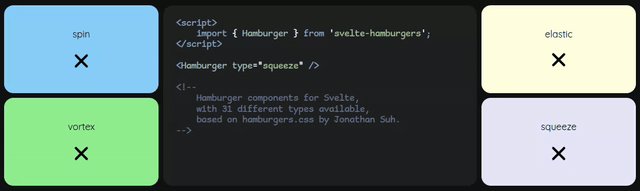
<script lang="ts">
import { Hamburger } from 'svelte-hamburgers';
</script>
<Hamburger />Props
| Property | Type | Default Value | Description |
|---|---|---|---|
open | string | false | Controls and represents whether the hamburger is open. |
type | string | spin | The type of burger you want, you can see the types here, it should be lowercase. |
title | string | Hamburger menu | Can be used to add a tooltip, also controls the default value of the ariaLabel prop. |
ariaLabel | string | value of title | A label that describes the hamburger menu. |
ariaControls | string | This identifies the element(s) whos presence is controlled by the hamburger menu. | |
--color | string | black | The color of the burger. |
--active-color | string | value of --color | The color of the burger when active. |
--padding | string | 15px | The padding. |
--layer-width | string | 30px | The width of the burger. |
--layer-height | string | 2px | The height of the burger. |
--layer-spacing | string | 6px | The spacing between layers of the burger. |
--border-radius | string | 4px | The border radius of each burger part. |
--hover-opacity | number | 0.7 | The opacity amount on hover. |
--hover-opacity-active | number | value of --hover-opacity | The opacity amount of hover when active. |
onclick | MouseEventHandler<HTMLButtonElement> | Fires when the hamburger is clicked. This event won't propagate. |
Migrating to svelte-hamburgers v5
- Now requires Svelte 5, if you require Svelte 3/4 support checkout svelte-hamburgers@4.
- We now call
stopPropagationon hamburger click event for you. - The
ariaLabelprop now gets its default value from thetitleprop.
View the full changelog on GitHub.
Support
5.0.0
1 year ago
4.2.1
1 year ago
4.2.0
2 years ago
4.1.0
2 years ago
4.1.1
2 years ago
4.0.2
2 years ago
4.0.0-0
4 years ago
4.0.0-1
4 years ago
4.0.1
4 years ago
4.0.0
4 years ago
3.0.1
4 years ago
3.0.0
4 years ago
3.0.0-1
4 years ago
3.0.0-0
4 years ago
3.0.0-3
4 years ago
3.0.0-2
4 years ago
3.0.0-5
4 years ago
3.0.0-4
4 years ago
2.0.5-test5
4 years ago
2.0.5-test4
4 years ago
2.0.5-test7
4 years ago
2.0.5-test6
4 years ago
2.0.5-test9
4 years ago
2.0.5-test8
4 years ago
2.0.3
4 years ago
2.0.2
4 years ago
2.0.5
4 years ago
2.0.4
4 years ago
2.0.6
4 years ago
2.0.5-test10
4 years ago
2.0.5-test1
4 years ago
2.0.5-test3
4 years ago
2.0.5-test2
4 years ago
2.0.4-test5
4 years ago
2.0.4-test4
4 years ago
2.0.4-test3
4 years ago
2.0.4-test2
4 years ago
2.0.4-test1
4 years ago
2.0.1
4 years ago
2.0.0
4 years ago
1.0.2
4 years ago
1.0.1
4 years ago
1.0.0
4 years ago
0.1.4
4 years ago
0.1.3
4 years ago
0.1.2
4 years ago
0.1.1
4 years ago
0.1.0
4 years ago
0.0.0
4 years ago