1.4.1 • Published 2 years ago
svelte-reduxify v1.4.1
svelte-reduxify
connect your svelte store to redux devtools with minimal code change
Installation
npm install svelte-reduxifyUsage
import { reduxify } from "svelte-reduxify";
const store = reduxify(writable(0));Full example
Original code
import { writable } from 'svelte/store';
function createCount() {
const { subscribe, set, update } = writable(0);
return {
subscribe,
increment: () => update(n => n + 1),
decrement: () => update(n => n - 1),
reset: () => set(0)
};
}
export const count = createCount();Modified code
import { writable } from 'svelte/store';
import { reduxify } from "svelte-reduxify";
function createCount() {
const { subscribe, set, update } = writable(0);
return reduxify({
update, // necessary for updating state from devtools
subscribe,
increment: () => update(n => n + 1),
decrement: () => update(n => n - 1),
reset: () => set(0)
});
}
export const count = createCount();Comparison
import { writable } from 'svelte/store';
+ import { reduxify } from "svelte-reduxify";
function createCount() {
const {subscribe, set, update } = writable(0);
- return {
+ return reduxify({
+ update, // necessary for updating state from devtools
subscribe,
increment: () => update(n => n + 1),
decrement: () => update(n => n - 1),
reset: () => set(0)
- }
+ });
}
export const count = createCount();Redux DevTools
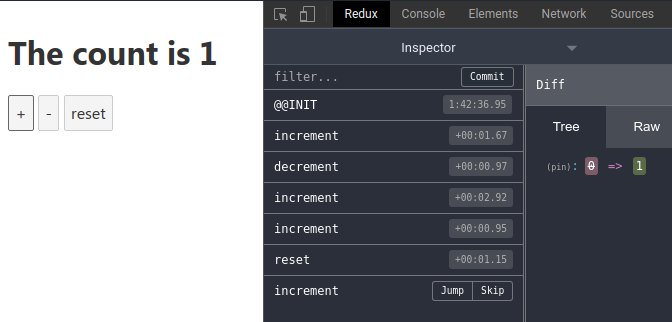
View actions

You can "Jump" to states and use the timeline slider
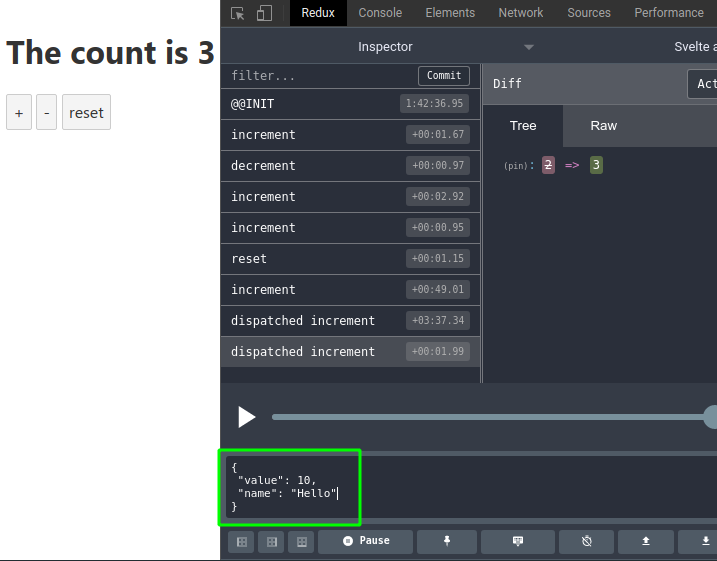
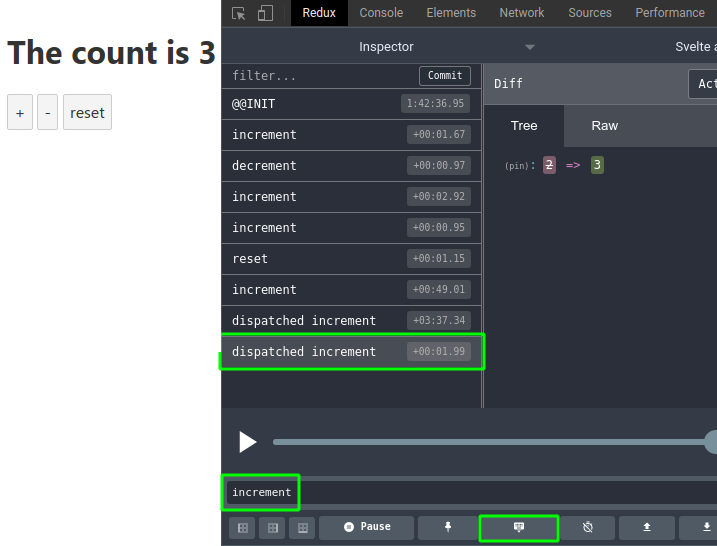
Dispatch actions and states
You can dispatch an action by name
You can also dispatch state in JSON format