2.1.0 • Published 9 years ago
svg-transport-controls v2.1.0
svg-transport-controls
DAW transport controls as svg.

Usage
const controls = require('svg-transport-controls')
const html = require('bel')
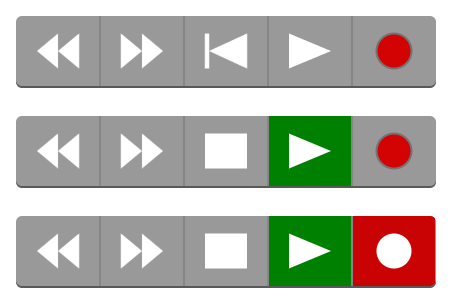
document.body.appendChild(html`
<svg>
${controls().render({
width: 210,
height: 35,
playing: false
})}
${controls().render({
width: 210,
height: 35,
y: 50,
playing: true
})}
${controls().render({
width: 210,
height: 35,
y: 100,
playing: true,
recording: true
})}
</svg>
`)License
MIT