0.1.6 • Published 7 years ago
svs-datetime v0.1.6
svs-datetime
Mobile friendly datetime picker for Vue. Supports date, datetime and time modes, i18n and disabling dates.
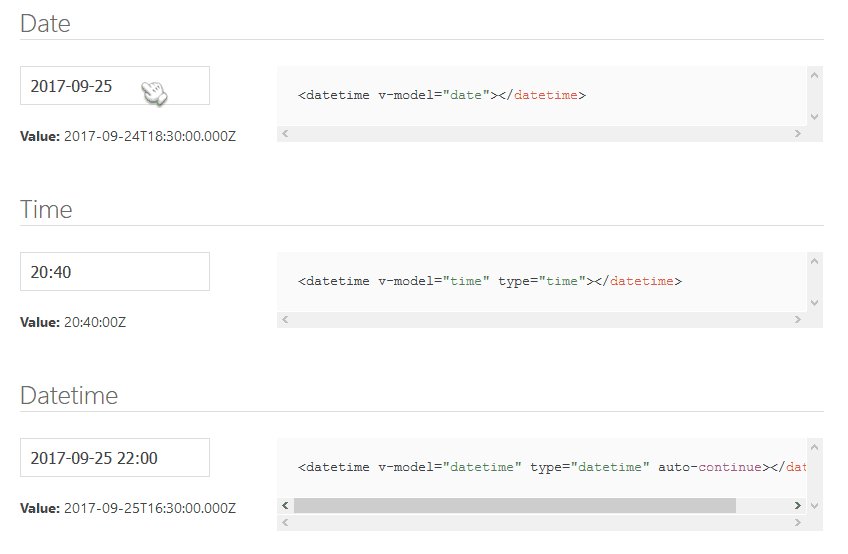
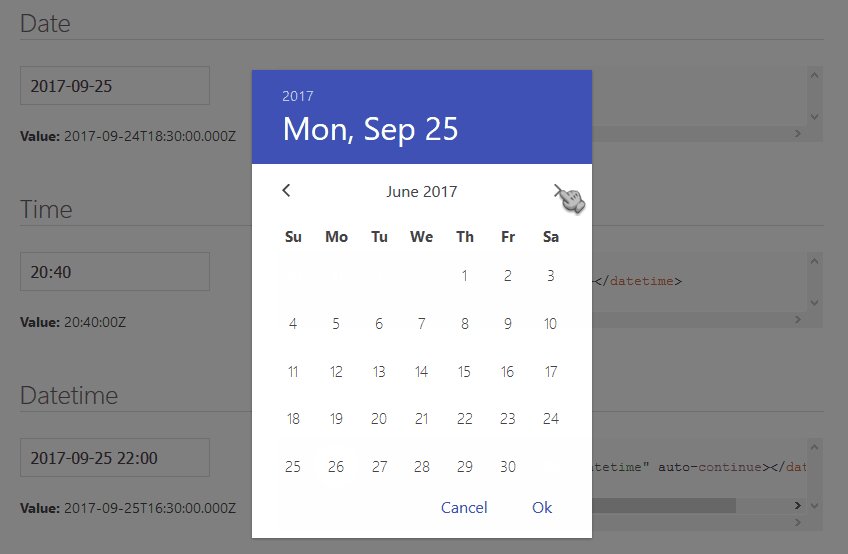
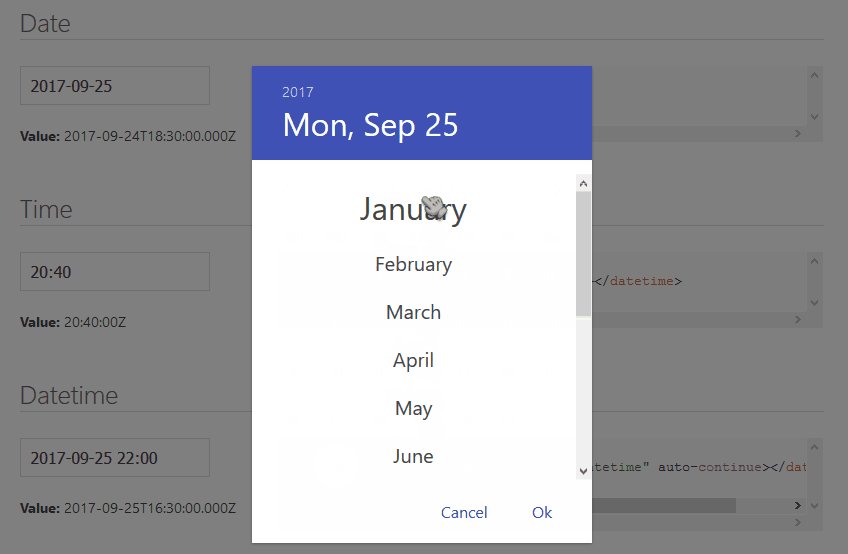
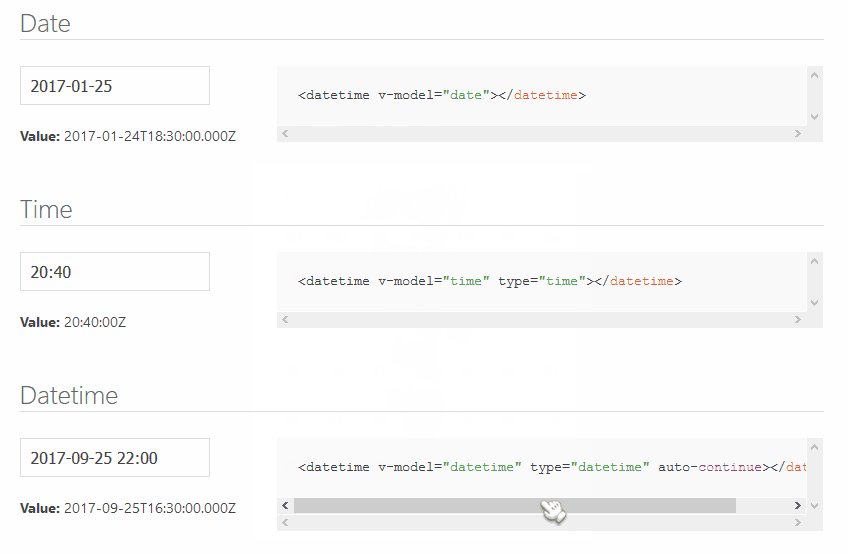
Demo
Install
npm
npm install svs-datetime --saveRegister the component
import Datetime from 'svs-datetime';
Vue.use(Datetime);Register manually
Global
import { Datetime } from 'svs-datetime';
Vue.component('datetime', Datetime);Local
import { Datetime } from 'svs-datetime';
Vue.extend({
template: '...',
components: {
datetime: Datetime
}
});Usage
Minimal
<datetime v-model="date"></datetime>Complete
<datetime v-model="date"
type="datetime"
input-format="DD-MM-YYYY HH:mm"
wrapper-class="my-wrapper-class"
input-class="my-input-class"
placeholder="Select date"
moment-locale="es"
:i18n="{ok:'De acuerdo', cancel:'Cancelar'}"
:disabled-dates="['2017-09-07', ['2017-09-25', '2017-10-05']]"
max-date="2017-12-10"
min-date="2017-07-10"
monday-first
auto-continue
auto-close
required></datetime>Third-party libraries
The component has a dependency, moment.js, and it behaves like an input text. It should work well with third-party libraries.
How to use with other libraries:
- Use with Vue-Formly @AndresCL
Params
| Parameter | Type | Default |
|---|---|---|
| v-model (required) | Date String | - |
| type | String: date, datetime or time | date |
| input-format | String | YYYY-MM-DD, YYYY-MM-DD HH:mm or HH:mm |
| wrapper-class | String | null |
| input-class | String | null |
| placeholder | String | null |
| moment-locale | String | null |
| i18n | Object | {ok: 'Ok', cancel: 'Cancel'} |
| disabled-dates | Array of date Strings | [] |
| min-date | Date String | null |
| max-date | Date String | null |
| monday-first | Boolean | false |
| auto-continue | Boolean | false |
| auto-close | Boolean | false |
| required | Boolean | false |
The component is based on Moment.js, check out documentation to set dates (ISO 8601 recommended), input-format and moment-locale.
Events
Component emits the input event.
License
PS
Cloned from Paritosh project