1.0.0 • Published 7 years ago
sweet-axios v1.0.0
sweet-axios
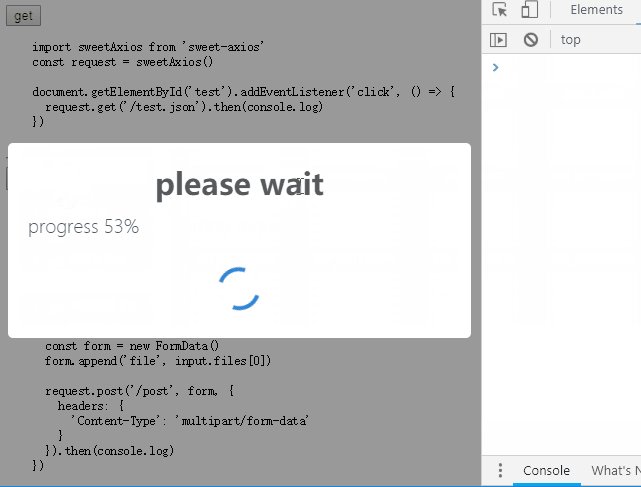
axios with sweet alert | 自动提示进度的axios

usage | 使用
npm i sweet-axios --save-devimport sweetAxios from 'sweet-axios'
const request = sweetAxios()
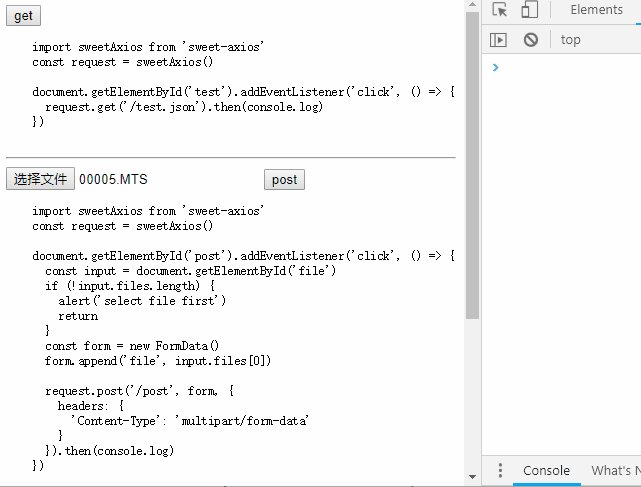
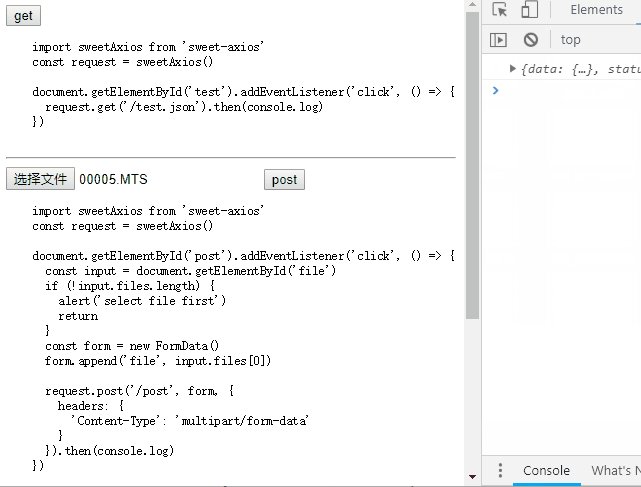
document.getElementById('test').addEventListener('click', () => {
request.get('/test.json').then(console.log)
})run example | 运行示例
git clone https://github.com/postor/sweet-axios.git
cd sweet-axios
npm i
npm run devcustomize | 定制
import sweetAxios from 'sweet-axios'
const request = sweetAxios({
start: ()=>{}, //when request starts | 请求开始时的动作
progress: (e)=>{}, //when progress | 进度更新动作 progressEvent refer https://github.com/axios/axios
end: ()=>{}, //when request ends | 请求结束动作
})default values refer | 默认值参考
1.0.0
7 years ago