swirly-rasterizer v0.7.0
Swirly
A marble diagram generator. Produces both vector and raster images.
Example
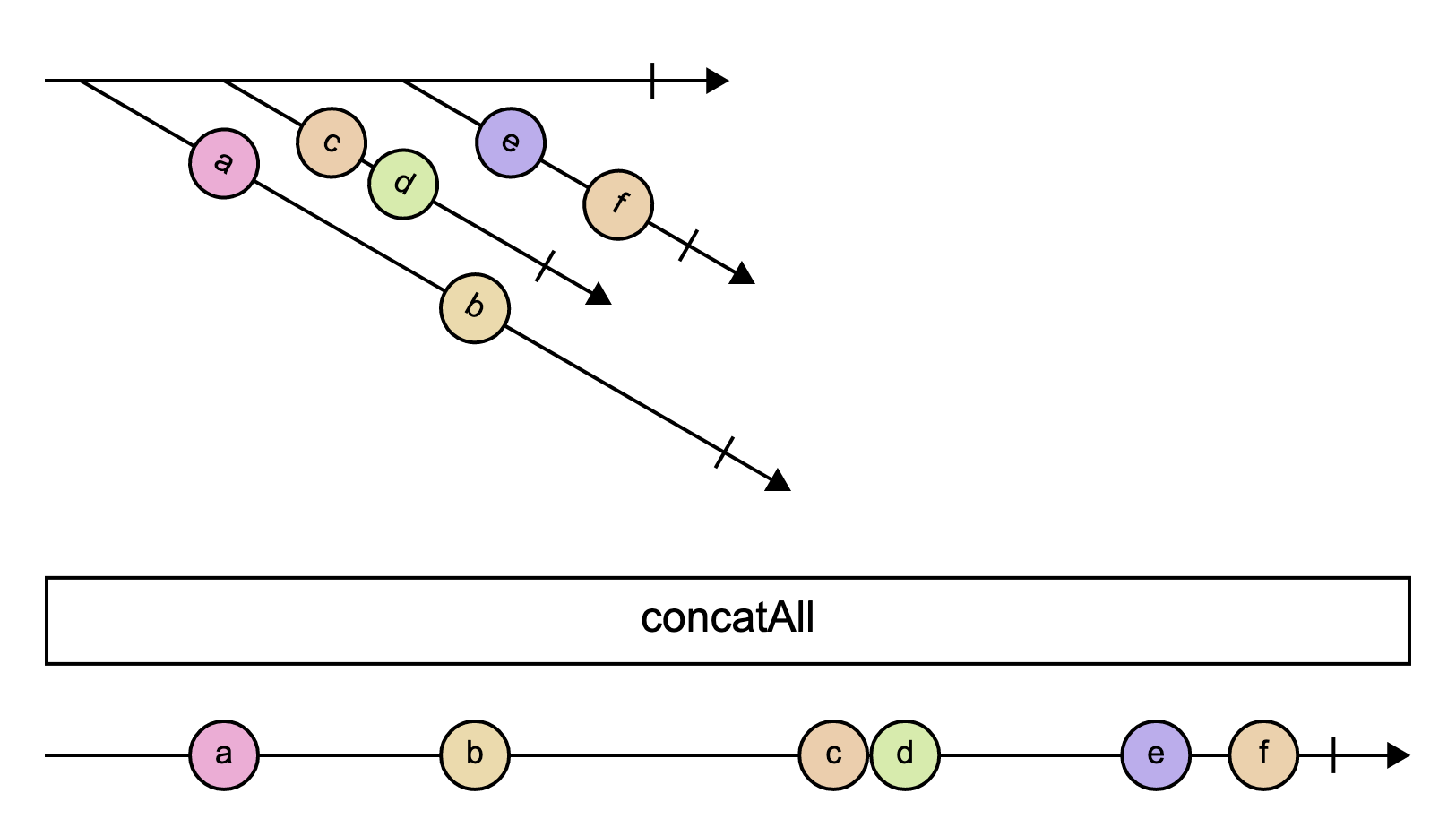
Here's Swirly rendering the effect of the concatAll operator:

The image above was built from this marble diagram specification.
Diagram specifications use an extension of the syntax used for RxJS marble testing. You can find a few examples in this repository.
Web Version
You can use Swirly in your browser at swirly.now.sh.
The Web version allows you to edit diagram specifications in real time and export them to an SVG or a PNG image.
CLI Version
Swirly is also available as a command-line utility. It was written in JavaScript and so requires Node.js.
To install Swirly on your machine, just install the swirly npm package:
npm install -g swirlyNext, create diagram.txt with your diagram specification. Take a look at the
examples to learn about the expected syntax.
You can then generate an SVG image from the specification by simply running:
swirly diagram.txt diagram.svgSwirly can also output PNG images. Since PNG is a raster image format, you may
want to increase the resolution to get a higher-quality result. You can do so by
passing --scale followed by a percentage. For example, this will render the
image at twice its original size:
swirly --scale=200 diagram.txt diagram.pngAuthor
License
MIT
