0.2.1 • Published 10 years ago
syntusk v0.2.1
Syntusk
Syntax highlighting for TUSK without the bulk.
Supported Languages
All languages and styles from highlight.js.
Installation
Npm
npm install syntuskExample
// Require a style. (Returns a css string).
var theme = require('syntusk/style/solarized_dark');
// Require the highlighters.
var XML = require('syntusk/xml');
var CSS = require('syntusk/css');
var JS = require('syntusk/javascript');
// To access the underlying hljs simply require("syntusk").
// Use them in a component.
var MyComponent = function () {
return (
<div>
<style innerHTML={ theme }/>
<XML>
{'<a href="example.html"> Click me </a>'}
</XML>
<CSS>
{'body { background-color: green }'}
</CSS>
<JS>
{'var x = { y: "hi" };'}
</JS>
</div>
);
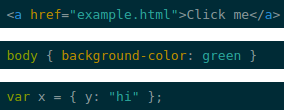
});Which (when rendered) will output: