0.0.5 • Published 3 years ago
t-react-toast v0.0.5
t-react-toast
A simple react toast component

Usage:
- Install in your React.JS application:
npm install t-react-toast/yarn add t-react-toast. - In App.tsx
a. Import :
import {ToastComponent} from 't-react-toast'. b. Add it in your render method:<ToastComponent />. - Import ToastService in your component:
import {ToastService} from 't-react-toast'. - Use ToastService to show alert in your component:
ToastService.showToast({message: 'Hello World', type: 'success'}).
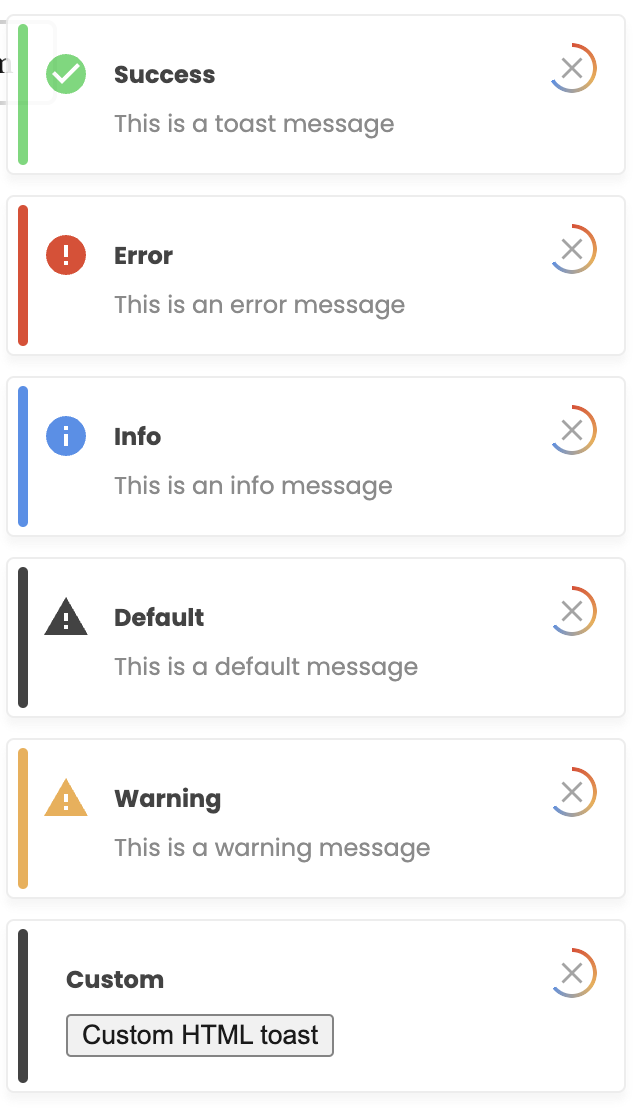
Demo
Available options
You can use bellow options to customise.
Coming soon

Thanks to Vinod Y for providing the design mockups.
License
MIT Licensed. Copyright (c) Manoj varma 2023.