1.8.0 • Published 3 years ago
tailconfig v1.8.0
Highlights
Tailconfig generates css files using tailwind for your project in a well structured way and provides ready to use classes for your components like button, inputs & more with properly written tailwind.config.js for theming.
Installation
npm install tailconfig -g -DUsage
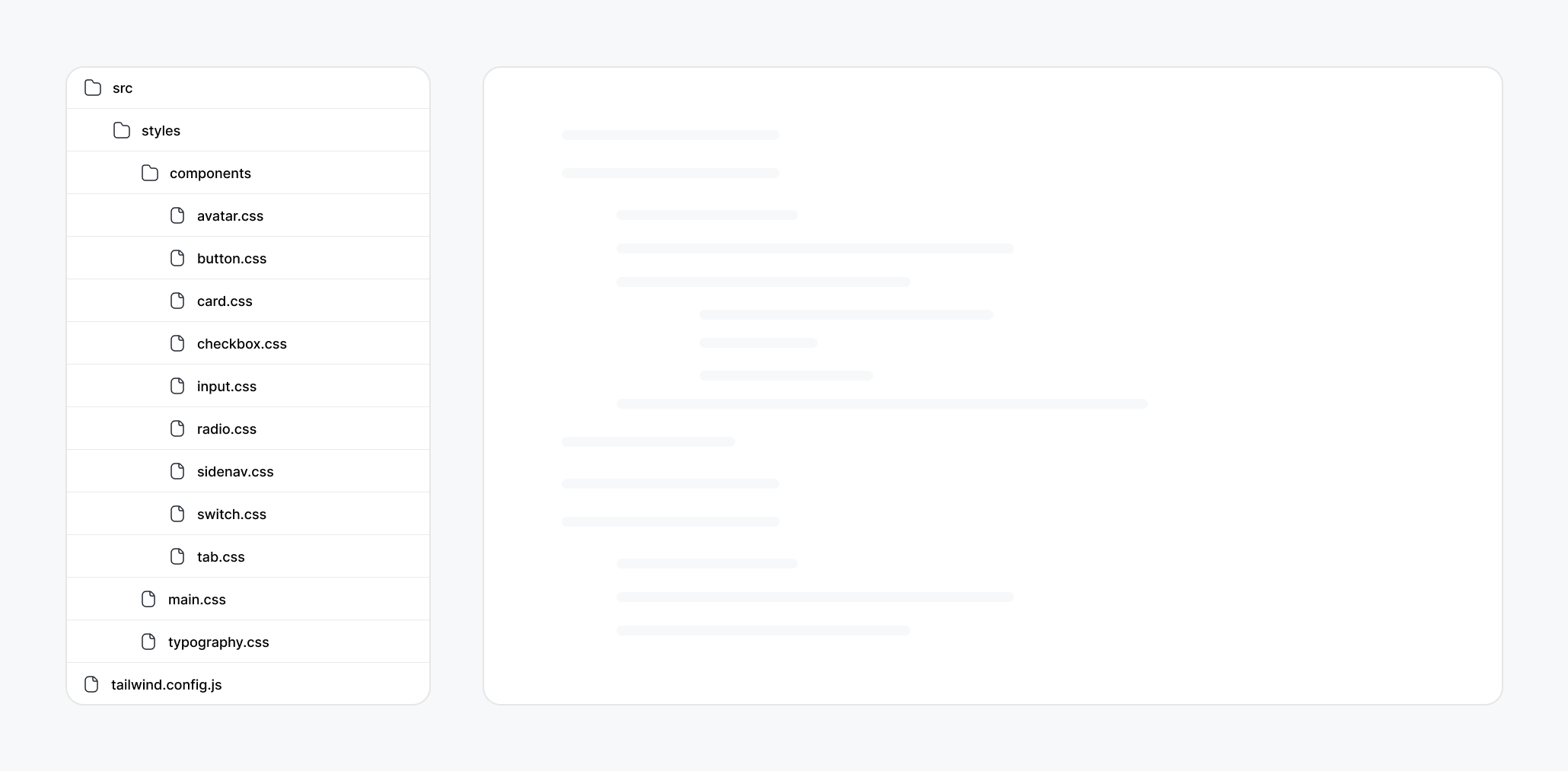
create-stylesThis will create the following directory structure in your src folder

Import main.css file from styles folder to your root component in order to use all the generated component classes.
Example
import React from 'react';
export default function Signin() {
return (
<div>
<input className="input" placeholder="Enter your email" />
<input className="input" placeholder="Enter your password" />
<button className="button primary">Sign in</button>
</div>
);
}