0.4.0 • Published 4 years ago
tayeh-ui v0.4.0
tayeh-ui
Goals
stay lightweight
keep it simple
be extendable
become theme compatible
Install and Usage
# installing package
npm install --save tayeh-uiin your Vue main.js file
import Vue from 'vue';
import App from './App'
import TayehUi from 'tayeh-ui'
Vue.use(TayehUi)
new Vue({
el: '#app',
render: h => h(App)
})
Examples
You can checkout examples by running
// running examples
npm run devScreenshots
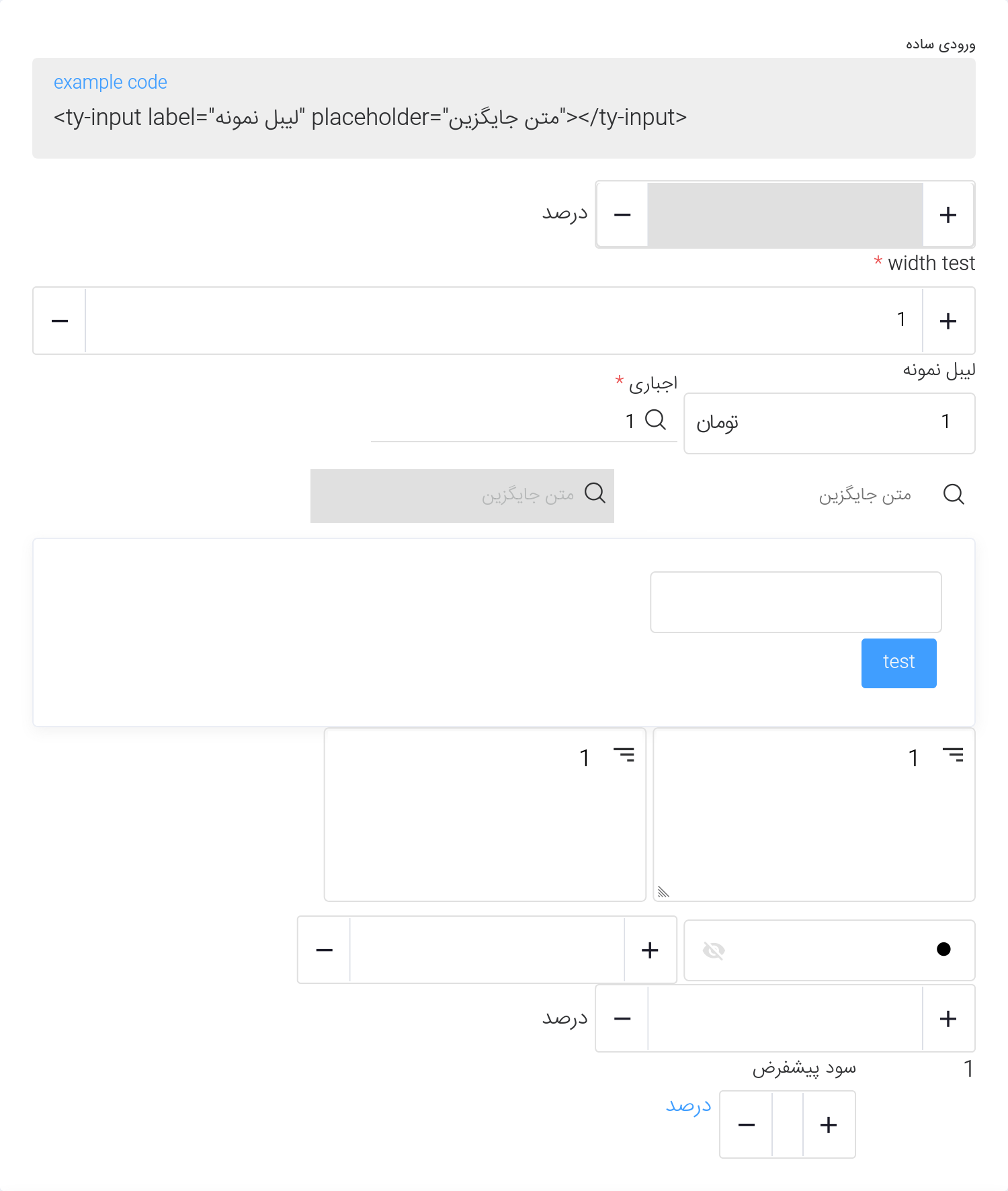
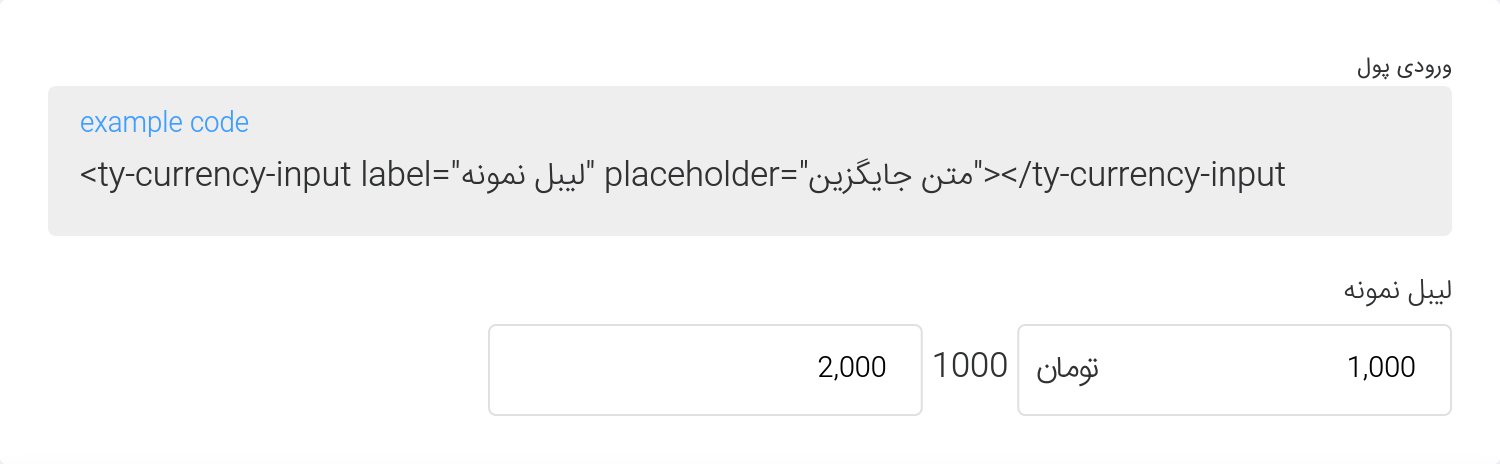
Inputs
<ty-input v-model="model" placeholder="لطفا نام را وارد کنید"></ty-input>
<ty-input-number v-model="model" label="نام"></ty-input-number>
<ty-currency-input v-model="model"></ty-currency-input>

Icons
<i class="ty-icon ty-icon-heart"></i>
<ty-button icon="heart"></ty-button>![]()
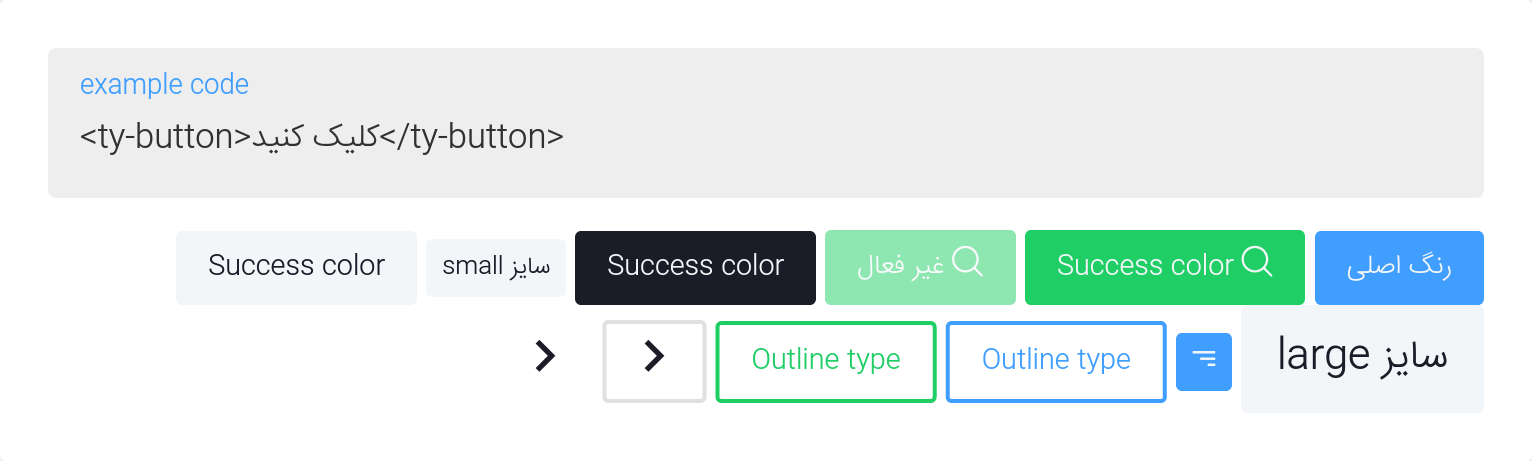
Buttons
<ty-button @click="clickHandler">Click Here</ty-button>
<ty-button color="secondary">Click Here</ty-button>
<ty-button size="small">Click Here</ty-button>
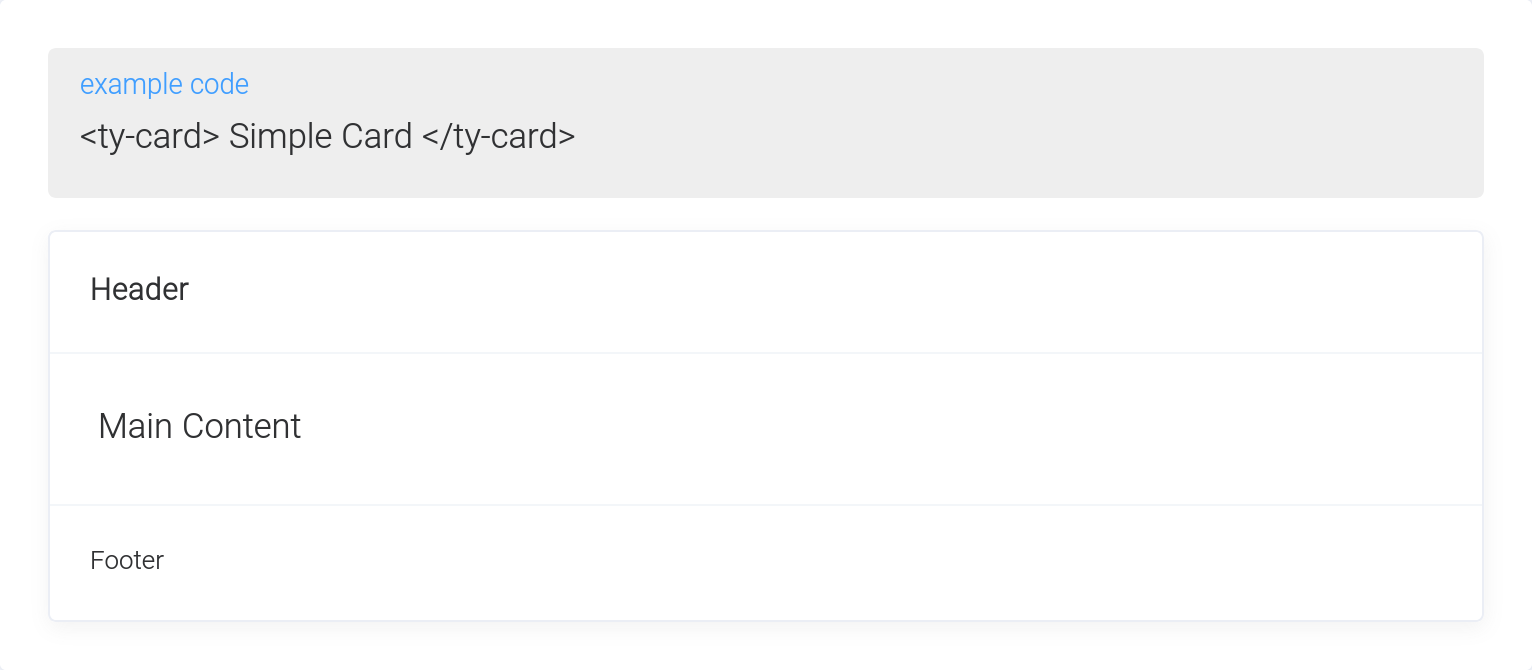
Card
<ty-card>Card Content</ty-card>
Border
<ty-border>Border Content</ty-border>
Border
<p class="of-text-ellipsis">Very Long Text That should be truncated</p>
Border
<div v-loading="stillLoading">Content That shoud wait for loading</div>
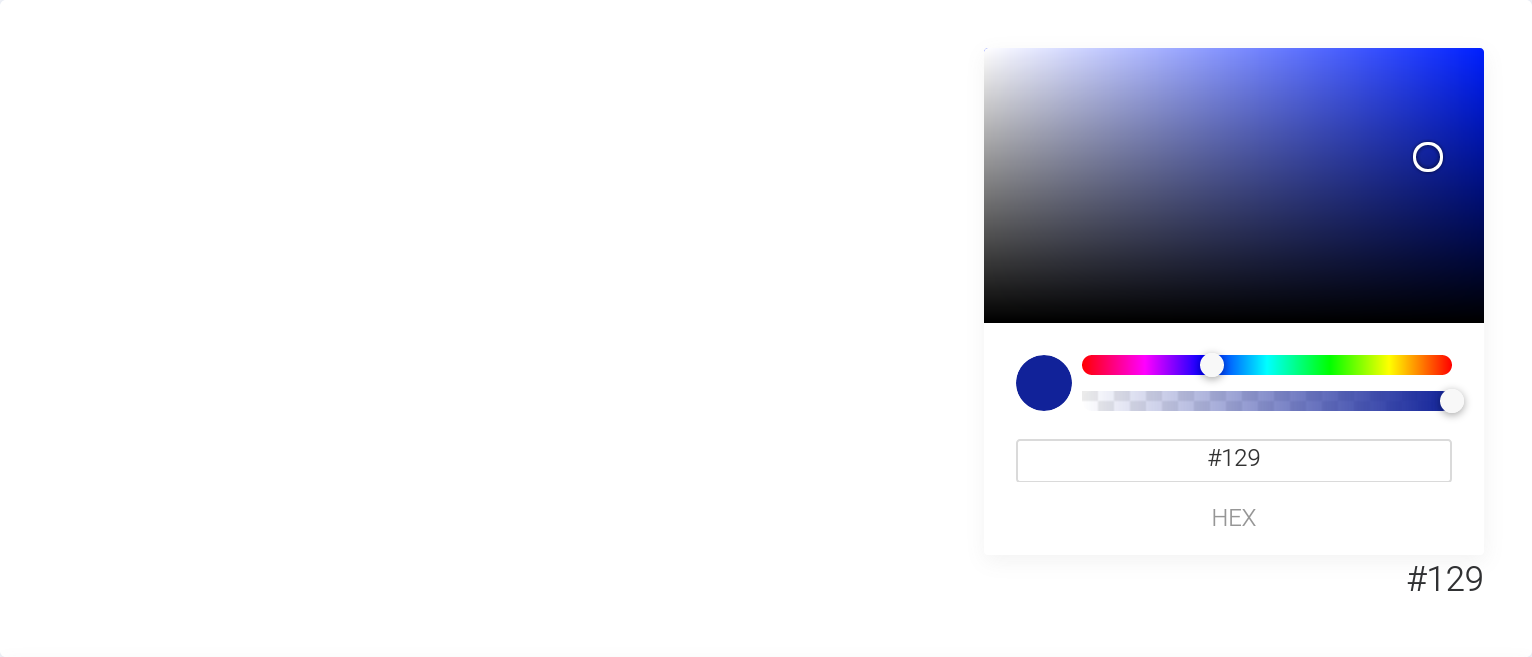
Color Picker
<ty-color-picker v-model="color" @change="handleChange"></ty-color-picker>
<ty-color-circle v-model="color" editable></ty-color-circle>
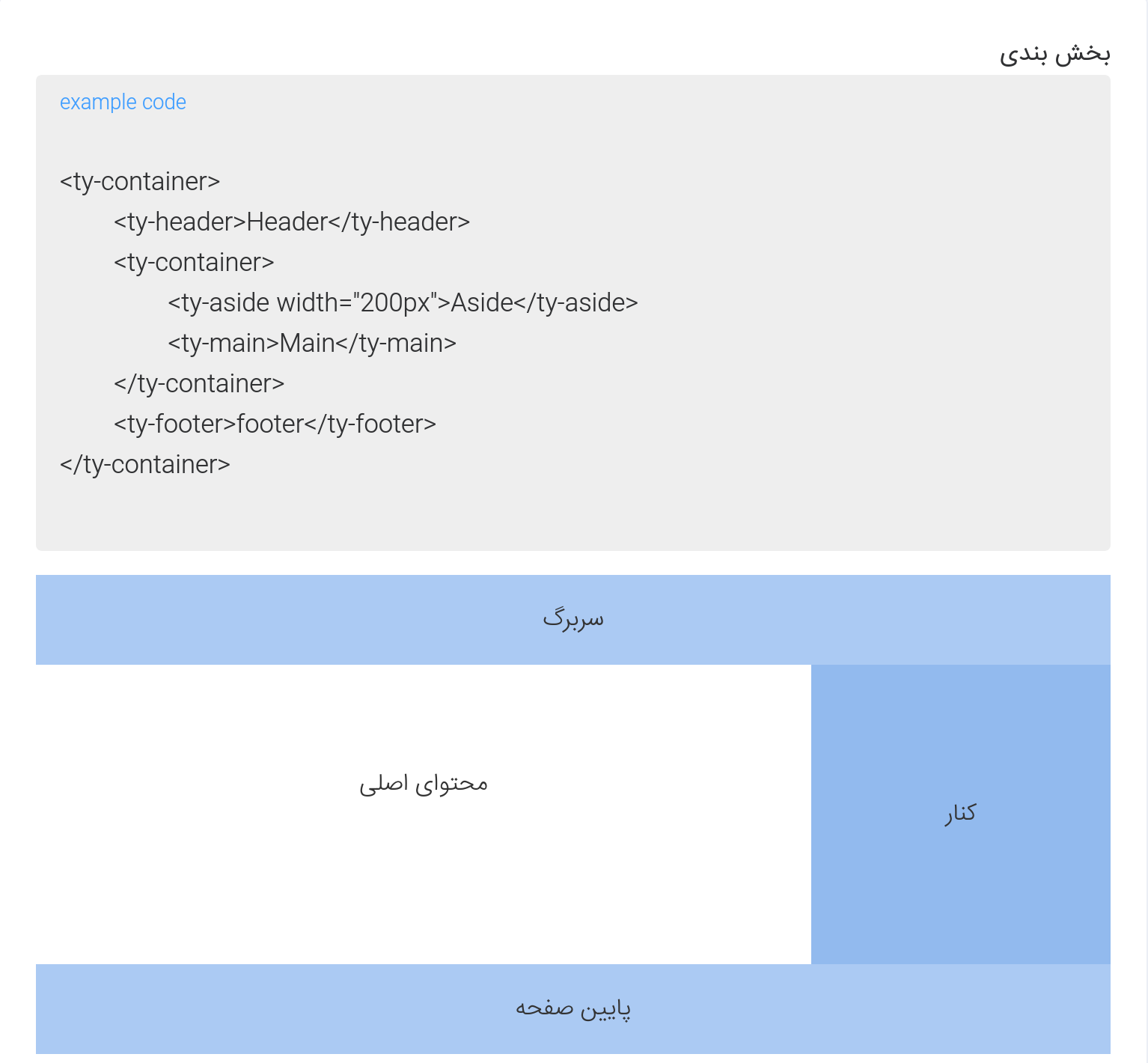
Container
<ty-container>
<ty-header>Header</ty-header>
<ty-container>
<ty-aside>Aside</ty-aside>
<ty-main>Main</ty-main>
</ty-container>
</ty-container>
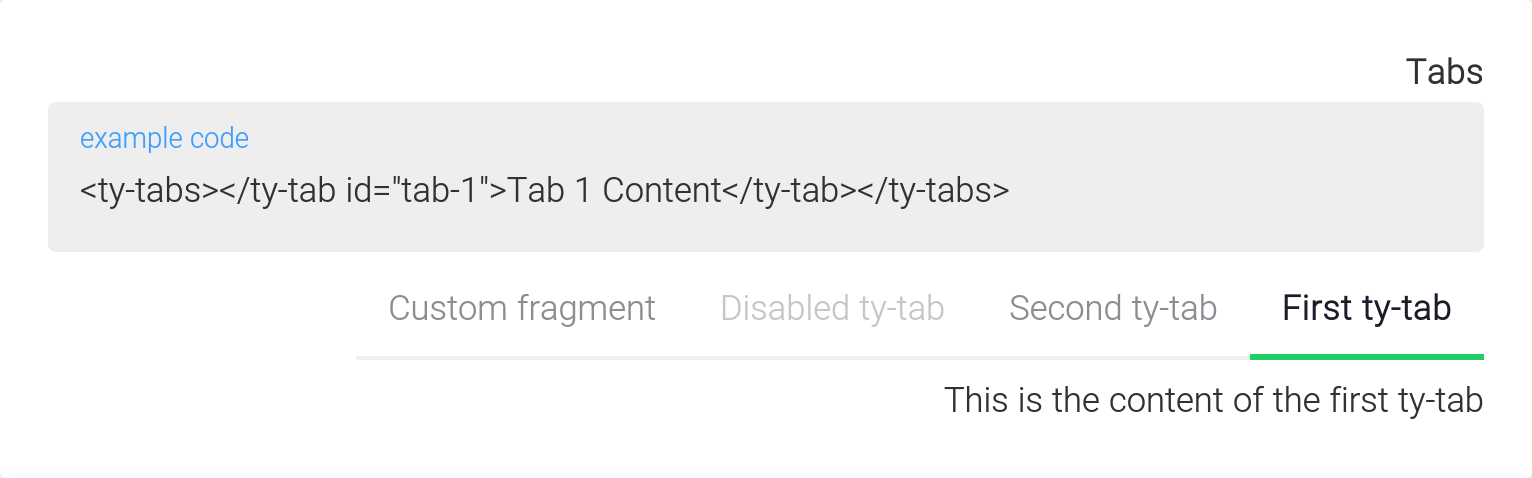
Tabs
<ty-tabs>
<ty-tab id="tab-1" name="Tab 1">Tab 1 Content</ty-tab>
<ty-tab id="tab-2" name="Tab 2">Tab 2 Content</ty-tab>
<ty-tab id="tab-3" name="Tab 3">Tab 3 Content</ty-tab>
</ty-tabs>
0.4.0
4 years ago
0.3.9
4 years ago
0.3.7
4 years ago
0.3.6
4 years ago
0.3.5
4 years ago
0.3.4
4 years ago
0.3.3
4 years ago
0.3.2
4 years ago
0.3.1
5 years ago
0.3.0
5 years ago
0.2.9
5 years ago
0.2.8
5 years ago
0.2.7
5 years ago
0.2.6
5 years ago
0.2.3
5 years ago
0.2.2
5 years ago
0.2.5
5 years ago
0.2.4
5 years ago
0.0.98
5 years ago
0.0.99
5 years ago
0.1.0
5 years ago
0.2.1
5 years ago
0.1.2
5 years ago
0.2.0
5 years ago
0.1.1
5 years ago
0.1.8
5 years ago
0.1.7
5 years ago
0.1.9
5 years ago
0.1.4
5 years ago
0.1.3
5 years ago
0.1.6
5 years ago
0.1.5
5 years ago
0.0.96
5 years ago
0.0.97
5 years ago
0.0.95
5 years ago
0.0.91
5 years ago
0.0.92
5 years ago
0.0.93
5 years ago
0.0.94
5 years ago
0.0.9
5 years ago
0.0.8
5 years ago
0.0.7
5 years ago
0.0.6
5 years ago
0.0.5
5 years ago
0.0.4
5 years ago
0.0.3
5 years ago
0.0.2
5 years ago
0.0.1
5 years ago
