1.0.7 • Published 5 years ago
tembolok v1.0.7
Tembolok
Persistent state management for React
Install
yarn add tembolokor, if you using npm
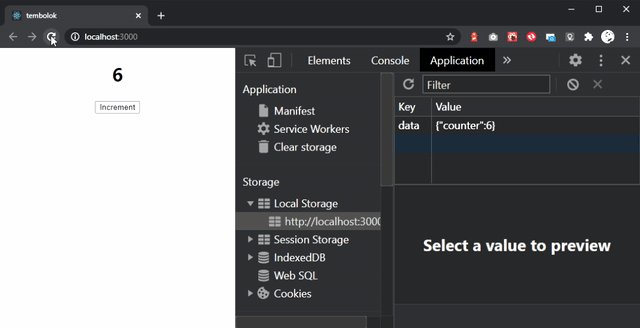
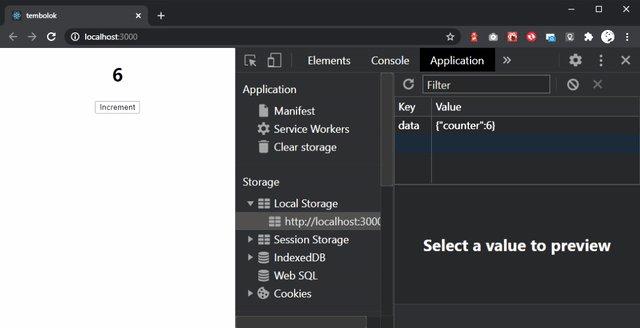
npm install --save tembolokuseStore in action

Sample code
import React from 'react'
import { useStore } from 'tembolok'
const App = () => {
const [data, setData] = useStore('data')
const increment = () => {
setData({
counter: (data?.counter || 0) + 1,
})
}
return (
<div>
<h1>{data.counter || 0}</h1>
<button onClick={increment}>Increment</button>
</div>
)
}
export default AppLicense
MIT © arbo77

