ter-localization v0.8.1
ThreeEyedRaven's localization library

Motivation
One of the most painful problem that we repeatedly face when making application is localization (aka internationalization, i18n, multiple language, etc ...). There's a lot of library support localization in react-js, react-native, node-js, but the most painful thing was not how to implement the localization, but how to co-operate with client or 3rd-party team to make the translate. Thousand of text must be gathered, versioned, translated, updated in daily or even hourly basis.
TER-Localization, with new approach method, provide a solution which can speed up everything, include:
- Easy start without any configuration
- Collect the translate text from source code
- Collect the translate text run-time (even for dynamic text, like error return from server)
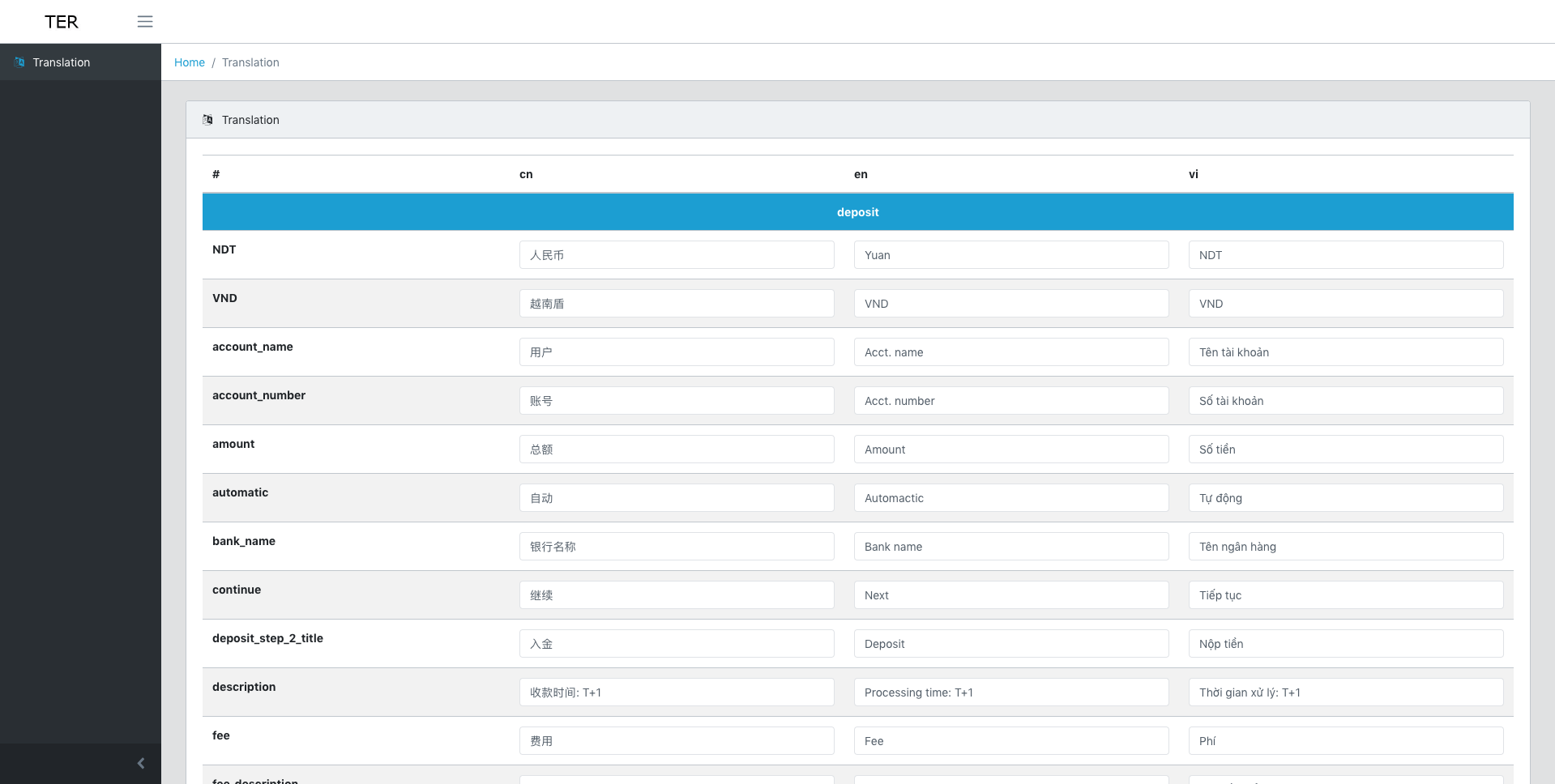
- Translate by UI, providable to customer / 3rd-party translate team
- Sync with google spreadsheet
User manual
| Guide | Path | |
|---|---|---|
| 01 | How to use GDrive Sync | GDrive Sync |
Installation
Install with npm or yarn
yarn add ter-localization
yarn global add ter-localization-cliStart to get the UI
ter-localization-cli serve
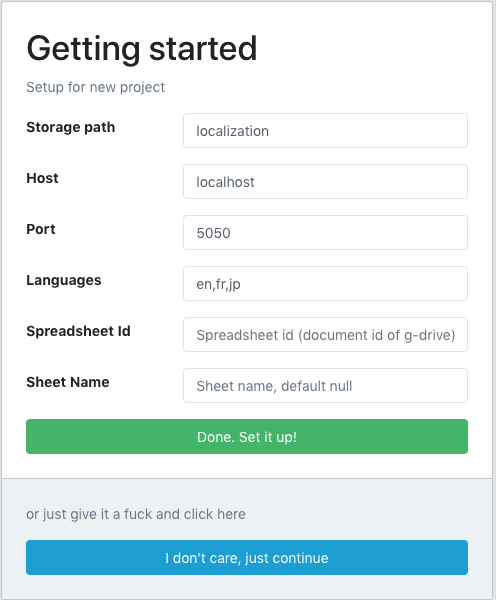
Most of information is default. You can just click the button and go.
Config inside the code
Write the translation centralization file, usually inside the ${storage_path} folder
import en from './en';
import jp from './jp';
import { TranslateService } from 'ter-localization';
TranslateService.setConfig(require('./config'));
TranslateService.setTranslate({
en,
jp,
});
TranslateService.setLanguage('en');
export default TranslateService;In side your component
import './localization/index'; // one time import in very top class is okie. no need to import this in every file
import {translateWrapper} from 'ter-localization';
render() {
const { t } = this.props;
return (
<Text>
{t('some_key')}
</Text>
);
}
export default translateWrapper('your_group')(App);Or using with LocalizationComponent Extends
import {LocalizationComponent} from 'ter-localization';
class AddModal extends LocalizationComponent {
translationGroup = 'your_group';
componentDidMount() {
super.componentDidMount(); // remember this line, REMEMBER!!!
// Other code in componentDidMount
}
}Or you can use standalone code
import { TranslateService } from 'ter-localization';
// use it
TranslationService.t('group')('key');Then run your application. The new translation will be automatically added to all the translation file
Global function
Install global
yarn global add ter-localization| Command | Description |
|---|---|
| serve | Start server to listen and edit localization |
Serve
TER-Localization start a server to listen to new word added and provide UI edit for translation
The UI will be provided with information in the config file. Default will be http://localhost:5050
Params
| Params | Short | Description | Default |
|---|---|---|---|
| --config | -c | Path to config file | ./src/localization/config.json |
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago