0.1.0 • Published 11 years ago
three-debug-draw v0.1.0
three-debug-draw
three-debug-draw is a browserify-friendly plugin for three.js to aid in the drawing of simple shapes.
Quickly and easily draw shapes from anywhere in your code to help debug and visualize.
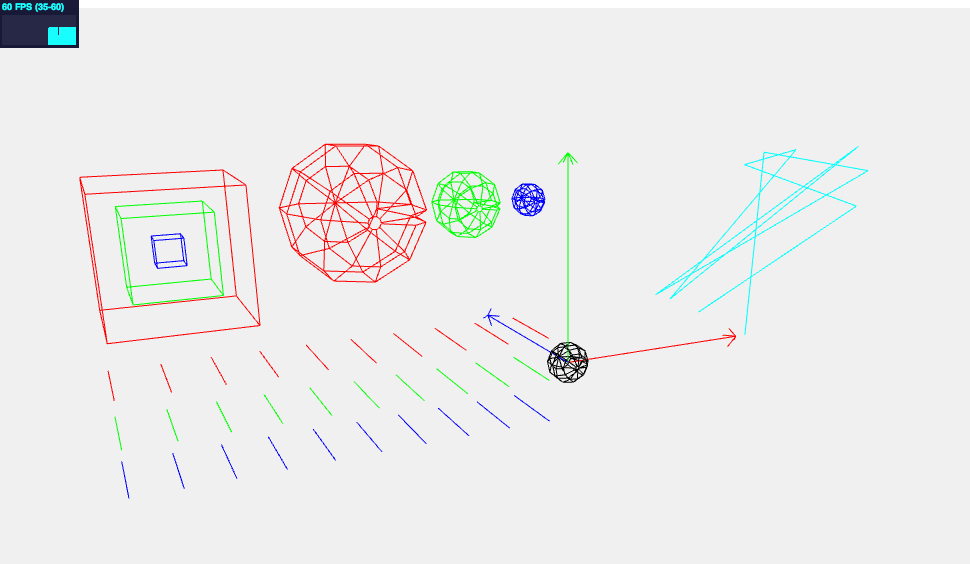
Currently supported shapes are:
- Line
- Line Strip
- Directional Arrow
- Axis-Aligned Bounding Box
- Sphere
Some usage examples are:
- Visualize the player facing direction with arrows.
- Display enemy pathfinding information with lines and spheres.
- Display collision volumes with a bounding box.
Installation
npm install three-debug-drawUsage
// 1). Require the package.
var THREE = require('three'),
DbgDraw = require('three-debug-draw')(THREE);
function render() {
// 2). Update the debug drawer.
DbgDraw.render(scene);
renderer.render(scene, camera); // (three.js rendering)
}
// 3). Draw shapes from anywhere in your code.
DbgDraw.drawLine(
new THREE.Vector3(0, 0, 0),
new THREE.Vector3(10, 10, 10),
'red');Example
Run the example online: View Example

For the complete example code, see test/index.test.js, or open example/index.html to see the browserified results.