1.1.2 • Published 3 years ago
time-picker-input-react-component v1.1.2
Time picker React Component
Overview
This react component was programmed as a variation on the classique HTML inputtype='time' tag. It follows some different rules compared to the traditionnal time input that makes it more adapted for inputing an amount of time instead of a specific time of day (so no AM or PM notation).
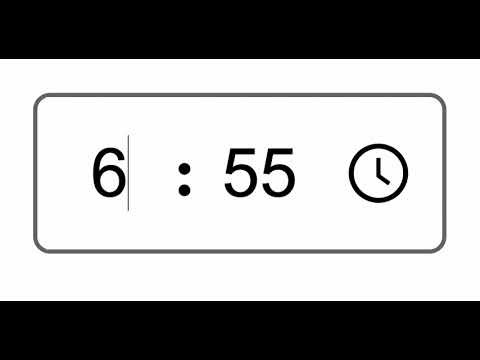
Demo
QuickStart
Installation
To install the component, run the following command in your terminal:
npm install time-picker-inputImporting
Import the component into your React application using the following code:
import TimePickerInput from 'time-picker-input';Usage
To use the component in your React application, simply add following tag wherever you'd like :
<TimePickerInput /> Properties
Here is an exemple including all the possible properties to include in the component:
<TimePickerInput
id="foo"
value="99:59"
onTimeChange={ (HHMM_String) => { console.log(HHMM_String) } }
/> Note
When an Id is provided, it is possible to access the 2 individual input elements (one for hours and one for minutes) with the following:
const myId = "foo";
const hoursInputElement = document.getElementById(myId + "-hours");
const minutesInputElement = document.getElementById(myId + "-minutes");