0.0.5 • Published 7 years ago
timefield-time v0.0.5
react-simple-timefield
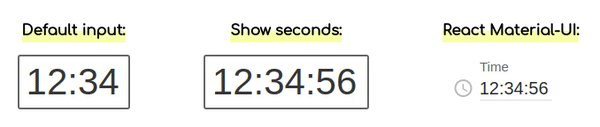
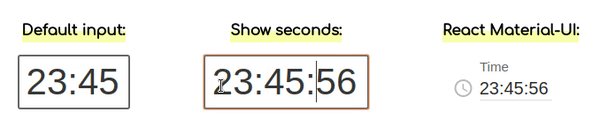
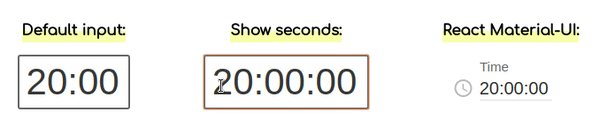
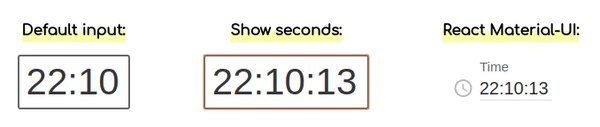
Simple React time input field, check out demo.
Installation
npm install --save react-simple-timefield
#for React <16 use: npm install --save react-simple-timefield@1Usage
import TimeField from 'react-simple-timefield';
...
<TimeField
value={time} // {String} required, format '00:00' or '00:00:00'
onChange={(value) => {...}} // {Function} required
input={<MyCustomInputElement />} // {Element} default: <input type="text" />
colon=":" // {String} default: ":"
showSeconds // {Boolean} default: false
/>Real world example
import TimeField from 'react-simple-timefield';
class App extends React.Component {
constructor(...args) {
super(...args);
this.state = {
time: '12:34'
};
this.onTimeChange = this.onTimeChange.bind(this);
}
onTimeChange(time) {
this.setState({time});
}
render() {
const {time} = this.state;
return (
<TimeField value={time} onChange={this.onTimeChange} />
);
}
}Changelog
- 2.0.3 user can type letter when component first loads (closes #9) (8f51c70)
- 2.0.1 Do not fall if
value/onChangeis undefined (part of issue #8) - 2.0.0 React v16 support
- 1.3.0 Added custom colon property
- 1.2.0 Added custom input field property
- 1.1.0 Added
showSecondsproperty - 1.0.0 Initial release
Contributing
Run demo:
For running demo locally, replace:
import TimeField from '../';
// to
import TimeField from '../src';in demo/index.js file.
# run development mode
cd demo
npm run devBuild:
npm test
npm run format
npm run buildLicense
MIT License. Free use and change.