tiny-complete v1.1.1
tiny-complete
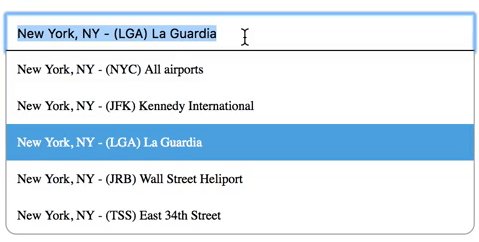
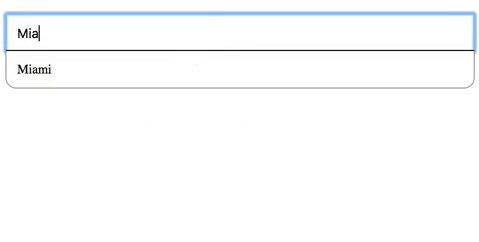
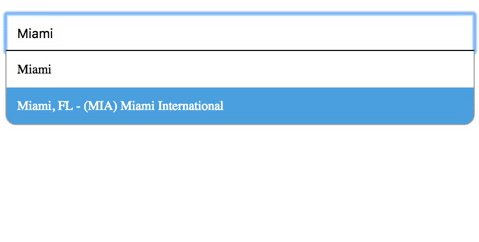
Lightweight, dependency free type-ahead/autocomplete solution! Get this running in under 5 minutes!

Install
npm i tiny-complete --save
Usage
Require the tiny-complete package
var TC = require('tiny-complete');or
<script src="https://cdn.rawgit.com/raymondborkowski/tiny-complete/master/min.js"></script>The html input items on your page that you wish for tiny-complete to be attached:
<div class="tiny-complete">
<input id="city">
<input id="city2">
</div>Example of using an array of strings for default values:
var arrayToAddString = ['JFK'];
var TC = new TinyComplete({
id: 'city',
listItems: ['LA', 'Miami', 'Detroit', 'NYC'],
onUserInput: function (filteredVals, query) { TC.addListItems(arrayToAddString); },
onSelect: function(val) { console.log(val); },
maxResults: 15,
});Example of using array of objects. Please set object using key, val pairs:
var arrayToAddObject = [{
key: 'JFK',
val: 'New York (JFK) - United States'
}];
var TC2 = new TinyComplete({
id: 'city2',
listItems: [{key: 'DTW', val: 'Detroit (DTW)'}, {key: 'LAX', val: 'LA'}],
onUserInput: function(filteredVals, query) { TC2.addListItems(arrayToAddObject); },
onSelect: function(val, key) { console.log(val, key); },
maxResults: 15,
});Options
id- A string that matches the value of an id for the input element. In the above example:citylistItems- An array of strings or objects (key, val) that will be the default items in the drop down containeronUserInput(filteredVals, query)- On user input, this callback will be executed with the filtered list of options that the user sees and the query that the user enteredonSelect(val, key)- On Select of an option from dropdown list, the callback will be executed with value of the input box, and key (if passed in)maxResults- The max number of options the user sees in the dropdown container.- Default: 10 values
Exposed methods
TC.addListItems(array_of_objects_or_strings)- This will allow you to add new values dynamically to a cache of options for each instance
Package Size (npm package-size):
| Autocomplete Packages | minified | Gzipped |
|---|---|---|
| tiny-complete | 1.81 KB | 812 B |
| autocomplete | 13.47 KB | 4.46KB |
| react-autocomplete | 16.36 KB | 5.54KB |
| typeahead | 14 KB | 4.7 KB |
| suggestions | 5.19 KB | 1.69 KB |
Tested Brower Coverage
- IE 9+
- Chrome
- Firefox
- Safari 9+
Developing and contributing to tiny-complete
Folder structure
The main body of code is in index.js
The tests are in the spec/unit directory. Please follow naming convention with xxxx.spec.js
Running tests
We use Jasmine The existing tests are in the spec folder.
Please write tests for new additions. We use codecov to test for complete(100%) unit test coverage.
Run all the tests:
npm test
Before submitting a pull request
Please make sure all code supports all versions of node. We write code in ES5 syntax for smaller size and browser compatibility.
We use ESLint for syntax consistency, and the linting rules are included in this repository. Running npm test will check the linting rules as well. Please make sure your code has no linting errors before submitting a pull request.
npm run lint_fix will also automatically fix any linting errors.