0.1.6 • Published 2 years ago
tiptap-extension-image-resize v0.1.6
tiptap-extension-image-resize
Image extension for tiptap
Use this library without using @tiptap/extension-image
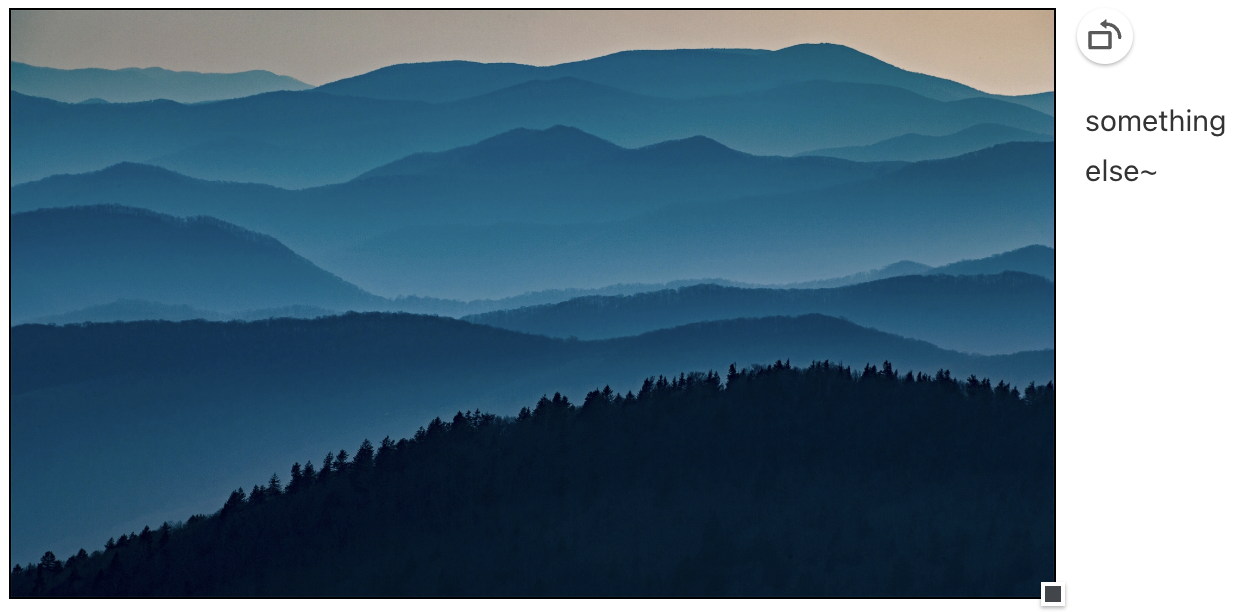
- Support picture resize and rotation
- Support to expand other functions

Instalation
npm i tiptap-extension-image-resize
Usage
Add it as any extension in useEditor()
import Image from 'tiptap-extension-image-freely'
extensions: {
Image.configure({
inline: false,
onExtraCreated: (eleExtra: HTMLElement, imgRef: HTMLImageElement) => {
eleExtra.innerHTML = 'something else'
},
onError: (eleExtra: HTMLElement) => {
eleExtra.innerHTML = '<errorIcon />'
}
}),Image Configuration
export interface ImageOptions {
// same as @tiptap/extension-image
inline: boolean;
allowBase64?: boolean;
HTMLAttributes?: Record<string, any>;
// Is support resize, default true
resize?: boolean;
// Resize icon, the default is a small black square
resizeIcon?: any;
// Is support rotate, default true
rotate?: boolean;
// Rotate icon
rotateIcon?: any;
/**
* expand other functions
* @param {HTMLElement} eleExtra - HTMLDivElement
* @param {HTMLImageElement} imgRef - Reference of image
*/
onExtraCreated?: (eleExtra: HTMLElement, imgRef: HTMLImageElement) => void;
/**
* Callback for image loading failure
* @param {HTMLElement} eleExtra - HTMLDivElement
*/
onError?: (eleExtra: HTMLElement) => void;
}Commands
editor.commands.setImage({
src: 'https://xxxx/xx.png',
alt: 'alt',
title: 'title',
width: '400px',
rotate: '-180',
});0.1.6
2 years ago