0.2.1 • Published 2 years ago
toast-qwik v0.2.1
Toast-Qwik
🎉 Qwik-Toast allows you to add notifications to your app with ease. No more nonsense!
Installation
$ npm install --save toast-qwik
$ yarn add toast-qwik
$ bun install toast-qwik
$ npm install toast-qwik Preview




setting
src/routes/layout.tsx
import { component$, Slot } from "@builder.io/qwik";
import { ToastProvider } from "toast-qwik";
export default component$(() => {
return (
<ToastProvider>
<Slot />
</ToastProvider>
);
});use
src/routes/index.tsx
import { component$ } from "@builder.io/qwik";
import { useToast } from "toast-qwik";
export default component$(() => {
const {toast} = useToast();
return (
<>
<button onClick$={() => {
toast({
title: "Awesome toast",
message: "Toast Qwik description",
closeable: true,
})
}}>
Test toast
</button>
</>
);
});Types
toast({
title: "Awesome toast",
message: "Toast Qwik description",
type: "success", // "success" | "warning" | "default" | "danger" | "info"
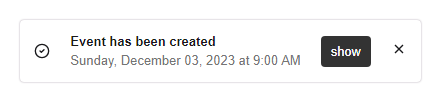
})actions
toast({
title: "Awesome toast",
message: "Toast Qwik description",
closeable: true,
action: {
content: 'SHOW',
onAction: $(() => console.log('SHOW'))
}
})