1.0.37 • Published 10 years ago
toggler v1.0.37
Toggler

Quick start: SimpleMap
import React from 'react';
import { Component } from 'react';
import { Tabs, Pane } from 'toggler';
export default class App extends Component {
render() {
return (
<div id='tabs-container'>
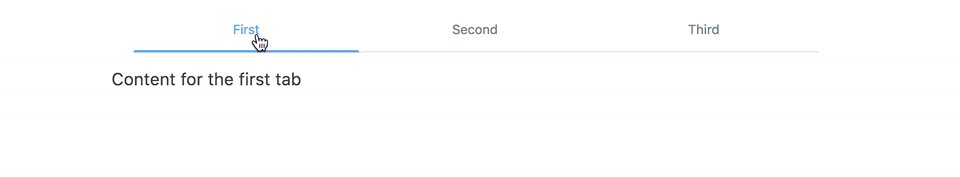
<Tabs selected={0}>
<Pane label='First'>
<div>
<p> Content for the first tab </p>
</div>
</Pane>
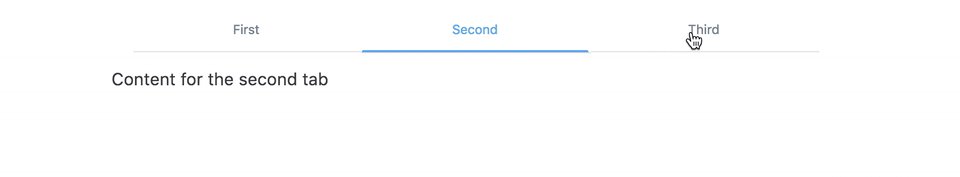
<Pane label='Second'>
<div>
<p> Content for the second tab </p>
</div>
</Pane>
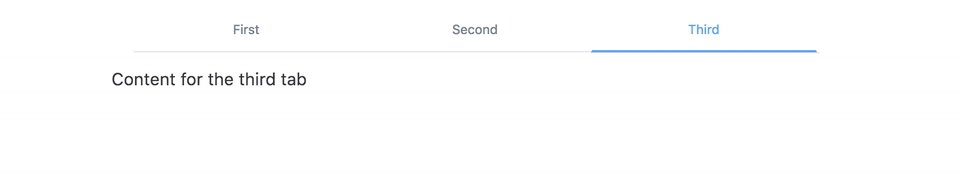
<Pane label='Third'>
<div>
<p> Content for the third tab </p>
</div>
</Pane>
</Tabs>
</div>
);
}
}Working example
The code is located under example folder.
First, clone the project.
git clone git@github.com:nicolas-amabile/toggler.gitInstall node. Then,
cd toggler/example/
npm install
npm startThen open http://localhost:8080/webpack-dev-server/.
Usage
npm install --save togglerAll components are available on the top-level export.
import { Tabs, Pane } from 'toggler';Contributing
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
1.0.37
10 years ago
1.0.35
10 years ago
1.0.33
10 years ago
1.0.31
10 years ago
1.0.30
10 years ago
1.0.29
10 years ago
1.0.27
10 years ago
1.0.26
10 years ago
1.0.25
10 years ago
1.0.24
10 years ago
1.0.23
10 years ago
1.0.20
10 years ago
1.0.19
10 years ago
1.0.18
10 years ago
1.0.17
10 years ago
1.0.16
10 years ago
1.0.15
10 years ago
1.0.14
10 years ago
1.0.13
10 years ago
1.0.11
10 years ago
1.0.10
10 years ago
1.0.9
10 years ago
1.0.8
10 years ago
1.0.7
10 years ago
1.0.6
10 years ago
1.0.5
10 years ago
1.0.4
10 years ago
1.0.3
10 years ago
1.0.2
10 years ago
1.0.1
10 years ago
1.0.0
10 years ago
2.0.0
10 years ago