tonelog v2.0.3
A Lightweight color logging package for Nodejs.
Features 🚀
- 🌈 Beautifully add colors and background colors log messages.
- 🕒 Display current timestamp of log message.
- 📊 Supports log levels (success, info, warning, error).
- ⚡ Typing effect on logging.
Installation 📦
Install tonelog using npm:
npm i tonelogImportant Info:
Warning!. Tonelog has recently undergone a major refactor: version ^2.0.0.
The code below which worked on older versions like 1.1.7 downwards is now deprecated.
const tonelog = require("tonelog");
tonelog("error", "This function is now deprecated");But you could still use the "tonelog" function on recent versions, you'll have to require "tonelog" as a function.
const { tonelog } = require("tonelog")How to use... 🤓
1. Adding tone colors to log message
const { tone } = require("tonelog");
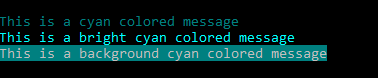
console.log(tone.cyan("This is a cyan colored message"));
console.log(tone.bright_cyan("This is a bright cyan colored message"));
console.log(tone.bg_cyan("This is a background cyan colored message"));Output:
Available colors 🎨:
Semantic names:
- success
- info
- warning
- error
- reset
Major colors
- red
- green
- yellow
- blue
- purple
- cyan
- white
Bright colors
- bright_red
- bright_green
- bright_yellow
- bright_blue
- bright_purple
- bright_cyan
- bright_white
Background colors
- bg_black
- bg_red
- bg_green
- bg_yellow
- bg_blue
- bg_purple
- bg_cyan
- bg_white
Special colors 1
- orange
- pink
- sky_blue
- brown
- teal
- lavender
- maroon
- olive
- indigo
- gold
- silver
Special colors 2
- turquoise
- coral
- lilac
- mint_green
- mustard
- salmon
- chocolate_brown
- pale_pink
- deep_purple
2. Using timestamp
Add timestamp to log message with "UseTimestamp".
const { useTimestamp } = require("tonelog");
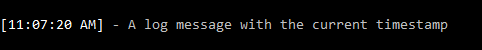
console.log(useTimestamp("A log message with the current timestamp"));Output:
3. Log Level
Logging message according to it's level
const { toneLevel } = require("tonelog");
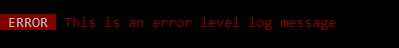
console.log(toneLevel.error("This is an error level log message"));Output:
Log Levels 📊:
Log levels supported by tonelog.
- success
- info
- warning
- error
Add timestamp with the log level
Make your log message more descriptive by adding timestamp with log level
const { useTimestamp, toneLevel } = require("tonelog");
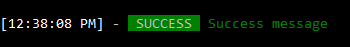
console.log(useTimestamp(toneLevel.success("Success message")));Output:
4. Typing effect on logging
"typed" function simulates a typing effect on the terminal or console, as a cool way to log messages.
This function takes in 4 parameters which are: strings, delay, typespeed and backspeed.
const { typed } = require("tonelog");
const myArray = [
"This is the first string on the array",
"This is the second string on the array",
"This is the third string on the array",
];
typed(
myArray, // Strings: Array of strings to type.
1000, // Delay: Duration before starting to type.
70, // Typespeed: Speed of typing characters in miliseconds.
50 // Backspeed: Speed of backspacing characters in miliseconds.- To log a message after typing is complete... It is recommended to use "typed" inside of an async function as shown below.
const { typed } = require("tonelog");
const typing = async () => {
const myArray = [
"This is the first string on the array",
"This is the second string on the array",
"This is the third string on the array",
];
// Typing...
await typed(myArray, 1000, 70, 50);
console.log("Typing is complete");
};
// Call the function
typing();Alternatively you can use ".finally() or .then()" methods:
- Since the "typed" function return a promise, using ".finally() or .then()" is a also great way to handle this.
const { typed } = require("tonelog");
const myArray = [
"This is the first string",
"This is the second string",
"This is the third string",
];
typed(myArray, 1000, 70, 50).finally(() => {
console.log("Typing is complete");
});The same goes with ".then()"
Author 📝
Collaborators
Help make Tonelog better. If there is a feature you wish to add, please send us a pull request; Feel free to contribute, report issues, or provide feedback! Enjoy logging with Tonelog! 🎨
License
Copyright © 2023 Dieke Sydney. Licensed under the MIT License.