0.1.1 • Published 4 years ago
transform-iconfont v0.1.1
transform-iconfont
不依赖transfonter将iconfont转换为base64格式。
0x00 Install
yarn add transform-iconfont
# or
npm install --save-dev transform-iconfont0x01 use
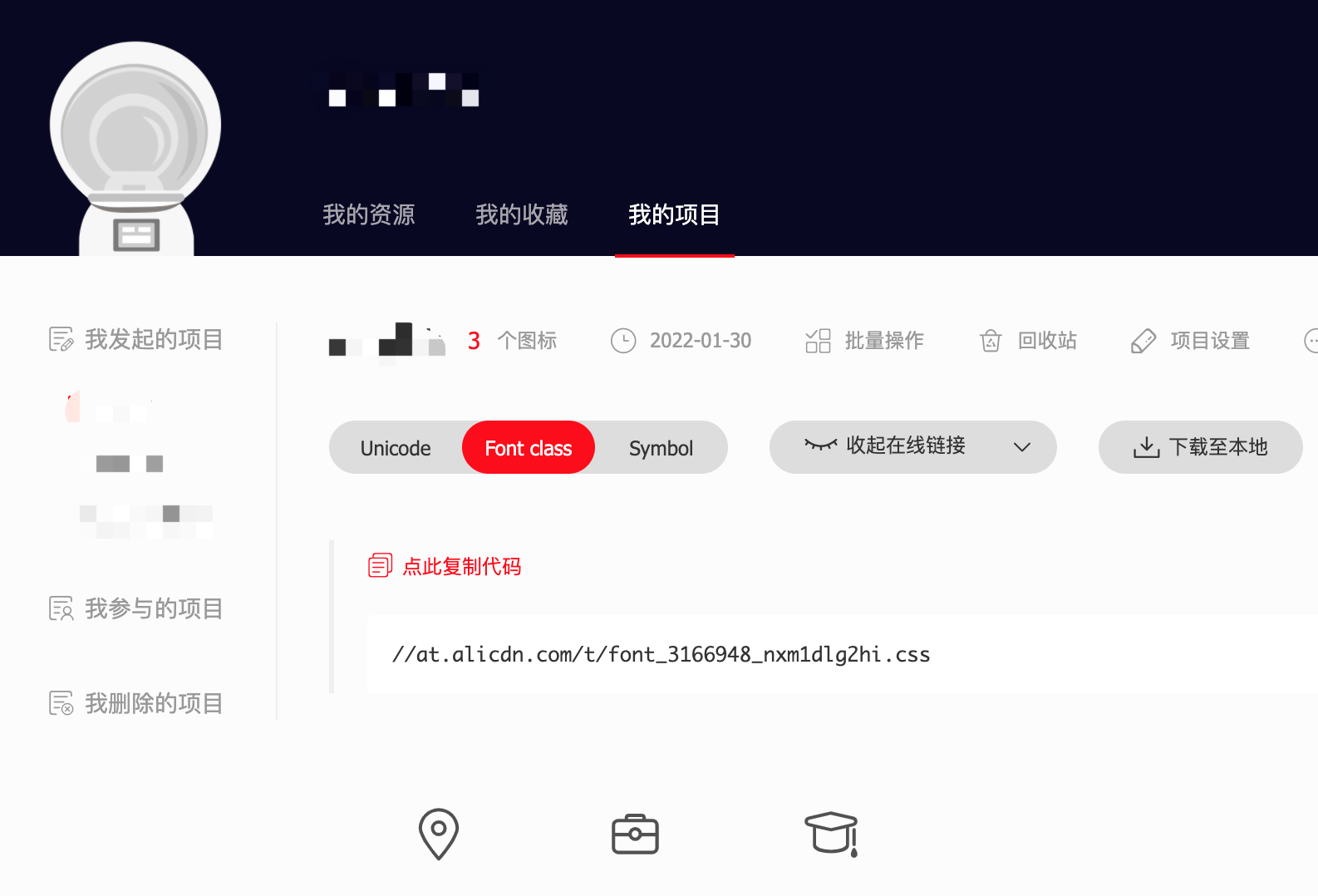
- 生成 Font class 地址并复制到剪贴板。

- 在package.json里声明 "iconfont"。
例:
{
"name": "example-project",
"dependencies": {
...
},
"devDependencies": {
...
},
// 添加以下代码
"iconfont": {
"src": "at.alicdn.com/t/font_3166948_nxm1dlg2hi.css",
"output": "./output/iconfont.css"
}
}| 属性字段 | 类型 | 描述 |
|---|---|---|
| src | url | Iconfont生成的font class url |
| output | path | 输出的css文件目录(如果目录不存在即创建目录) |
执行生成命令。
$ npx tficon # or $ npx transfonter # or $ npx transform-iconfont生成完成。

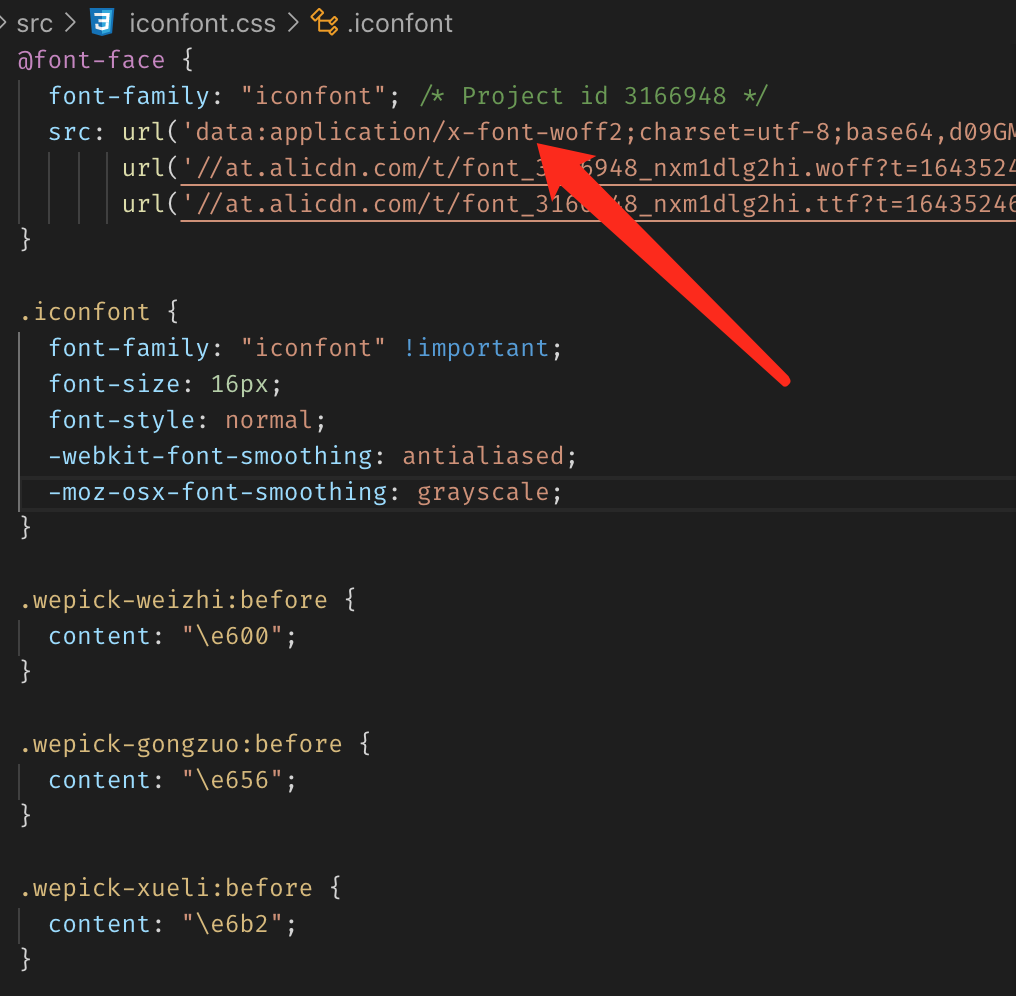
output: