1.0.4 • Published 7 years ago
triglav v1.0.4
Triglav
EN
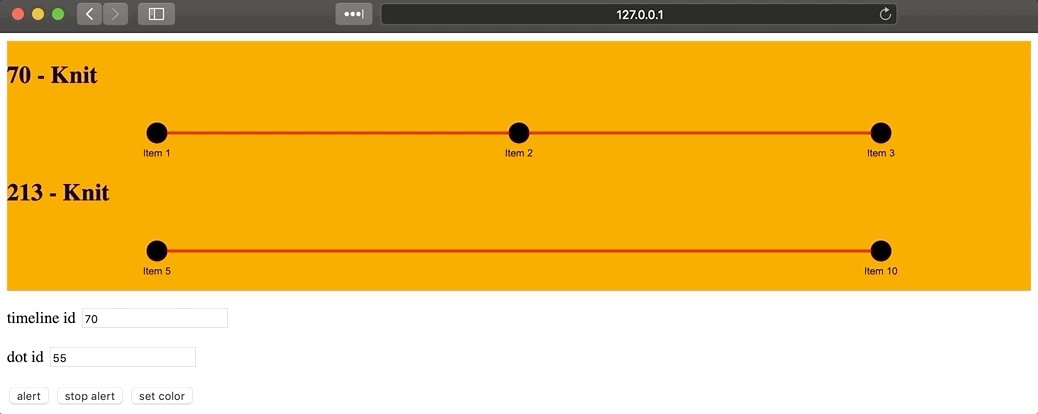
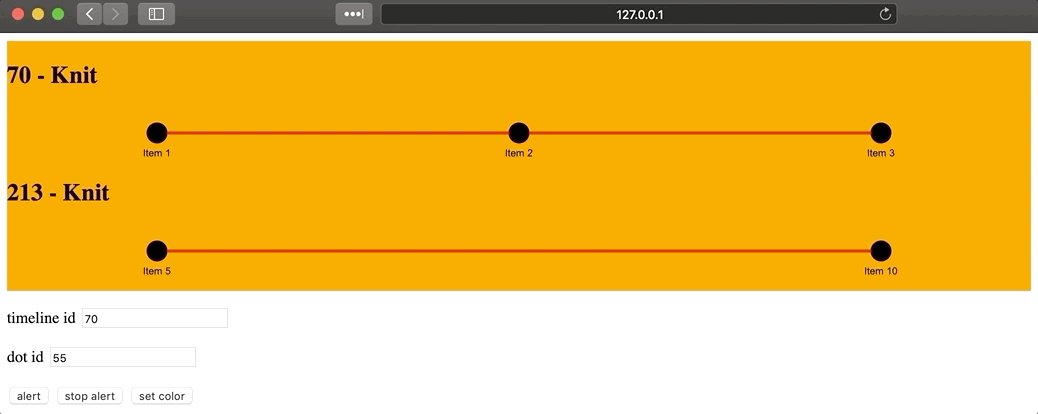
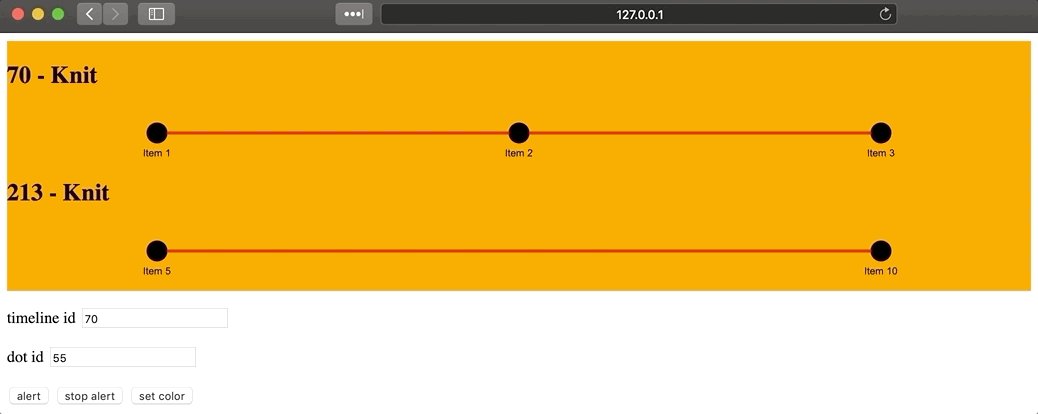
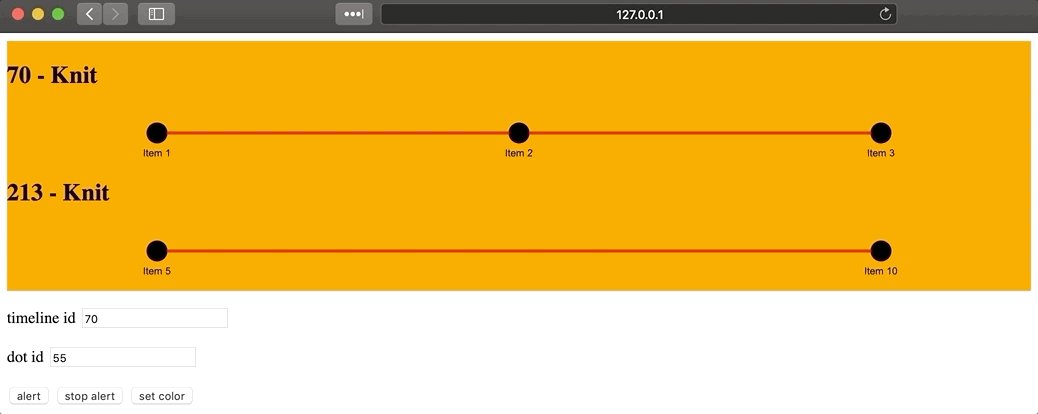
Create a responsive timeline using SVG
PT-BR
Criar uma timeline responsiva utilizando SVG
Example
EN
Example of the component, receive a JSON and render a single Knit. You could click or call to alert a single dot
PT-BR
Exemplo do componente, ele recebe um JSON e renderiza uma timeline unica. Voce pode exibir um alerta em um ponto especifico

Installation
Install package
$ npm install
$ npm startUsage
let width = 300;
let height = 300;
let divId = "test";
let array = [
[
{
"ordem": 1,
"nome": "First",
"id": "55"
},
{
"ordem": 2,
"nome": "Second",
"id": "66"
}
]
];
let opts = {
dotColor: "#FFF",
lineColor: "#FFF",
blinkColor: '#F00'
};
var m = new Triglav(divId,width,heigth,array, function(id){
console.log(id);
},
opts
);Development
- Cloning the repo
$ git clone https://github.com/engaugusto/Triglav.git- Installing dependencies
$ npm install- Running scripts
| Action | Usage |
|---|---|
| Starting development mode | npm start |
Todos
Port to React as a Component. Port to Angular as a Component. Create more unit test. Automatizated the build with a minified distribution.