1.0.4 • Published 5 years ago
tt-list-component v1.0.4
是什么
是一个常用小程序展示列表模块,预设两种滚动布局样式和4种产品布局样式。引入方式
1.npm初始化, npm下载
npm init -y
npm install tt-list-component2.字节小程序开发者——工具——构建npm
3.在需要引入组件的页面json文件中手动添加usingComponents
{
"usingComponents": {
"displayWrap": "/miniprogram_npm/tt-list-component/displayItem/displayItem",
"displayWrap": "/miniprogram_npm/tt-list-component/displayWrap/displayWrap"
}
}怎么用
外部滚动组件<displayWrap>,参数:| 参数名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| boxName | 模块名称 | string | - |
| boxType | 样式类型 | number ; 可选值: 0(水平滚动); 1 (垂直排列) | - |
| columns | 是否展示两列(仅boxType为0时可用) | boolean | false |
| text | 右侧查看更多文字(若没有传url则不会展示) | string | - |
| url | 右侧文字跳转链接 | string | - |
产品展示组件<displayItem>,参数:| 参数名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| itemType | 样式类型 | number; 可选值:0/1/2/3 | - |
| msg | 产品信息 | object | - |
| borderBottom | 是否展显示下划线 | boolean | false |
| btnText | 按钮文字(仅itemType为3时展示) | string | 进入 |
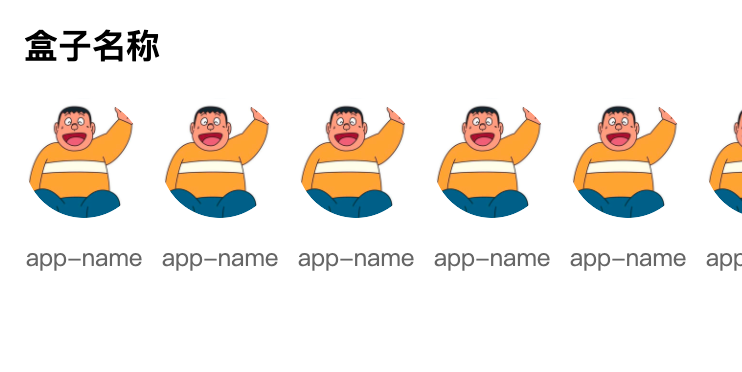
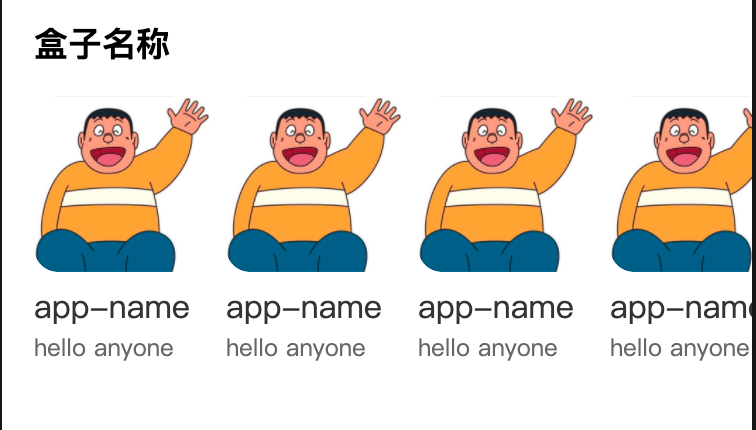
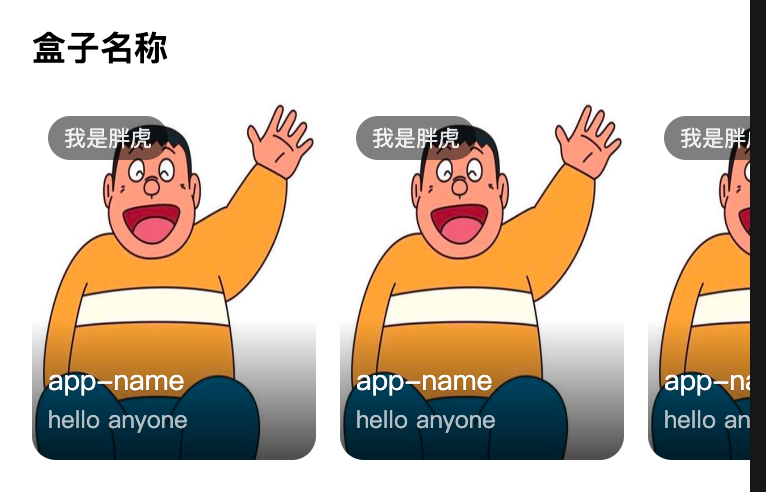
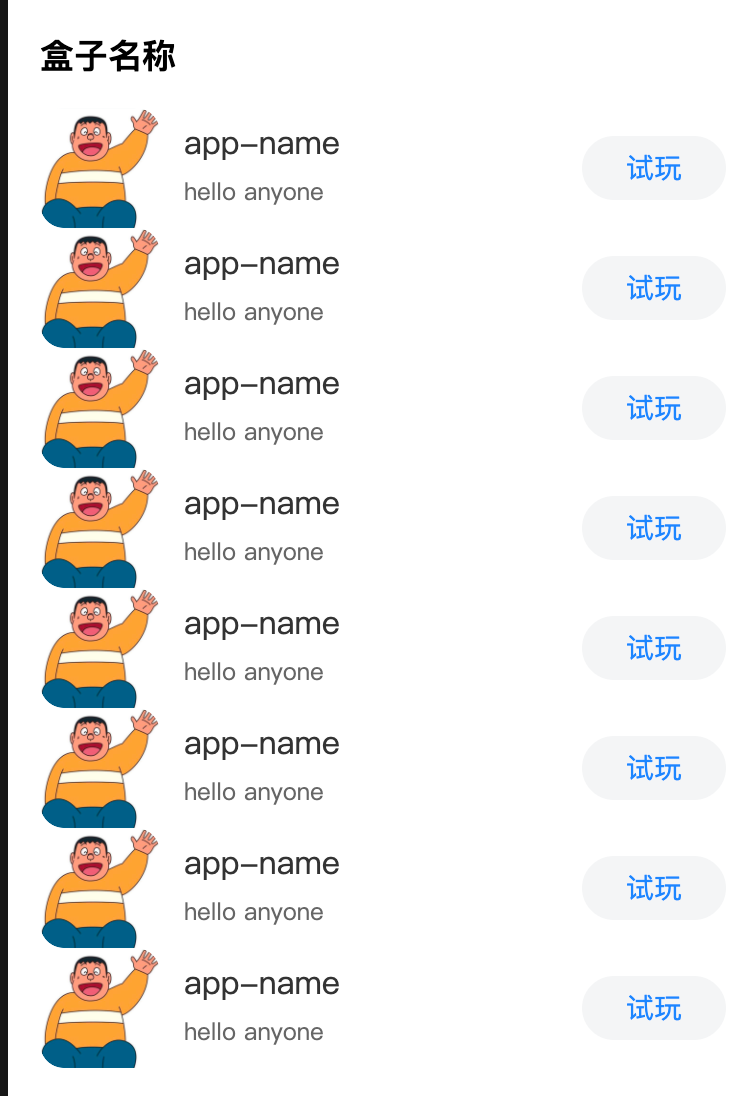
itemType可选值详解:| 0 | 1 | 2 | 3 |
|---|---|---|---|
 |  |  |  |
msg参数详解:| key | 说明 | 类型 |
|---|---|---|
| title | 产品名称 | string |
| url | 图片地址 | string |
| summary | 产品简介 | string |
| category | 产品类型(仅itemType为2时可用) | string |
例:
js:
data: {
list:[
{
title:"app-name",
url:"../../images/avatar.jpg",
summary:"hello anyone",
category:"游戏类型"
},
...
]
}ttml:
<displayWrap boxName="{{'盒子名称'}}" boxType="{{1}}">
<block tt-for="{{list}}" tt-key="{{index}}">
<displayItem msg={{item}} itemType={{3}}></displayItem>
</block>
</displayWrap>点击事件建议加到父组件的displayItem中,如需要加到列表按钮,则需要绑定事件 bind:handleBtnClick="onClick"
示例:
<displayItem bind:handleBtnClick="onClick"></displayItem>js:
Page({
onClick() {
}
})修改组件样式:
<displayWrap>| class名称 | 说明 |
|---|---|
| external-wrap | displayWrap最外部view标签 |
| external-title | 模块标题 |
| external-more | 查看更多 |
| external-column | displayItem最外部标签 |
<displayItem>| class名称 | 说明 |
|---|---|
| external-button | 按钮 |
| external-category | 标签,仅itemType为2时才展示 |
| external-title | 每个item的标题 |
| external-introduce | 每个item的描述 |
| external-img | 图片 |
| external-item | displayItem最外部标签 |
需要加 !important
示例:
ttml:
<displayItem external-button="button"></displayItem>ttss:
.button {
color: red !important;
}此外,也可在app.ttss中直接修改样式进行覆盖