typescript-hbs-plugin v0.1.1
TypeScript hbs Plugin
TypeScript server plugin that adds intellisense for hbs template strings

Features
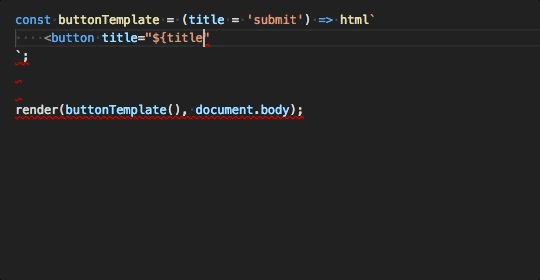
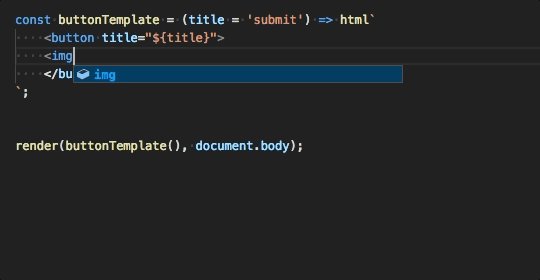
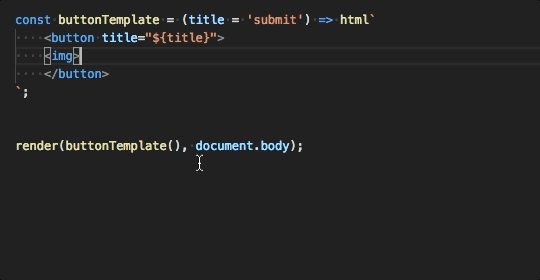
- IntelliSense for html tags and attributes.
- Quick info hovers on tags.
- Formatting support.
- Auto closing tags.
- Folding html.
- CSS completions in style blocks.
- Works with literal html strings that contain placeholders.
Usage
This plugin requires TypeScript 2.4 or later. It can provide intellisense in both JavaScript and TypeScript files within any editor that uses TypeScript to power their language features. This includes VS Code, Sublime with the TypeScript plugin, Atom with the TypeScript plugin, Visual Studio, and others.
With VS Code
The simplest way to use this plugin is through the vsc-ember-syntax extension. This extension automatically enables the plugin, and also adds syntax highlighting for hbs template strings and synchronization of settings between VS Code and the plugin.
To use a specific version of this plugin with VS Code, first install the plugin and a copy of TypeScript in your workspace:
npm install --save-dev typescript-hbs-plugin typescriptThen add a plugins section to your tsconfig.json or jsconfig.json
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-hbs-plugin"
}
]
}
}Finally, run the Select TypeScript version command in VS Code to switch to use the workspace version of TypeScript for VS Code's JavaScript and TypeScript language support. You can find more information about managing typescript versions in the VS Code documentation.
With Sublime
This plugin works with the Sublime TypeScript plugin.
First install the plugin and a copy of TypeScript in your workspace:
npm install --save-dev typescript-hbs-plugin typescriptAnd configure Sublime to use the workspace version of TypeScript by setting the typescript_tsdk setting in Sublime:
{
"typescript_tsdk": "/Users/matb/my-amazing-project/node_modules/typescript/lib"
}Finally add a plugins section to your tsconfig.json or jsconfig.json and restart Sublime.
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-hbs-plugin"
}
]
}
}With Atom
This plugin works with the Atom TypeScript plugin.
First install the plugin and a copy of TypeScript in your workspace:
npm install --save-dev typescript-hbs-plugin typescriptThen add a plugins section to your tsconfig.json or jsconfig.json and restart Atom.
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-hbs-plugin"
}
]
}
}With Visual Studio
This plugin works Visual Studio 2017 15.8+ using the TypeScript 2.5+ SDK.
First install the plugin in your project:
npm install --save-dev typescript-hbs-pluginThen add a plugins section to your tsconfig.json.
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-hbs-plugin"
}
]
}
}Then reload your project to make sure the plugin has been loaded properly. Note that jsconfig.json projects are currently not supported in VS.
Configuration
You can configure the behavior of this plugin in plugins section of in your tsconfig or jsconfig.
If you are using vsc-ember-syntax extension for VS Code, you can configure these settings in the editor settings instead of using a tsconfig or jsconfig.
Tags
This plugin adds html IntelliSense to any template literal tagged with hbs:
import {hbs } from '@glimmerx/component'
export default hbs`
<div></div>
`You can enable IntelliSense for other tag names by configuring "tags":
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-hbs-plugin",
"tags": [
"hbs",
"template"
]
}
]
}
}Formatting
The plugin formats html code by default. You can disable this by setting "format.enabled": false
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-hbs-plugin",
"format": { "enabled": false }
}
]
}
}Contributing
To build the typescript-hbs-plugin, you'll need Git and Node.js.
First, fork the typescript-hbs-plugin repo and clone your fork:
git clone https://github.com/YOUR_GITHUB_ACCOUNT_NAME/typescript-hbs-plugin.git
cd typescript-hbs-pluginThen install dev dependencies:
npm installThe plugin is written in TypeScript. The source code is in the src/ directory with the compiled JavaScript output to the lib/ directory. Kick off a build using the compile script:
npm run compileTesting
Run the test using the e2e script:
(cd e2e && npm install)
npm run e2eThe repo also includes a vscode launch.json that you can use to debug the tests and the server. The Mocha Tests launch configuration starts the unit tests. Once a test is running and the TypeScript server for it has been started, use the Attach To TS Server launch configuration to debug the plugin itself.
Submitting PRS
You can submit bug fixes and features through pull requests. To get started, first checkout a new feature branch on your local repo:
git checkout -b my-awesome-new-feature-branchMake the desired code changes, commit them, and then push the changes up to your forked repository:
git push origin my-awesome-new-feature-branchThen submit a pull request against the Microsoft typescript-hbs-plugin repository.
Please also see our Code of Conduct.