2.0.15 • Published 4 years ago
typescript-react-hightlight-words v2.0.15
typescript-react-hightlight-words


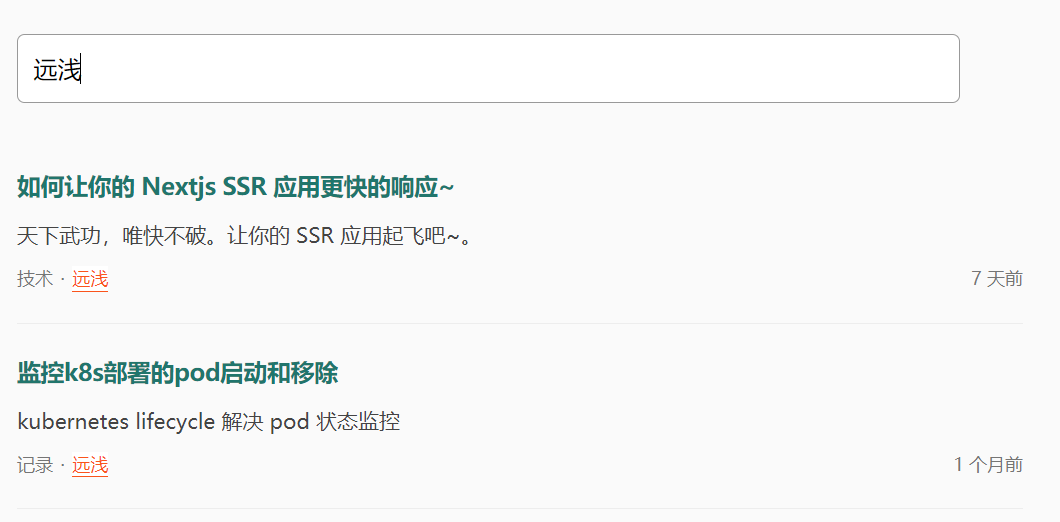
What Can The Lib Do?
See the picture below

Demo Page
How To Use
you can find demos in examples / __tests__ folder
import HighlightWords from "typescript-react-hightlight-words";
<HightLight
text="this is a demo for you"
words={["demo"]}
hightlightTag="span"
wrapperTag="div"
hightlightStyle={{ color: "red" }}
/>