0.1.1 • Published 4 years ago
uni-formly v0.1.1
Uni Formly
Generate multi page forms with automatic input verification and error in ONE LINE OF CODE
Tutorial
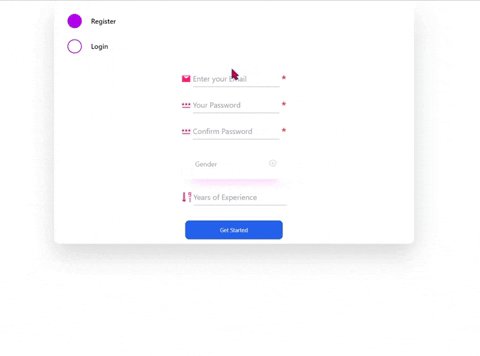
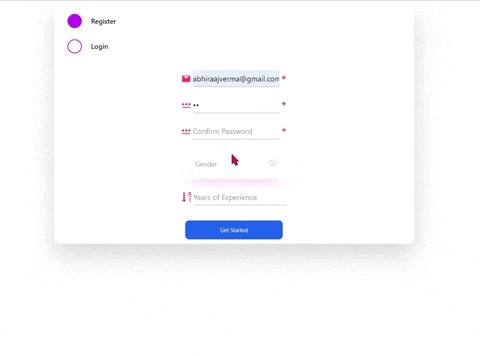
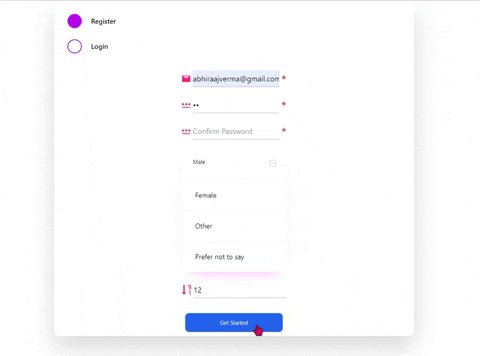
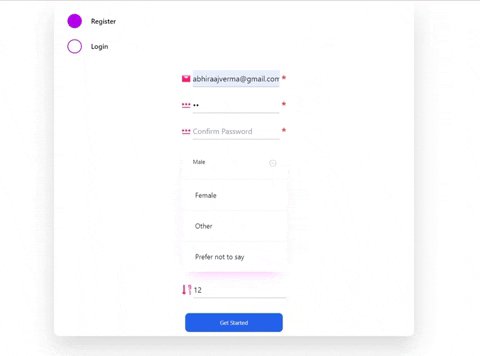
Demo

Usage/Examples
import Uniformly from "uniformly";
import Forms from "./Forms";
import "formilyly/dist/formilyly.cjs.development.css"
function App() {
const [userInput, setUserInput] = useState();
return (
<Uniformly Forms={Forms} setOutput={setUserInput} />
);
}install react-icons to use this sample or remove the icons
import { AiTwotoneMail } from "react-icons/ai";
import { MdPassword } from "react-icons/md";
import { ImSortNumbericDesc } from "react-icons/im";
export default [
{
title: "Register",
inputs: [
{
type: "email",
name: "Email",
placeholder: "Enter your Email ",
icon: {
icon: AiTwotoneMail,
iconStyle: {
height: "24px",
width: "24px",
color: "var(--pink-dark)",
},
},
required: true,
},
{
type: "password",
name: "Password",
placeholder: "Your Password",
icon: {
icon: MdPassword,
iconStyle: {
height: "24px",
width: "24px",
color: "var(--pink-dark)",
},
},
required: true,
},
{
type: "password",
name: "ConfirmPassword",
placeholder: "Confirm Password",
icon: {
icon: MdPassword,
iconStyle: {
height: "24px",
width: "24px",
color: "var(--pink-dark)",
},
},
required: true,
},
{
type: "choice",
name: "Gender",
placeholder: "Gender",
choices: ["Male", "Female", "Other", "Prefer not to say"],
},
{
type: "number",
name: "ExpReact",
placeholder: "Years of Experience",
icon: {
icon: ImSortNumbericDesc,
iconStyle: {
height: "24px",
width: "24px",
color: "var(--pink-dark)",
},
},
},
],
},
{
title: "Login",
inputs: [
{
type: "email",
name: "Email",
placeholder: "Enter your Email ",
required: true,
icon: {
icon: AiTwotoneMail,
iconStyle: {
height: "24px",
width: "24px",
color: "var(--pink-dark)",
},
},
},
{
type: "password",
name: "Password",
placeholder: "Your Password",
required: true,
icon: {
icon: MdPassword,
iconStyle: {
height: "24px",
width: "24px",
color: "var(--pink-dark)",
},
},
},
],
},
];0.1.1
4 years ago