uni-module-common v1.1.8-6.18
uni-module-common
uni-module-common is a private library.
Installation
Use the package manager npm to install uni-module-common.
npm install uni-module-commonExample usage
import { MultilineTextField } from 'uni-module-common'
render() {
return (
<MultilineTextField label="MyMultiLine" value="Lorem Ipsum">
</MultilineTextField>
);
}Components
- Action
- ActionBookmark
- ActionCell
- ActionDetail
- ActionFileInput
- ActionMenu
- ActionSelect
- ActionSeparator
- AlertBox
- AppLink
- BodyCell
- CheckBox
- ClearableInput
- CollapseCell
- Color
- ColorSelect
- ColumnFilter
- ColumnFilterDate
- ColumnFilterEnum
- ColumnFilterNumber
- ColumnFilterText
- ConfirmBox
- DataGrid
- DateCell
- DateField
- DateInput
- Dropdown
- DropdownExtended
- DropdownTab
- EditRelationControl
- ExtendedCheckBox
- Field
- FileImage
- FileInput
- FulltextInput
- FurtherDetailList
- GridFulltextSearch
- HeaderActions
- HeaderCell
- HierarchicalSelectField
- Icon
- Image
- MultilineTextField
- MultilineTextFieldCountIndicator
- NavIcon
- NumberCell
- NumberField
- ObjectCard
- OrderableList
- Overlay
- Paginator
- ProgressBar
- Property
- PropertyAppLink
- RadioButton
- RelationControl
- RoundSwitch
- RowToolsCell
- SearchField
- searchFieldSelect
- SearchSelect
- SelectField
- SelectorCell
- SelectorHeaderCell
- Spinner
- TextCell
- TextField
- TextHighlight
- ToolsButton
- TriconField
Action
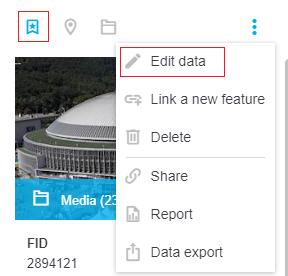
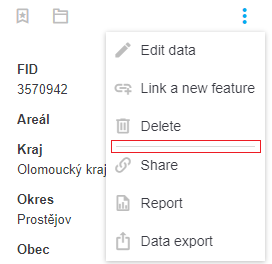
Description: Action icon with a hover effect based on application theme. Can be used either by itself or as a child of an action menu (three dots menu).

Props:
Action.propTypes = {
selected: PropTypes.bool,
disabled: PropTypes.bool,
label: PropTypes.bool,
icon: PropTypes.string,
onClick: PropTypes.func,
children: PropTypes.any,
condition: PropTypes.any,
toolTip: PropTypes.string,
className: PropTypes.string,
title: PropTypes.string,
style: PropTypes.object
}- selected - if true, an icon is colored all the time (and not just if hovered), which can be useful for toggle-like effect
- disabled - if true, action is visible, but grayed-out and unable to be clicked
- label - if true, a text of the action will be showed
- icon - name of the icon, see Icon for possible choices
- onClick
- children - voluntary collection of html elements to be displayed inside an action
- condition - boolean or function value, that can indicate if the action should be displayed at all
- toolTip
- className - additional class that appends the default "Action" class
- title - text of the action, useful mainly in the action menu ("Edit data" text in the image above)
- style - additional style object to be applied to the "Action" element
Usage:
render() {
return (
<div>
<div className="Panel-toolbar">
<div className="Panel-toolbarContent">
<Action onClick={this.handleShowItemMediaClick.bind(this)}
disabled={false}
title="Media"
icon="folder" />
</div>
<div className="Panel-toolbarActions">
<ActionMenu hybridMenu={false}
anchor="right"
translator={this.props.appInterface.tree.select('workspace', 'localization', 'root').get()}>
<Action title="Edit"
condition={canUserEditItem}
onClick={this.handleEditItemClick.bind(this)}
icon="edit" />
</ActionMenu>
</div>
</div>
<div className="Panel-content">
...
</div>
</div>
)
}ActionBookmark
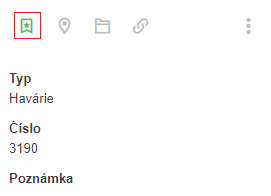
Description: Specialized kind of action for bookmarking certain objects.

Props:
ActionBookmark.propTypes = {
type: PropTypes.number.isRequired,
data: PropTypes.object.isRequired,
bookmarks: PropTypes.any,
localization: PropTypes.object.isRequired,
bookmarkActions: PropTypes.shape({
bookmarked: PropTypes.func.isRequired,
removeBookmark: PropTypes.func.isRequired,
addBookmark: PropTypes.func.isRequired
}).isRequired,
refreshFunc: PropTypes.func
}- type - one of numeric values representing type of bookmarked object: FULLTEXT: 1, PARCEL: 2, ADDRESS: 3, SELECTION: 4, COORDINATES: 5, DRAWING: 6, GRID: 7, MODULE: 8. Recommended value is 1 (FULLTEXT) in most cases
- data - object to be bookmarked. It should have a unique id propery to be identified by
- bookmarks - object representing the bookmark cache
- localization - object with localized strings. At least localization.bookmarks.tooltip should be accessible
- bookmarkActions - functions to process the bookmark requests
- refreshFunc - function to be called after operations with bookmarks are finished
Usage:
render() {
let localization = this.props.appInterface.tree.select('workspace', 'localization').get();
let bookmarks = this.props.appInterface.tree.select('bookmarks').get();
return (
<div>
<div className="Panel-toolbar">
<div className="Panel-toolbarContent">
<ActionBookmark
data={this.state.currentItem}
type={1}
bookmarks={bookmarks}
localization={localization}
bookmarkActions={this.props.appInterface.actions}
refreshFunc={this.refreshFunction.bind(this)}
/>
</div>
<div className="Panel-toolbarActions">
...
</div>
</div>
<div className="Panel-content">
...
</div>
</div>
)
}ActionCell
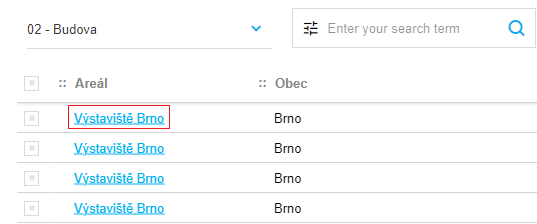
Description: Table cell for hyperlinks.

Props:
ActionCell.propTypes = {
data: PropTypes.object,
column: PropTypes.string,
router: PropTypes.object,
grid: PropTypes.object,
localization: PropTypes.object,
onClick: PropTypes.func,
relation: PropTypes.object,
isActionCellDisabled: PropTypes.bool,
getEntityNameFunction: PropTypes.func.isRequired,
fetchEntityDescriptionFunction: PropTypes.func.isRequired,
getAliasesFunction: PropTypes.func.isRequired,
resolveActionFunction: PropTypes.func.isRequired,
replaceParamsFunction: PropTypes.func.isRequired,
gridFetchSpecsForEntityFunction: PropTypes.func.isRequired,
appLinkTypes: PropTypes.shape({
EXTERNAL_URI: PropTypes.string.isRequired,
SHOW_GRID: PropTypes.string.isRequired,
SHOW_MODULE: PropTypes.string.isRequired,
SHOW_DETAIL: PropTypes.string.isRequired
}),
relationRoles: PropTypes.shape({
CHILD: PropTypes.string.isRequired,
PARENT: PropTypes.string.isRequired,
MULTI: PropTypes.string.isRequired
}),
dataTypes: PropTypes.shape({
BLOB: PropTypes.string.isRequired,
CLOB: PropTypes.string.isRequired,
DATE: PropTypes.string.isRequired,
ENUM: PropTypes.string.isRequired,
GEOM: PropTypes.string.isRequired,
NUMBER: PropTypes.string.isRequired,
UNKNOWN: PropTypes.string.isRequired,
VARCHAR: PropTypes.string.isRequired,
ACTION: PropTypes.string.isRequired,
}),
filterTypes: PropTypes.shape({
EQUALS: PropTypes.string.isRequired,
NOTEQUALS: PropTypes.string.isRequired,
CONTAINS: PropTypes.string.isRequired,
NOTCONTAINS: PropTypes.string.isRequired,
GREATERTHAN: PropTypes.string.isRequired,
GREATERTHANOREQUALS: PropTypes.string.isRequired,
LESSERTHAN: PropTypes.string.isRequired,
LESSERTHANOREQUALS: PropTypes.string.isRequired,
BETWEEN: PropTypes.string.isRequired,
ISNULL: PropTypes.string.isRequired,
ISNOTNULL: PropTypes.string.isRequired,
STARTSWITH: PropTypes.string.isRequired,
ENDSWITH: PropTypes.string.isRequired,
UNSPECIFIED: PropTypes.string.isRequired,
IN: PropTypes.string.isRequired,
NOTIN: PropTypes.string.isRequired
}),
isPhoneCompactView: PropTypes.bool
}- data - object representing the table row. It must at least have a property corresponding to the column prop
- column - name of the value property of the data object
- router - router object for managing browser navigation. Value passed by the DataGrid parent object
- grid - object representing current grid settings. Value passed by the DataGrid parent object
- localization - object with localized strings. At least localization.actionColumnDefaultText should be accessible
- onClick - function to be called after the hyperlink click
- relation - object representing relation to other entity. Only for specialized usage inside twigis
- isActionCellDisabled - if true, the hyperlink is disabled
- getEntityNameFunction - function for parsing an entity name from a dataendpoint. Value passed by the DataGrid parent object
- fetchEntityDescriptionFunction - function for reading the description of a certain entity. Value passed by the DataGrid parent object
- getAliasesFunction - function for parsing captions for entity properties from entity description. Value passed by the DataGrid parent object
- resolveActionFunction - function for managing the default behavior of the action defined via twigis administration. Value passed by the DataGrid parent object
- replaceParamsFunction - helper function for resolveActionFunction. Value passed by the DataGrid parent object
- gridFetchSpecsForEntityFunction - function for reading the specs of a certain entity. Value passed by the DataGrid parent object
- appLinkTypes
- relationRoles
- dataTypes
- filterTypes
- isPhoneCompactView - if true, the component will be better mobile adapted
ActionDetail
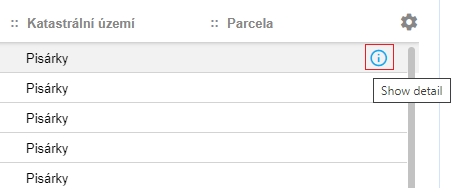
Description: Action icon for opening detail from grid.

Props:
ActionDetail.propTypes = {
icon: PropTypes.string,
grid: PropTypes.object,
router: PropTypes.object,
data: PropTypes.object,
onClick: PropTypes.func,
onOpenEditPanel: PropTypes.func,
onCloseEditPanel: PropTypes.func,
localization: PropTypes.shape({
showDetail: PropTypes.string.isRequired
}).isRequired,
openPanelFunction: PropTypes.func.isRequired,
resolveActionFunction: PropTypes.func.isRequired,
replaceParamsFunction: PropTypes.func.isRequired
}- icon - name of the icon, see Icon for possible choices. Default value is 'info'
- grid - object representing current grid settings. Value passed by the DataGrid parent object
- router - router object for managing browser navigation. Value passed by the DataGrid parent object
- data - underlaying object (representation of the grid row)
- onClick - additional function to be called after an icon is clicked, to be performed right before the data detail is shown
- onOpenEditPanel - handler for managing DataGrid workflow. Value passed by the DataGrid parent object
- onCloseEditPanel - handler for managing DataGrid workflow. Value passed by the DataGrid parent object
- localization - object with localized strings
- openPanelFunction - function for opening new twigis panel. Value passed by the DataGrid parent object
- resolveActionFunction - function for managing the default behavior of the action defined via twigis administration. Value passed by the DataGrid parent object
- replaceParamsFunction - helper function for resolveActionFunction. Value passed by the DataGrid parent object
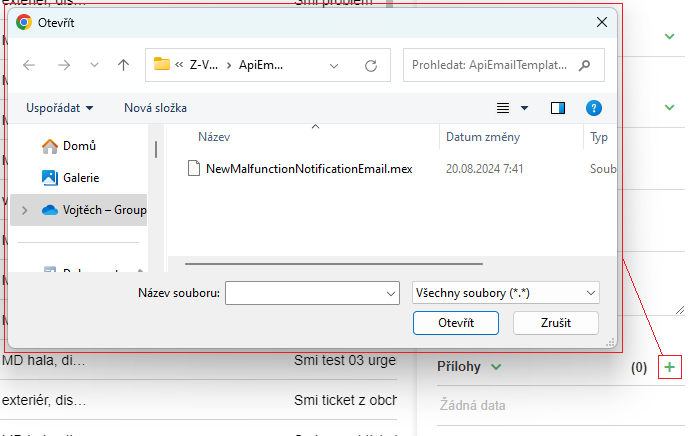
ActionFileInput
Description: Action icon with a built-in functionality for selecting files from the file system.

Props:
ActionFileInput.propTypes = {
selected: PropTypes.bool,
disabled: PropTypes.bool,
label: PropTypes.bool,
icon: PropTypes.string,
onFilesChosen: PropTypes.func,
children: PropTypes.any,
condition: PropTypes.any,
toolTip: PropTypes.string,
className: PropTypes.string,
title: PropTypes.string
}- selected - if true, an icon is colored all the time (and not just if hovered), which can be useful for toggle-like effect
- disabled - if true, action is visible, but grayed-out and unable to be clicked
- label - if true, a text of the action will be showed
- icon - name of the icon, see Icon for possible choices
- onFilesChosen - function to be called when files are chosen
- children - voluntary collection of html elements to be displayed inside an action
- condition - boolean or function value, that can indicate if the action should be displayed at all
- toolTip
- className - additional class that appends the default "Action" class
- title - text of the action, useful mainly in the action menu
Usage:
handleFilesChosenAction(files) {
// TODO
}
render() {
return (
<div>
<div className="Panel-toolbar">
...
</div>
<div className="Panel-content">
<ActionFileInput
title={"Add file"}
condition={true}
disabled={false}
onFilesChosen={this.handleFilesChosenAction.bind(this)}
icon="add"
/>
</div>
</div>
)
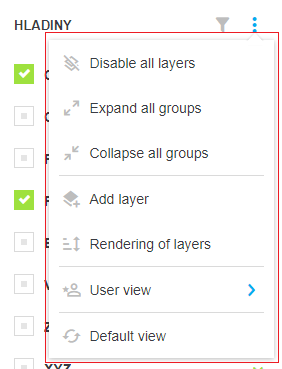
}ActionMenu
Description: Dropdown three dots list of actions.

Props:
ActionMenu.propTypes = {
opened: PropTypes.bool,
onMenuToggle: PropTypes.func,
children: PropTypes.any,
anchor: PropTypes.string,
orientation: PropTypes.string,
hybridMenu: PropTypes.bool,
onOpenOutsideWindow: PropTypes.func,
translator: PropTypes.shape({
menuToolTip: PropTypes.string.isRequired
}).isRequired,
isIconDisabled: PropTypes.bool
}- opened - opened state can be influenced by this property or internally by user manipulation
- onMenuToggle - function to be called after dropdown menu is toggled
- children - items to be displayed in the dropdown. Action or ActionSeparator are recommended to be used
- anchor - 'right' or 'left' alignment of the menu. Default value is 'left'
- orientation - 'up' or 'down' popup orientation. Default is 'down'
- hybridMenu - if true and there is only one child, menu is displayed as a single Action
- onOpenOutsideWindow - function for handling scrolling if the popup would be opened outside of window view
- translator - object with localized strings
- isIconDisabled - if true, three dots icon is grayed-out and unable to be clicked
Usage:
render() {
return (
<div>
<div className="Panel-toolbar">
<div className="Panel-toolbarContent">
...
</div>
<div className="Panel-toolbarActions">
<ActionMenu hybridMenu={false}
anchor="right"
translator={this.props.appInterface.tree.select('workspace', 'localization', 'root').get()}>
<Action title={"Edit"}
condition={canUserEdit}
onClick={this.handleEditItemClick.bind(this)}
icon="edit" />
<Action title={"Delete"}
condition={canUserDelete}
onClick={this.handleDeleteItemClick.bind(this)}
icon="delete" />
<ActionSeparator/>
<Action title={"Add"}
condition={canUserAddItem}
onClick={this.handleAddItemClick.bind(this)}
icon="add" />
</ActionMenu>
</div>
</div>
<div className="Panel-content">
...
</div>
</div>
)
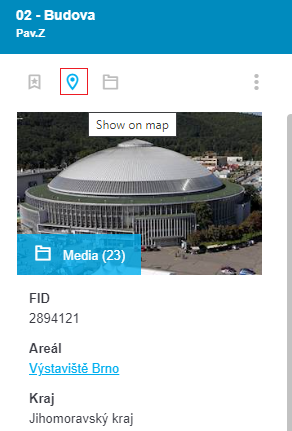
}ActionSelect
Description: Action icon for showing an item in a map.

Props:
ActionSelect.propTypes = {
data: PropTypes.any,
type: PropTypes.any,
onClick: PropTypes.func,
localization: PropTypes.shape({
selectTitle: PropTypes.string.isRequired
}).isRequired,
hidePanelsFunction: PropTypes.func.isRequired,
setFixedPanelsFunction: PropTypes.func.isRequired,
setClickObjectFunction: PropTypes.func.isRequired
}+ Action props
- data - underlaying object with at least one non-empty property of the following: geometry, polygonCoordinates or x and y
- type - type of the object (FULLTEXT: 1, PARCEL: 2, ADDRESS: 3, SELECTION: 4, COORDINATES: 5, DRAWING: 6, GRID: 7, MODULE: 8)
- onClick - additional function to be called after an icon is clicked, to be performed right after the geometry is shown in map
- localization - object with localized strings
- hidePanelsFunction - function for hiding twigis panels
- setFixedPanelsFunction - function for manipulation with panels in PanelManager
- setClickObjectFunction - function for showing an object in a map
Usage:
render() {
let localization = this.props.appInterface.tree.select('workspace', 'localization', 'actionsButtons').get();
return (
<div>
<div className="Panel-toolbar">
...
</div>
<div className="Panel-content">
<ActionSelect type={1}
data={this.item}
icon="point2"
localization={localization}
hidePanelsFunction={this.props.appInterface.actions.hidePanels}
setFixedPanelsFunction={this.props.appInterface.actions.setFixedPanels}
setClickObjectFunction={this.props.appInterface.actions.setClickObject}
/>
</div>
</div>
)
}ActionSeparator
Description: Horizontal line for separating items. Mainly for usage within ActionMenu.

Props:
ActionSeparator.propTypes = {
className: PropTypes.string,
condition: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.func
])
}- className - additional class that appends the default "Action-separator" class
- condition - boolean or function value, that can indicate if the separator should be displayed at all
Usage:
render() {
return (
<div>
<div className="Panel-toolbar">
<div className="Panel-toolbarContent">
...
</div>
<div className="Panel-toolbarActions">
<ActionMenu hybridMenu={false}
anchor="right"
translator={this.props.appInterface.tree.select('workspace', 'localization', 'root').get()}>
<Action title={"Edit"}
condition={canUserEdit}
onClick={this.handleEditItemClick.bind(this)}
icon="edit" />
<Action title={"Delete"}
condition={canUserDelete}
onClick={this.handleDeleteItemClick.bind(this)}
icon="delete" />
<ActionSeparator/>
<Action title={"Add"}
condition={canUserAddItem}
onClick={this.handleAddItemClick.bind(this)}
icon="add" />
</ActionMenu>
</div>
</div>
<div className="Panel-content">
...
</div>
</div>
)
}AlertBox
Description: Twigis replacement for modal "alert" dialog.

Props:
AlertBox.propTypes = {
onClick: PropTypes.func.isRequired,
text: PropTypes.string,
btnText: PropTypes.string
}- onClick - function to be called after the confirmation button is clicked
- text - message of the dialog
- btnText - text of the confirmation button
Usage 1 - standalone:
hideAlertBox() {
this.setState({
showAlertBox: false
});
}
render() {
return (
<div>
{this.state.showAlertBox && <AlertBox
onClick={this.hideAlertBox.bind(this)}
text={"Item saved succesfully"}
btnText={"OK"}
/>}
</div>
)
}Usage 2 - twigis module:
let callback = () => {
// TODO
};
this.props.appInterface.actions.showAlert("Item saved succesfully", callback, "OK");or simply
this.props.appInterface.actions.showAlert("Item saved succesfully");AppLink
Description: Theme-styled hyperlink. Can be configured to perform certain special twigis actions.

Props:
AppLink.propTypes = {
router: PropTypes.shape({
push: PropTypes.func.isRequired
}).isRequired,
settings: PropTypes.shape({
action: PropTypes.string.isRequired,
parameters: PropTypes.object.isRequired
}).isRequired,
label: PropTypes.oneOfType([
PropTypes.string,
PropTypes.number
]).isRequired,
routerCopy: PropTypes.object,
gridCopy: PropTypes.object,
gridSettings: PropTypes.object,
title: PropTypes.string,
params: PropTypes.object,
onClick: PropTypes.func,
appLinkTypes: PropTypes.shape({
EXTERNAL_URI: PropTypes.string.isRequired,
SHOW_GRID: PropTypes.string.isRequired,
SHOW_MODULE: PropTypes.string.isRequired,
SHOW_DETAIL: PropTypes.string.isRequired
}),
getEntityNameFunction: PropTypes.func.isRequired,
gridFetchSpecsForEntityFunction: PropTypes.func.isRequired,
resolveActionFunction: PropTypes.func.isRequired,
replaceParamsFunction: PropTypes.func.isRequired,
data:PropTypes.object
}- router - router object for managing browser navigation. Value passed by the DataGrid parent object
- settings - special object that can define behavior of the hyperlink (corresponds to the settings via twigis administration). It should have action and parameters
- label - hyperlink text
- routerCopy - for internal use only
- gridCopy - for internal use only
- gridSettings - for internal use only
- title - hyperlink tooltip
- params - object with additional information about an action (defined via settings). Should be in form of {panel: string}
- onClick - function to be called after the hyperlink was clicked and after an action (defined via settings) was performed
- appLinkTypes
- getEntityNameFunction - function for parsing an entity name from a dataendpoint
- gridFetchSpecsForEntityFunction - function for reading the specs of a certain entity
- resolveActionFunction - function for managing the default behavior of the action defined via twigis administration
- replaceParamsFunction - helper function for resolveActionFunction
- data - object upon which the action is to be performed
Usage 1 - self handling:
render() {
return (
<div>
<div className="Panel-toolbar">
...
</div>
<div className="Panel-content">
<AppLink label={"Open contracts"}
settings={{action: '', parameters: {}}}
onClick={this.handleDisplayContractsClick.bind(this)}
getEntityNameFunction={this.props.appInterface.api.getEntityName}
gridFetchSpecsForEntityFunction={this.props.appInterface.actions.gridFetchSpecsForEntity}
resolveActionFunction={this.props.appInterface.utils.resolveAction}
replaceParamsFunction={this.props.appInterface.utils.replaceParams}
appLinkTypes={this.props.appInterface.constants.AppLinkTypes} />
</div>
</div>
)
}Usage 2 - open filtered grid:
render() {
let openMyOpenedTicketsSettings = {
action: 'ShowGrid',
parameters: {
dataentity: 'DS/TICKETS',
filter: `@FID_USER eq ${this.myUserId} and @STATE ne 'closed'`
}
};
return (
<div>
<div className="Panel-toolbar">
...
</div>
<div className="Panel-content">
<AppLink label={"Open my tickets"}
settings={openMyOpenedTicketsSettings}
getEntityNameFunction={this.props.appInterface.api.getEntityName}
gridFetchSpecsForEntityFunction={this.props.appInterface.actions.gridFetchSpecsForEntity}
resolveActionFunction={this.props.appInterface.utils.resolveAction}
replaceParamsFunction={this.props.appInterface.utils.replaceParams}
appLinkTypes={this.props.appInterface.constants.AppLinkTypes} />
</div>
</div>
)
}BodyCell
Description: One cell in a DataGrid.

Props:
BodyCell.propTypes = {
type: PropTypes.string,
data: PropTypes.array,
rowIndex: PropTypes.number,
columnKey: PropTypes.string,
router: PropTypes.object,
grid: PropTypes.object,
localization: PropTypes.object,
selectionSettings: PropTypes.object,
onActionClick: PropTypes.func,
isActionCellDisabled: PropTypes.bool,
relation: PropTypes.object,
formatDateTime: PropTypes.func.isRequired,
getEntityNameFunction: PropTypes.func.isRequired,
fetchEntityDescriptionFunction: PropTypes.func.isRequired,
getAliasesFunction: PropTypes.func.isRequired,
resolveActionFunction: PropTypes.func.isRequired,
replaceParamsFunction: PropTypes.func.isRequired,
gridFetchSpecsForEntityFunction: PropTypes.func.isRequired,
appLinkTypes: PropTypes.shape({
EXTERNAL_URI: PropTypes.string.isRequired,
SHOW_GRID: PropTypes.string.isRequired,
SHOW_MODULE: PropTypes.string.isRequired,
SHOW_DETAIL: PropTypes.string.isRequired
}),
relationRoles: PropTypes.shape({
CHILD: PropTypes.string.isRequired,
PARENT: PropTypes.string.isRequired,
MULTI: PropTypes.string.isRequired
}),
dataTypes: PropTypes.shape({
BLOB: PropTypes.string.isRequired,
CLOB: PropTypes.string.isRequired,
DATE: PropTypes.string.isRequired,
ENUM: PropTypes.string.isRequired,
GEOM: PropTypes.string.isRequired,
NUMBER: PropTypes.string.isRequired,
UNKNOWN: PropTypes.string.isRequired,
VARCHAR: PropTypes.string.isRequired,
ACTION: PropTypes.string.isRequired,
}),
filterTypes: PropTypes.shape({
EQUALS: PropTypes.string.isRequired,
NOTEQUALS: PropTypes.string.isRequired,
CONTAINS: PropTypes.string.isRequired,
NOTCONTAINS: PropTypes.string.isRequired,
GREATERTHAN: PropTypes.string.isRequired,
GREATERTHANOREQUALS: PropTypes.string.isRequired,
LESSERTHAN: PropTypes.string.isRequired,
LESSERTHANOREQUALS: PropTypes.string.isRequired,
BETWEEN: PropTypes.string.isRequired,
ISNULL: PropTypes.string.isRequired,
ISNOTNULL: PropTypes.string.isRequired,
STARTSWITH: PropTypes.string.isRequired,
ENDSWITH: PropTypes.string.isRequired,
UNSPECIFIED: PropTypes.string.isRequired,
IN: PropTypes.string.isRequired,
NOTIN: PropTypes.string.isRequired
}),
columnName: PropTypes.string,
customCellRendering: PropTypes.object,
scale: PropTypes.number,
precision: PropTypes.number,
customRowToolsCellRenderer: PropTypes.func,
customRowHighlighted: PropTypes.object,
customRowClassName: PropTypes.string
}Usage:
As a component designated for DataGrid complex type, it is not described in further detail. In case of need, reach out for Arkance Czech development team for help.
CheckBox
Description: Theme-styled checkbox for twigis.

Props:
CheckBox.propTypes = {
name: PropTypes.string,
suffix: PropTypes.any,
active: PropTypes.bool,
checked: PropTypes.bool,
disabled: PropTypes.bool,
value: PropTypes.any,
onChange: PropTypes.func,
title: PropTypes.string
}- name - voluntary identifier of the input. Unique name is composed as '{name}-{suffix}'
- suffix - voluntary identifier of the input. Unique name is composed as '{name}-{suffix}'
- active - if false, checkbox is visibly grayed-out, however can be checked normally. Purely visual indication
- checked - state of the checkbox
- disabled - if true, checkebox is visible, but grayed-out and unable to be changed
- value - background representation of the checkbox value (important for multiple checkboxes at the same place)
- onChange
- title - tooltip of the checkbox
Usage:
toggleChecked(args) {
this.setState({
layerChecked: !this.state.layerChecked
});
}
render() {
return (
<div>
<div className="Panel-toolbar">
...
</div>
<div className="Panel-content">
<CheckBox name="layer-checkbox"
suffix='online'
checked={this.state.layerChecked}
active={this.state.layerActive}
onChange={this.toggleChecked.bind(this)} />
</div>
</div>
)
}ClearableInput
Description: Text field with a button for clearing the input text. Quite similar to SearchField

Props:
ClearableInput.propTypes = {
value: PropTypes.string,
inputType: PropTypes.string,
onChange: PropTypes.func.isRequired,
placeholder: PropTypes.string
}- value - the input text
- inputType - type of input. Can be 'text' or 'number'. Default value is 'text'
- onChange
- placeholder - placeholder (text for empty value) of the input
Usage:
handleCurrentSearchTextChanged(args) {
if(!args || !args.length) {
args = '';
}
this.setState({
currentSearchText: args
});
}
render() {
return (
<div>
<div className="Panel-toolbar">
...
</div>
<div className="Panel-content">
<ClearableInput value={this.state.currentSearchText}
onChange={this.handleCurrentSearchTextChanged.bind(this)}
placeholder={"Enter text to be searched"}
/>
</div>
</div>
)
}CollapseCell
Description: One cell in a DataGrid designed for collapsing/expanding rows on mobile devices.

Props:
CollapseCell.propTypes = {
data: PropTypes.array,
selectionSettings: PropTypes.object,
rowIndex: PropTypes.number,
highlightedRow: PropTypes.number,
expandedSettings: PropTypes.array,
onClick: PropTypes.func
}Usage:
As a component designated for DataGrid complex type, it is not described in further detail. In case of need, reach out for Arkance Czech development team for help.
Color
Description: Component displaying a single color.

Props:
Color.propTypes = {
color: PropTypes.string,
onClick: PropTypes.func,
selected: PropTypes.bool
}- color - color (html/css format)
- onClick
- selected - graphical indication of whether color is selected
Usage:
handleColorClick(color) {
this.setState({
color: color
});
}
render() {
return (
<div>
<div className="Panel-toolbar">
...
</div>
<div className="Panel-content">
<Color
key={'red'}
color={'red'}
selected={this.state.color == 'red'}
onClick={this.handleColorClick.bind(this, 'red')}
/>
</div>
</div>
)
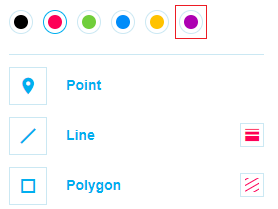
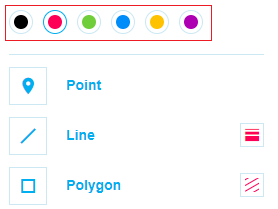
}ColorSelect
Description: Component for choosing a single color of a few.

Props:
ColorSelect.propTypes = {
colors: PropTypes.arrayOf(PropTypes.string),
selected: PropTypes.string,
onChange: PropTypes.func
}- colors - array of colors (html/css format)
- selected - selected color (html/css format)
- onChange - function to be called when color is selected
Usage:
selectColor(color) {
this.setState({
color: color
});
}
render() {
return (
<div>
<div className="Panel-toolbar">
...
</div>
<div className="Panel-content">
<ColorSelect
selected={this.state.color}
colors={['#000000', '#fe0056', '#70ce3b', '#008cf9', '#ffc200', '#ae00b2']}
onChange={this.selectColor.bind(this)}
/>
</div>
</div>
)
}ColumnFilter
Description: Component for defining filter criteria. Based on props can be transformed into ColumnFilterDate, ColumnFilterEnum, ColumnFilterNumber or ColumnFilterText

Props:
ColumnFilter.propTypes = {
column: PropTypes.object,
filter: PropTypes.object,
localization: PropTypes.object,
onChange: PropTypes.func,
onScrollToEndItemList: PropTypes.func,
onChangeFilterValue: PropTypes.func,
tableHeight: PropTypes.number,
relationRoles: PropTypes.shape({
CHILD: PropTypes.string.isRequired,
PARENT: PropTypes.string.isRequired,
MULTI: PropTypes.string.isRequired
}),
dataTypes: PropTypes.shape({
BLOB: PropTypes.string.isRequired,
CLOB: PropTypes.string.isRequired,
DATE: PropTypes.string.isRequired,
ENUM: PropTypes.string.isRequired,
GEOM: PropTypes.string.isRequired,
NUMBER: PropTypes.string.isRequired,
UNKNOWN: PropTypes.string.isRequired,
VARCHAR: PropTypes.string.isRequired,
ACTION: PropTypes.string.isRequired,
DATETIME: PropTypes.string.isRequired
}),
filterTypes: PropTypes.shape({
EQUALS: PropTypes.string.isRequired,
NOTEQUALS: PropTypes.string.isRequired,
CONTAINS: PropTypes.string.isRequired,
NOTCONTAINS: PropTypes.string.isRequired,
GREATERTHAN: PropTypes.string.isRequired,
GREATERTHANOREQUALS: PropTypes.string.isRequired,
LESSERTHAN: PropTypes.string.isRequired,
LESSERTHANOREQUALS: PropTypes.string.isRequired,
BETWEEN: PropTypes.string.isRequired,
ISNULL: PropTypes.string.isRequired,
ISNOTNULL: PropTypes.string.isRequired,
STARTSWITH: PropTypes.string.isRequired,
ENDSWITH: PropTypes.string.isRequired,
UNSPECIFIED: PropTypes.string.isRequired,
IN: PropTypes.string.isRequired,
NOTIN: PropTypes.string.isRequired
}),
enumTypes: PropTypes.shape({
SIMPLE: PropTypes.string.isRequired,
HIERARCHICAL: PropTypes.string.isRequired,
PHYSICAL: PropTypes.string.isRequired,
VIRTUAL: PropTypes.string.isRequired
}),
dateFormats: PropTypes.shape({
DATE: PropTypes.string.isRequired,
TIME: PropTypes.string.isRequired,
DATE_TIME: PropTypes.string.isRequired,
ISO: PropTypes.string.isRequired,
ISO_DATE: PropTypes.string.isRequired,
ISO_TIME: PropTypes.string.isRequired,
VARIABLE_DATE: PropTypes.string.isRequired
}),
devices: PropTypes.object.isRequired,
viewports: PropTypes.object.isRequired,
focusSearchSelectFunction: PropTypes.func.isRequired,
translator: PropTypes.object.isRequired,
fieldValidator: PropTypes.func.isRequired,
configLocalization: PropTypes.string.isRequired,
isMobile: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.func
]),
customColumnFilterFunction: PropTypes.func
}Usage: Since usage of ColumnFilter is not trivial and requires twigis-specific props settings, we recommend using one of these directly: ColumnFilterDate, ColumnFilterNumber or ColumnFilterText
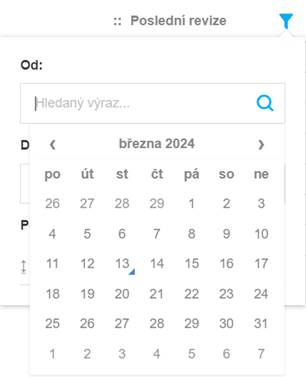
ColumnFilterDate
Description: Component for defining filter criteria of 'DateTime' values

Props:
ColumnFilterDate.propTypes = {
value: PropTypes.string,
value2: PropTypes.string,
type: PropTypes.string,
onChange: PropTypes.func.isRequired,
localization: PropTypes.object.isRequired,
dateFormats: PropTypes.shape({
DATE: PropTypes.string.isRequired,
TIME: PropTypes.string.isRequired,
DATE_TIME: PropTypes.string.isRequired,
ISO: PropTypes.string.isRequired,
ISO_DATE: PropTypes.string.isRequired,
ISO_TIME: PropTypes.string.isRequired,
VARIABLE_DATE: PropTypes.string.isRequired
}),
filterTypes: PropTypes.shape({
EQUALS: PropTypes.string.isRequired,
NOTEQUALS: PropTypes.string.isRequired,
CONTAINS: PropTypes.string.isRequired,
NOTCONTAINS: PropTypes.string.isRequired,
GREATERTHAN: PropTypes.string.isRequired,
GREATERTHANOREQUALS: PropTypes.string.isRequired,
LESSERTHAN: PropTypes.string.isRequired,
LESSERTHANOREQUALS: PropTypes.string.isRequired,
BETWEEN: PropTypes.string.isRequired,
ISNULL: PropTypes.string.isRequired,
ISNOTNULL: PropTypes.string.isRequired,
STARTSWITH: PropTypes.string.isRequired,
ENDSWITH: PropTypes.string.isRequired,
UNSPECIFIED: PropTypes.string.isRequired,
IN: PropTypes.string.isRequired,
NOTIN: PropTypes.string.isRequired
}),
devices: PropTypes.object.isRequired,
viewports: PropTypes.object.isRequired,
focusSearchSelectFunction: PropTypes.func.isRequired,
configLocalization: PropTypes.any.isRequired,
isMobile: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.func
])
}- value - first DateTime argument for filtering (being used in most filter types)
- value2 - second DateTime argument for filtering (being used only for 'between' filter type)
- type - current type of filtering - one of values from filterTypes prop - 'between', 'equals', 'notequals', 'greaterthan', 'greaterthanorequals', 'lesserthan', 'lesserthanorequals', 'isnull' or 'isnotnull'. Default value is 'between'
- onChange - function called after any change (type change, value change)
- localization - object with localized strings
- dateFormats
- filterTypes
- devices - collection of available device types ('PC', 'MOBIL', 'TABLET')
- viewports - object defining width thresholds between different device types
- focusSearchSelectFunction - twigis function for focusing combos
- configLocalization - locality identifier ('en', 'cz' ..). Default value is 'cz'
- isMobile - if true, a component is formatted for optimized mobile view
Usage:
state = {
filterType: null,
filterValue1: null,
filterValue2: null
}
const objects = [
{date: new Date(2024, 0, 1), name: 'January 1st 2024'},
{date: new Date(2024, 1, 1), name: 'February 1st 2024'},
{date: new Date(2024, 2, 1), name: 'March 1st 2024'},
{date: new Date(2024, 3, 1), name: 'April 1st 2024'},
{date: new Date(2024, 4, 1), name: 'May 1st 2024'},
{date: new Date(2024, 5, 1), name: 'June 1st 2024'},
{date: new Date(2024, 6, 1), name: 'July 1st 2024'},
{date: new Date(2024, 7, 1), name: 'August 1st 2024'},
{date: new Date(2024, 8, 1), name: 'September 1st 2024'},
{date: new Date(2024, 9, 1), name: 'October 1st 2024'},
{date: new Date(2024, 10, 1), name: 'November 1st 2024'},
{date: new Date(2024, 11, 1), name: 'December 1st 2024'}
];
handleFilterChanged(filter) {
this.setState({
filterType: filter.type,
filterValue1: (filter.param1 && filter.param1.length) ? filter.param1 : null,
filterValue2: (filter.param2 && filter.param2.length) ? filter.param2 : null
});
}
render() {
let filteredObjects = objects.filter(x => {
if(!this.state.filterType) {
return true;
}
if(this.state.filterType == 'between') {
if(this.state.filterValue1 && this.state.filterValue2) {
let dateFrom = new Date(this.state.filterValue1);
let dateTo = new Date(this.state.filterValue2);
return x.date >= dateFrom && x.date <= dateTo;
}
else {
if(this.state.filterValue1) {
let dateFrom = new Date(this.state.filterValue1);
return x.date >= dateFrom;
}
else if(this.state.filterValue2) {
let dateTo = new Date(this.state.filterValue2);
return x.date <= dateTo;
}
}
}
else if(this.state.filterType == 'equals') {
// TODO
}
else if(this.state.filterType == 'notequals') {
// TODO
}
else if(this.state.filterType == 'greaterthan') {
// TODO
}
else if(this.state.filterType == 'greaterthanorequals') {
// TODO
}
else if(this.state.filterType == 'lesserthan') {
// TODO
}
else if(this.state.filterType == 'lesserthanorequals') {
// TODO
}
else if(this.state.filterType == 'isnull') {
// TODO
}
else if(this.state.filterType == 'isnotnull') {
// TODO
}
});
return (
<div>
<div className="Panel-toolbar">
...
</div>
<div className="Panel-content">
<ColumnFilterDate type={this.state.filterType}
value={this.state.filterValue1}
value2={this.state.filterValue2}
onChange={this.handleFilterChanged.bind(this)}
localization={localization}
devices={this.props.appInterface.constants.MapControlTypes.Devices}
viewports={this.props.appInterface.constants.MapControlTypes.VIEWPORTS}
focusSearchSelectFunction={this.props.appInterface.actions.focusSearchSelect}
configLocalization={'en'}
isMobile={false}
/>
<ul>
{filteredObjects.map((item, index) => {
return (
<li key={index} style={{margin: '8px'}}>{item.name}</li>
)
})}
</ul>
</div>
</div>
)
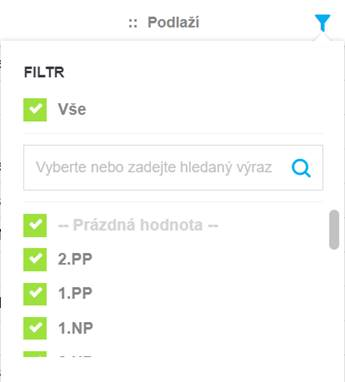
}ColumnFilterEnum
Description: Component for defining filter criteria of 'Enum' values.

Props:
ColumnFilterEnum.propTypes = {
values: PropTypes.object,
items: PropTypes.array,
onChange: PropTypes.func.isRequired,
onScrollToEndItemList: PropTypes.func,
onChangeFilterValue: PropTypes.func,
column: PropTypes.object,
tableHeight: PropTypes.number,
itemsBeforeFilteringFromInput: PropTypes.array,
localization: PropTypes.object.isRequired,
translator: PropTypes.object.isRequired,
fieldValidator: PropTypes.func.isRequired,
enumTypes: PropTypes.shape({
SIMPLE: PropTypes.string.isRequired,
HIERARCHICAL: PropTypes.string.isRequired,
PHYSICAL: PropTypes.string.isRequired,
VIRTUAL: PropTypes.string.isRequired
}),
focusSearchSelectFunction: PropTypes.func,
loadedItems: PropTypes.array
}Usage:
As a component designated for DataGrid complex type, it is not described in further detail. In case of need, reach out for Arkance Czech development team for help.
ColumnFilterNumber
Description: Component for defining filter criteria of 'Number' values

Props:
ColumnFilterNumber.propTypes = {
value: PropTypes.string,
value2: PropTypes.string,
type: PropTypes.string,
onChange: PropTypes.func.isRequired,
localization: PropTypes.object,
filterTypes: PropTypes.shape({
EQUALS: PropTypes.string.isRequired,
NOTEQUALS: PropTypes.string.isRequired,
CONTAINS: PropTypes.string.isRequired,
NOTCONTAINS: PropTypes.string.isRequired,
GREATERTHAN: PropTypes.string.isRequired,
GREATERTHANOREQUALS: PropTypes.string.isRequired,
LESSERTHAN: PropTypes.string.isRequired,
LESSERTHANOREQUALS: PropTypes.string.isRequired,
BETWEEN: PropTypes.string.isRequired,
ISNULL: PropTypes.string.isRequired,
ISNOTNULL: PropTypes.string.isRequired,
STARTSWITH: PropTypes.string.isRequired,
ENDSWITH: PropTypes.string.isRequired,
UNSPECIFIED: PropTypes.string.isRequired,
IN: PropTypes.string.isRequired,
NOTIN: PropTypes.string.isRequired
}),
devices: PropTypes.object.isRequired,
viewports: PropTypes.object.isRequired,
focusSearchSelectFunction: PropTypes.func.isRequired
}- value - first Number argument for filtering (being used in most filter types)
- value2 - second Number argument for filtering (being used only for 'between' filter type)
- type - current type of filtering - one of values from filterTypes prop - 'between', 'equals', 'notequals', 'greaterthan', 'greaterthanorequals', 'lesserthan', 'lesserthanorequals', 'isnull', 'isnotnull', 'contains' or 'notcontains'. Default value is 'contains'
- onChange - function called after any change (type change, value change)
- localization - object with localized strings
- filterTypes
- devices - collection of available device types ('PC', 'MOBIL', 'TABLET')
- viewports - object defining width thresholds between different device types
- focusSearchSelectFunction - twigis function for focusing combos
state = {
filterType: null,
filterValue1: null,
filterValue2: null
}
const objects = [
{value: 1, name: '1'},
{value: 2, name: '2'},
{value: 3, name: '3'},
{value: 4, name: '4'},
{value: 5, name: '5'},
{value: 6, name: '6'},
{value: 7, name: '7'},
{value: 8, name: '8'},
{value: 9, name: '9'},
{value: 10, name: '10'}
];
handleFilterChanged(filter) {
this.setState({
filterType: filter.type,
filterValue1: (filter.param1 && filter.param1.length) ? filter.param1 : null,
filterValue2: (filter.param2 && filter.param2.length) ? filter.param2 : null
});
}
render() {
let filteredObjects = objects.filter(x => {
if(!this.state.filterType) {
return true;
}
if(this.state.filterType == 'between') {
if(this.state.filterValue1 && this.state.filterValue2) {
let from = Number(this.state.filterValue1);
let to = Number(this.state.filterValue2);
return x.value >= from && x.value <= to;
}
else {
if(this.state.filterValue1) {
let from = Number(this.state.filterValue1);
return x.value >= from;
}
else if(this.state.filterValue2) {
let to = Number(this.state.filterValue2);
return x.value <= to;
}
}
}
else if(this.state.filterType == 'equals') {
// TODO
}
else if(this.state.filterType == 'notequals') {
// TODO
}
else if(this.state.filterType == 'greaterthan') {
// TODO
}
else if(this.state.filterType == 'greaterthanorequals') {
// TODO
}
else if(this.state.filterType == 'lesserthan') {
// TODO
}
else if(this.state.filterType == 'lesserthanorequals') {
// TODO
}
else if(this.state.filterType == 'isnull') {
// TODO
}
else if(this.state.filterType == 'isnotnull') {
// TODO
}
else if(this.state.filterType == 'contains') {
// TODO
}
else if(this.state.filterType == 'notcontains') {
// TODO
}
});
return (
<div>
<div className="Panel-toolbar">
...
</div>
<div className="Panel-content">
<ColumnFilterNumber type={this.state.filterType}
value={this.state.filterValue1}
value2={this.state.filterValue2}
onChange={this.handleFilterChanged.bind(this)}
localization={localization}
devices={this.props.appInterface.constants.MapControlTypes.Devices}
viewports={this.props.appInterface.constants.MapControlTypes.VIEWPORTS}
focusSearchSelectFunction={this.props.appInterface.actions.focusSearchSelect}
/>
<ul>
{filteredObjects.map((item, index) => {
return (
<li key={index} style={{margin: '8px'}}>{item.name}</li>
)
})}
</ul>
</div>
</div>
)
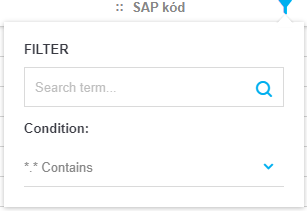
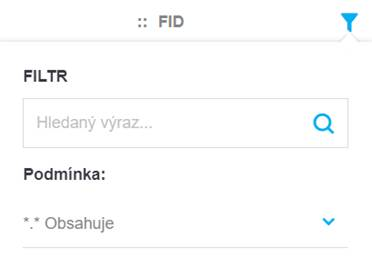
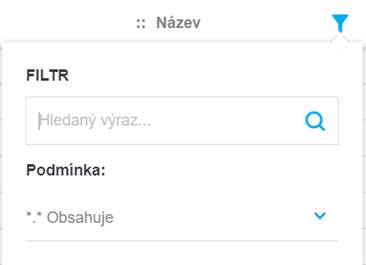
}ColumnFilterText
Description: Component for defining filter criteria of 'String' values

Props:
ColumnFilterText.propTypes = {
value: PropTypes.string,
type: PropTypes.string,
onChange: PropTypes.func.isRequired,
localization: PropTypes.object,
filterTypes: PropTypes.shape({
EQUALS: PropTypes.string.isRequired,
NOTEQUALS: PropTypes.string.isRequired,
CONTAINS: PropTypes.string.isRequired,
NOTCONTAINS: PropTypes.string.isRequired,
GREATERTHAN: PropTypes.string.isRequired,
GREATERTHANOREQUALS: PropTypes.string.isRequired,
LESSERTHAN: PropTypes.string.isRequired,
LESSERTHANOREQUALS: PropTypes.string.isRequired,
BETWEEN: PropTypes.string.isRequired,
ISNULL: PropTypes.string.isRequired,
ISNOTNULL: PropTypes.string.isRequired,
STARTSWITH: PropTypes.string.isRequired,
ENDSWITH: PropTypes.string.isRequired,
UNSPECIFIED: PropTypes.string.isRequired,
IN: PropTypes.string.isRequired,
NOTIN: PropTypes.string.isRequired
}),
devices: PropTypes.object.isRequired,
viewports: PropTypes.object.isRequired,
focusSearchSelectFunction: PropTypes.func.isRequired
}- value - String argument for filtering
- type - current type of filtering - one of values from filterTypes prop - 'equals', 'notequals', 'contains', 'notcontains', 'startswith', 'endswith', 'isnull' or 'isnotnull'. Default value is 'contains'
- onChange - function called after any change (type change, value change)
- localization - object with localized strings
- filterTypes
- devices - collection of available device types ('PC', 'MOBIL', 'TABLET')
- viewports - object defining width thresholds between different device types
- focusSearchSelectFunction - twigis function for focusing combos
Usage:
state = {
filterType: null,
filterValue1: ''
}
const objects = [
{value: 1, name: 'Text1'},
{value: 2, name: 'Text2'},
{value: 3, name: 'Text3'},
{value: 4, name: 'Text4'},
{value: 5, name: 'Text5'},
{value: 6, name: 'Txt6'},
{value: 7, name: 'Texxt7'},
{value: 8, name: 'Txt8'},
{value: 9, name: 'Teext9'},
{value: 10, name: 'String10'}
];
handleFilterChanged(filter) {
this.setState({
filterType: filter.type,
filterValue1: (filter.param1 && filter.param1.length) ? filter.param1 : ''
});
}
render() {
let filteredObjects = objects.filter(x => {
if(!this.state.filterType) {
return true;
}
if(this.state.filterType == 'contains') {
if(this.state.filterValue1 && this.state.filterValue1.length) {
return x.name.toLowerCase().indexOf(this.state.filterValue1.toLowerCase()) >= 0;
}
else {
return true;
}
}
else if(this.state.filterType == 'notcontains') {
// TODO
}
else if(this.state.filterType == 'equals') {
// TODO
}
else if(this.state.filterType == 'notequals') {
// TODO
}
else if(this.state.filterType == 'startswith') {
// TODO
}
else if(this.state.filterType == 'endswith') {
// TODO
}
else if(this.state.filterType == 'isnull') {
// TODO
}
else if(this.state.filterType == 'isnotnull') {
// TODO
}
});
return (
<div>
<div className="Panel-toolbar">
...
</div>
<div className="Panel-content">
<ColumnFilterText type={this.state.filterType}
value={this.state.filterValue1}
onChange={this.handleFilterChanged.bind(this)}
localization={localization}
devices={this.props.appInterface.constants.MapControlTypes.Devices}
viewports={this.props.appInterface.constants.MapControlTypes.VIEWPORTS}
focusSearchSelectFunction={this.props.appInterface.actions.focusSearchSelect}
/>
<ul>
{filteredObjects.map((item, index) => {
return (
<li key={index} style={{margin: '8px'}}>{item.name}</li>
)
})}
</ul>
</div>
</div>
)
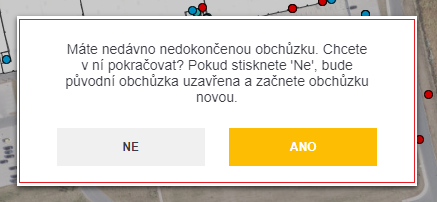
}ConfirmBox
Description: Twigis replacement for modal "confirm" dialog.

Props:
ConfirmBox.propTypes = {
onClick: PropTypes.func.isRequired,
text: PropTypes.string,
confirmText: PropTypes.string,
cancelText: PropTypes.string,
isDelete: PropTypes.bool
}- onClick - function to be called after the confirmation button is clicked
- text - message of the dialog
- confirmText - text of the confirmation button
- cancelText - text of the cancellation button
- isDelete - if true, the dialog is highlighted by red color
Usage 1 - standalone:
hideConfirmBox(callback, result) {
if(result) {
// TODO
}
this.setState({
showConfirmBox: false
});
}
render() {
return (
<div>
{this.state.showConfirmBox && <ConfirmBox
onClick={this.hideConfirmBox.bind(this)}
text={"Edit the item manually?"}
confirmText={"Yes"}
cancelText={"No"}
/>}
</div>
)
}Usage 2 - twigis module:
let proceed = (result) => {
if(result) {
// TODO
}
};
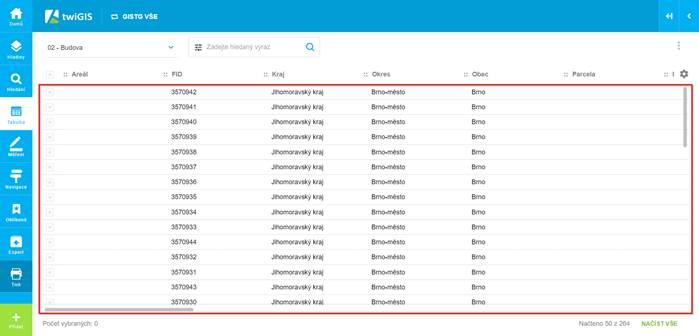
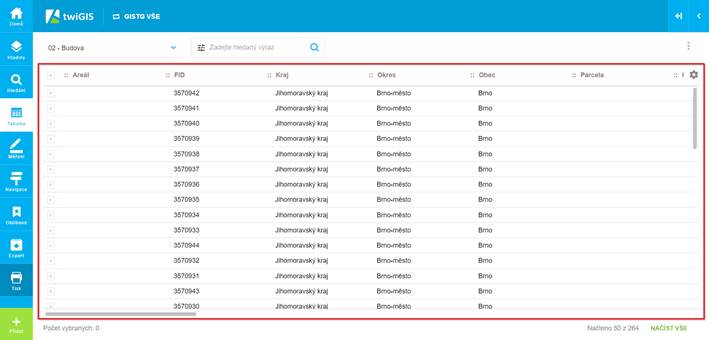
this.props.appInterface.actions.showConfirm("Edit the item manually?", proceed, "Yes", "No");DataGrid
Description: Component for displaying data in a grid with immense configuration possibilities.

Props:
DataGrid.propTypes = {
width: PropTypes.number,
height: PropTypes.number,
data: PropTypes.arrayOf(PropTypes.object),
columns: PropTypes.object,
columnOrder: PropTypes.array,
defaultColumnOrder: PropTypes.array,
columnVisibility: PropTypes.object,
defaultColumnVisibility: PropTypes.object,
rowHeight: PropTypes.number,
headerHeight: PropTypes.number,
sortKey: PropTypes.string,
defaultSortKey: PropTypes.string,
sortDir: PropTypes.string,
defaultSortDir: PropTypes.string,
onSortChange: PropTypes.func,
onColumnOrderChange: PropTypes.func,
onToggleColumnVisibility: PropTypes.func,
onJumpToEnd: PropTypes.func,
onScrollBottom: PropTypes.func,
onInit: PropTypes.func,
onDestroy: PropTypes.func,
grid: PropTypes.object,
router: PropTypes.object,
useColumnOrderFromState: PropTypes.bool,
total: PropTypes.number,
onFilterChange: PropTypes.func,
rowsLocked: PropTypes.bool,
onSelectionChanged: PropTypes.func,
fetchAllDataFunc: PropTypes.func,
fetchAllDataFuncParams: PropTypes.array,
onScrollToEndItemList: PropTypes.func,
onChangeFilterValue: PropTypes.func,
relation: PropTypes.object,
updateGridHandler: PropTypes.func,
onCloseEditPanel: PropTypes.func,
onOpenEditPanel: PropTypes.func,
hideSelectAllCheckBox: PropTypes.bool,
isActionCellDisabled: PropTypes.bool,
sortTypes: PropTypes.shape({
ASC: PropTypes.string.isRequired,
DESC: PropTypes.string.isRequired,
UNDEF: PropTypes.string,
}),
appLinkTypes: PropTypes.shape({
EXTERNAL_URI: PropTypes.string.isRequired,
SHOW_GRID: PropTypes.string.isRequired,
SHOW_MODULE: PropTypes.string.isRequired,
SHOW_DETAIL: PropTypes.string.isRequired
}),
relationRoles: PropTypes.shape({
CHILD: PropTypes.string.isRequired,
PARENT: PropTypes.string.isRequired,
MULTI: PropTypes.string.isRequired
}),
dataTypes: PropTypes.shape({
BLOB: PropTypes.string.isRequired,
CLOB: PropTypes.string.isRequired,
DATE: PropTypes.string.isRequired,
ENUM: PropTypes.string.isRequired,
GEOM: PropTypes.string.isRequired,
NUMBER: PropTypes.string.isRequired,
UNKNOWN: PropTypes.string.isRequired,
VARCHAR: PropTypes.string.isRequired,
ACTION: PropTypes.string.isRequired,
}),
filterTypes: PropTypes.shape({
EQUALS: PropTypes.string.isRequired,
NOTEQUALS: PropTypes.string.isRequired,
CONTAINS: PropTypes.string.isRequired,
NOTCONTAINS: PropTypes.string.isRequired,
GREATERTHAN: PropTypes.string.isRequired,
GREATERTHANOREQUALS: PropTypes.string.isRequired,
LESSERTHAN: PropTypes.string.isRequired,
LESSERTHANOREQUALS: PropTypes.string.isRequired,
BETWEEN: PropTypes.string.isRequired,
ISNULL: PropTypes.string.isRequired,
ISNOTNULL: PropTypes.string.isRequired,
STARTSWITH: PropTypes.string.isRequired,
ENDSWITH: PropTypes.string.isRequired,
UNSPECIFIED: PropTypes.string.isRequired,
IN: PropTypes.string.isRequired,
NOTIN: PropTypes.string.isRequired
}),
enumTypes: PropTypes.shape({
SIMPLE: PropTypes.string.isRequired,
HIERARCHICAL: PropTypes.string.isRequired,
PHYSICAL: PropTypes.string.isRequired,
VIRTUAL: PropTypes.string.isRequired
}),
dateFormats: PropTypes.shape({
DATE: PropTypes.string.isRequired,
TIME: PropTypes.string.isRequired,
DATE_TIME: PropTypes.string.isRequired,
ISO: PropTypes.string.isRequired,
ISO_DATE: PropTypes.string.isRequired,
ISO_TIME: PropTypes.string.isRequired,
VARIABLE_DATE: PropTypes.string.isRequired
}),
localization: PropTypes.object.isRequired,
formatDateTime: PropTypes.func.isRequired,
getEntityNameFunction: PropTypes.func.isRequired,
fetchEntityDescriptionFunction: PropTypes.func.isRequired,
getAliasesFunction: PropTypes.func.isRequired,
resolveActionFunction: PropTypes.func.isRequired,
replaceParamsFunction: PropTypes.func.isRequired,
gridFetchSpecsForEntityFunction: PropTypes.func.isRequired,
selectionTypes: PropTypes.object.isRequired,
closePanelFunction: PropTypes.func.isRequired,
closeAllPanelsFunction: PropTypes.func.isRequired,
hidePanelsFunction: PropTypes.func.isRequired,
setFixedPanelsFunction: PropTypes.func.isRequired,
setClickObjectFunction: PropTypes.func.isRequired,
openPanelFunction: PropTypes.func.isRequired,
devices: PropTypes.object.isRequired,
viewports: PropTypes.object.isRequired,
focusSearchSelectFunction: PropTypes.func.isRequired,
fieldValidator: PropTypes.func.isRequired,
triangleSrc: PropTypes.any.isRequired,
setHoverObjectFunction: PropTypes.func.isRequired,
isMobile: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.func
]),
substituteFunction: PropTypes.func.isRequired,
getSelectionFromRelationFunction: PropTypes.func.isRequired,
configMaxFeatureLimit: PropTypes.number.isRequired,
configLocalization: PropTypes.string.isRequired,
customCellRendering: PropTypes.object,
columnWidths: PropTypes.object,
allowColumnResizing: PropTypes.bool,
onColumnResized: PropTypes.func,
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
1 year ago
1 year ago
2 years ago
2 years ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago