0.2.2 • Published 3 years ago
unocss-webpack-uniapp2 v0.2.2
unocss-webpack-uniapp2
UnoCSS Webpack plugin for UniApp2, fork form @unocss/webpack
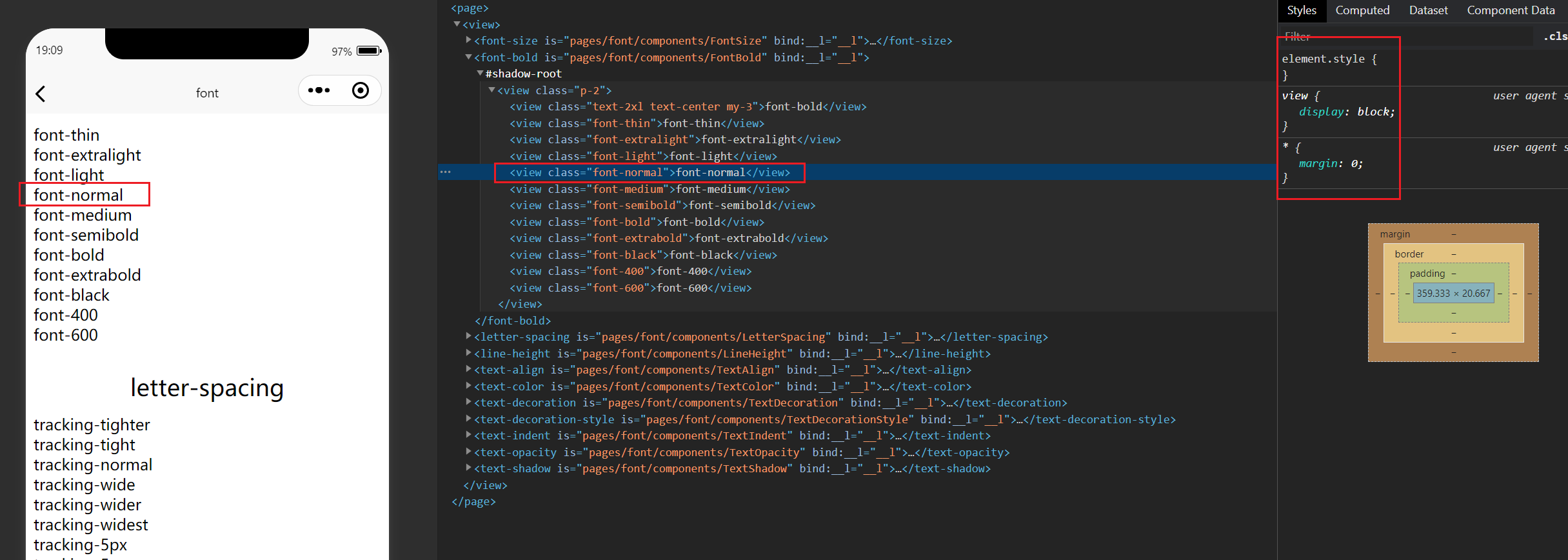
示例app

解决问题
小程序项目启动时 部分class生成失败 需要手动触发

uniapp vue2app 无法使用import 'uno.css'
使用
- vue.config.js
const UnoCSS = require('unocss-webpack-uniapp2').default
module.exports = {
configureWebpack: {
plugins: [
UnoCSS(),
],
},
}- unocss.config.js
import presetWeapp from 'unocss-preset-weapp'
import { extractorAttributify, transformerClass } from 'unocss-preset-weapp/transformer'
import { defineConfig } from 'unocss'
const { transformerAttributify, presetWeappAttributify } = extractorAttributify()
export default defineConfig({
presets: [
// https://github.com/MellowCo/unocss-preset-weapp
presetWeapp({
// h5兼容
platform: 'uniapp',
isH5: process.env.UNI_PLATFORM === 'h5',
}),
presetWeappAttributify(),
],
shortcuts: [
{
'border-base': 'border border-gray-500_10',
'center': 'flex justify-center items-center',
},
],
transformers: [
transformerAttributify(),
transformerClass(),
],
})- App.vue
使用
uno-start和uno-end,作为占位符,内容随意
<script>
export default {
onLaunch() {
console.log('App Launch')
},
onShow() {
console.log('App Show')
},
onHide() {
console.log('App Hide')
},
}
</script>
<style>
.uno-start {
--un: 0;
}
/* unocss 代码生成在这 */
.uno-end {
--un: 0;
}
</style>- main.js
// 不在需要导入 uno.css
// import 'uno.css'