0.3.3 • Published 5 years ago
urpflanze v0.3.3
A library for developers who want to approach to creative coding, for artists who want to approach to programming or for anyone else who wants to play with math.
Installation
The most immediate way to include Urpflanze in your project is to use an online hosted version.
CDN
Full version
<script src="https://cdn.jsdelivr.net/npm/urpflanze"></script>Customizable version
<script src="https://cdn.jsdelivr.net/npm/urpflanze[@version]/build/urpflanze[-light][.min].js"></script>NPM
To install it just run the command:
npm i --save urpflanzeAt the end you can include Urpflanze in your code
import * as Urpflanze from 'urpflanze'
const scene = new Urpflanze.Scene()
// or
import { Scene } from 'urpflanze'
const scene = new Scene()use urpflanze/dist/index-light for light version
Example
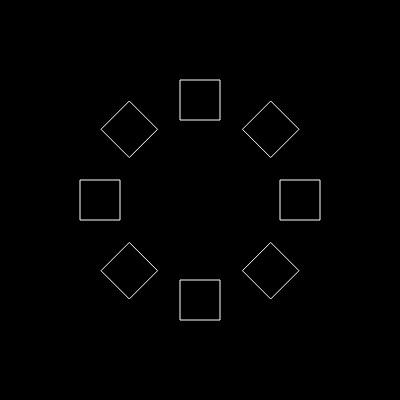
Hello Rect!
const scene = new Urpflanze.Scene()
const rect = new Urpflanze.Rect({
repetitions: 8,
distance: 100,
sideLength: 20,
})
scene.add(rect) // Add rect to scene
const drawer = new Urpflanze.DrawerCanvas(scene, document.body)
drawer.draw() // Draw scene on canvasOutput

0.4.0
5 years ago
0.3.3
5 years ago
0.3.2
5 years ago
0.3.0-beta
5 years ago
0.2.4-beta
5 years ago
0.2.3-beta
5 years ago
0.2.0-beta.2
5 years ago
0.2.1-beta
5 years ago
0.2.2-beta
5 years ago
0.2.0-beta.1
5 years ago
0.1.0-alpha.2
5 years ago
0.1.0-alpha.1
5 years ago
0.0.0-alpha.3
5 years ago
0.0.0-alpha.2
5 years ago
0.0.0-alpha.1
5 years ago
0.0.0-beta.1
5 years ago