0.2.0 • Published 6 years ago
use-interpolation v0.2.0
use-interpolation
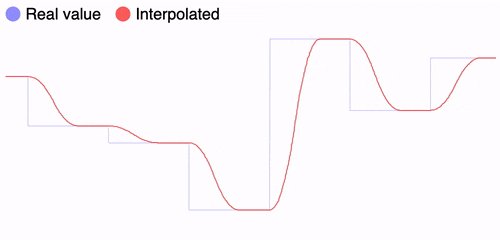
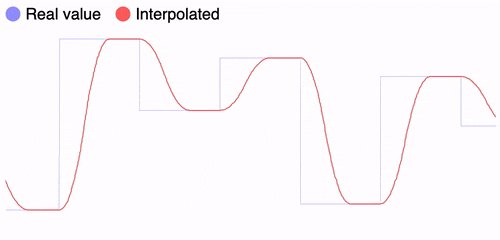
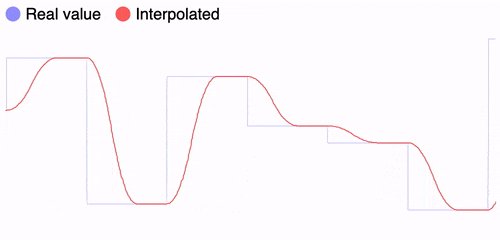
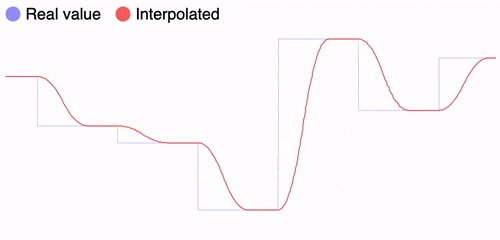
A hook to interpolate values easily in React with Ola:
import useInterpolation from 'use-interpolation';
const Counter = () => {
// Either initialize it with a value or with no value
const [fps, setFps] = useInterpolation();
useAnimationFrame(e => {
setFps(1 / e.delta);
// Do something...
}, []);
if (!fps) return 'Loading...';
return <div>{fps.value}</div>;
};It is useful for listening to remote values that change over time and setting like displaying a graph like Ola: