1.0.24 • Published 5 years ago
use-ssr v1.0.24
Need to know when you're on the server, in the browser or in react native in your components/hooks? This simple hook makes it easy. 🔥
Features
- SSR (server side rendering) support
- TypeScript support
- Zero dependencies
- React Native support
Examples
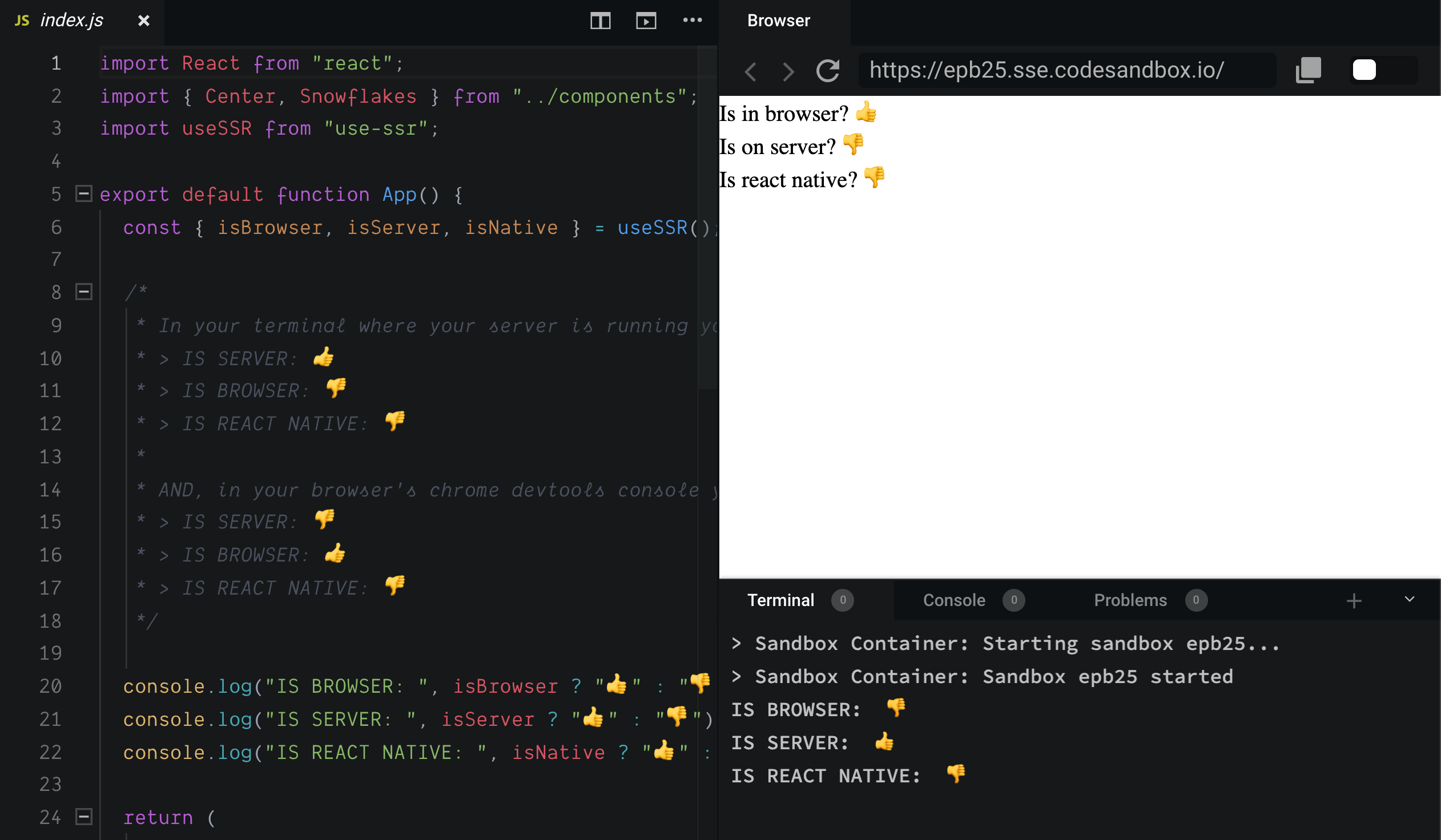
- Example - Next.js - codesandbox container (sometimes containers are buggy, if so try this example)
Installation
yarn add use-ssr or npm i -S use-ssrUsage
import useSSR from 'use-ssr'
const App = () => {
var { isBrowser, isServer, isNative } = useSSR()
// Want array destructuring? You can do that too!
var [isBrowser, isServer, isNative] = useSSR()
/*
* In your browser's chrome devtools console you should see
* > IS BROWSER: 👍
* > IS SERVER: 👎
*
* AND, in your terminal where your server is running you should see
* > IS BROWSER: 👎
* > IS SERVER: 👍
*/
console.log('IS BROWSER: ', isBrowser ? '👍' : '👎')
console.log('IS SERVER: ', isServer ? '👍' : '👎')
console.log('IS NATIVE: ', isNative ? '👍' : '👎')
return (
<>
Is in browser? {isBrowser ? '👍' : '👎'}
<br />
Is on server? {isServer ? '👍' : '👎'}
<br />
Is react native? {isNative ? '👍' : '👎'}
</>
)
}Options
const {
isBrowser,
isServer,
isNative,
device, // 'server', 'browser', or 'native'
canUseWorkers,
canUseEventListeners,
canUseViewport,
} = useSSR()
// OR
const [
isBrowser,
isServer,
isNative,
device, // 'server', 'browser', or 'native'
canUseWorkers,
canUseEventListeners,
canUseViewport,
] = useSSR()Who Uses useSSR?
Todos
- tests for array destructuring
- set up code climate test coverage
- add typescript array return types
- optimize badges see awesome badge list
- add code climate test coverage badge
- codesandbox examples
- continuous integration
- greenkeeper