1.1.1 • Published 4 years ago
use-state-hook v1.1.1
use-state-hook
A simple react hook for global state management
Installation
Install use-state-hook with npm
npm install use-state-hookUsage/Examples
import useHookState from 'use-state-hook'
function App() {
const {setHookState} = useHookState();
useEffect(() => {
setHookState(0); //Initiaize the global state value in the wrapper component
}, []);
return (
<CounterDisplay />
<CountIncrementButton />
)
}
function CounterDisplay() {
const {hookState} = useHookState(); // Access the global state
return (
<span>{hookState}</span>
)
}
function CountIncrementButton() {
const {hookState,setHookState} = useHookState(); //setHookState function to update global state
return(
<button onClick={() => setHookState(hookState+1)}>Increment count!</button>
)
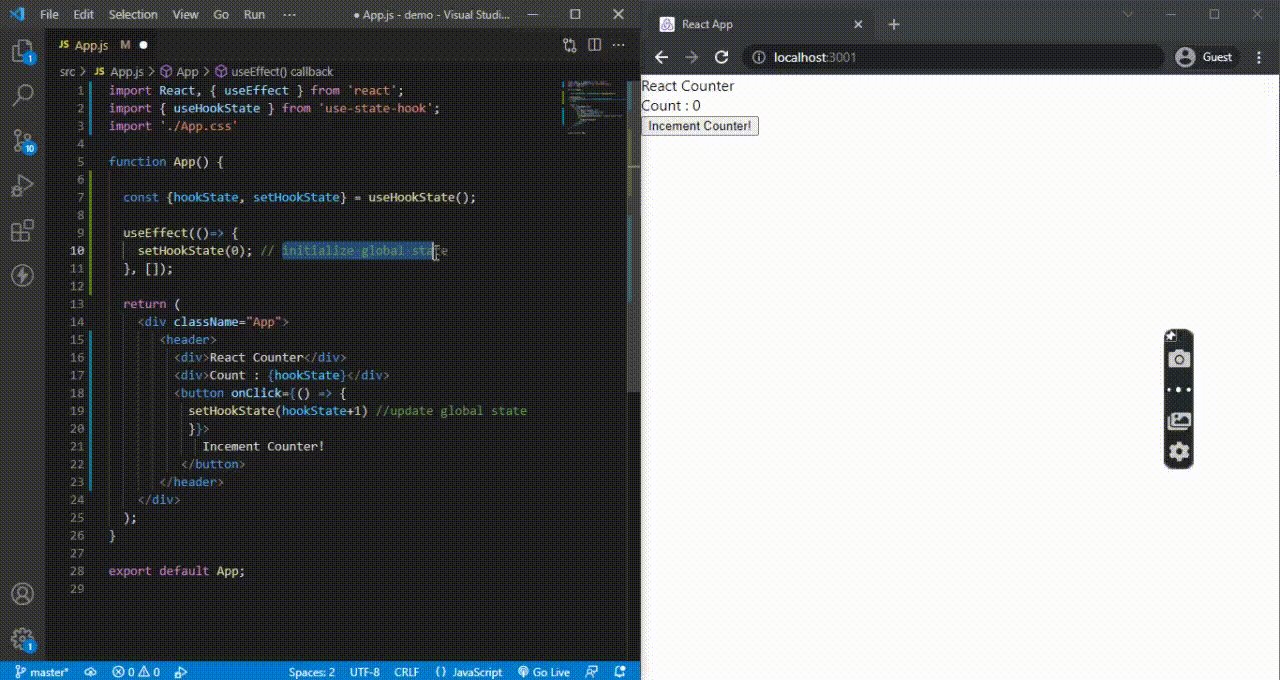
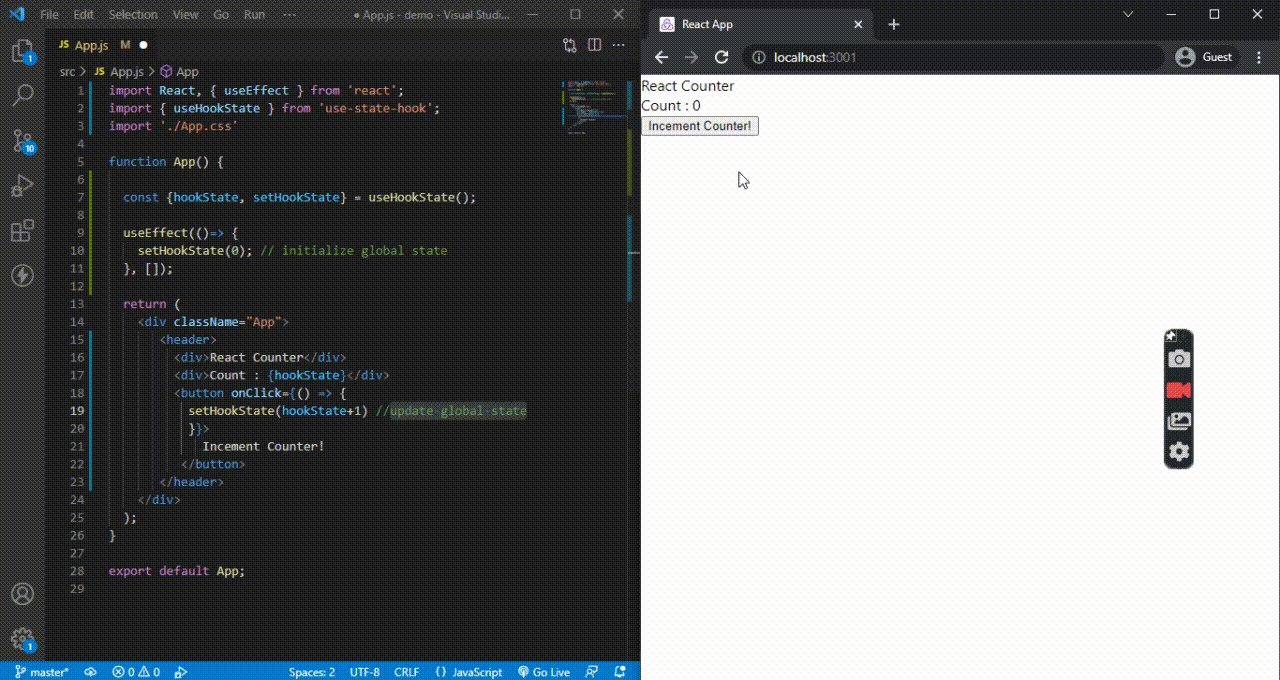
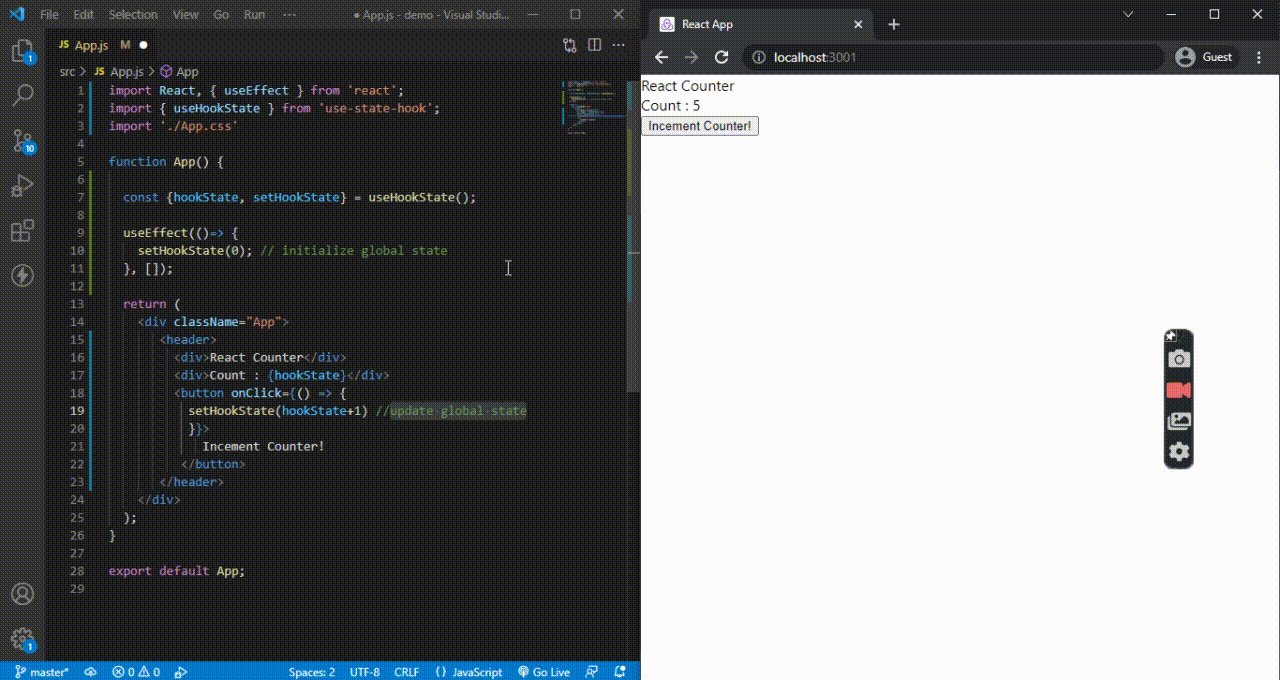
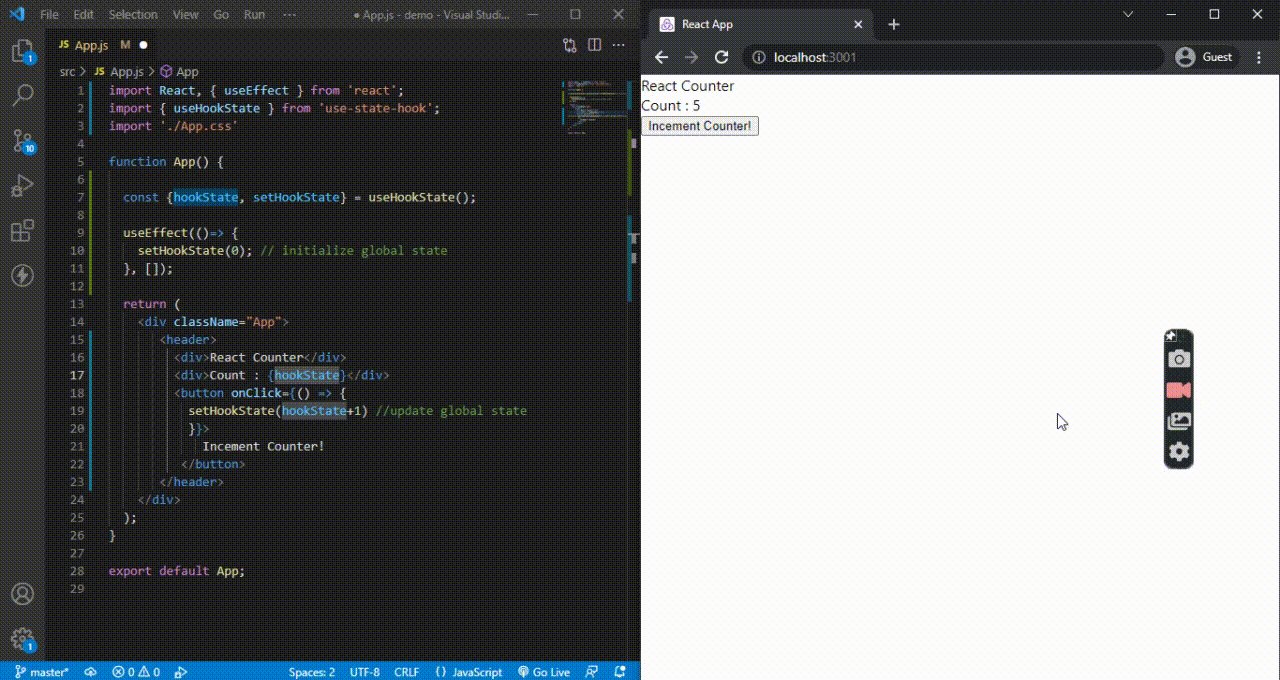
}Screenshots