1.0.4 • Published 2 years ago
use-video-previewer v1.0.4
Video Previewer for VOD Project

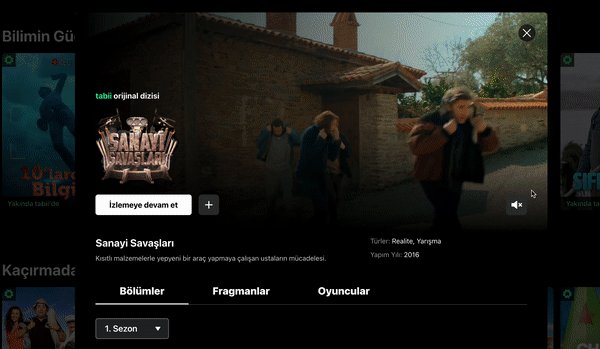
The use-video-previewer is a custom hook designed to facilitate fast and efficient previsualization of video content in Video on Demand (VOD) projects similar to Netflix, Prime Video and Tabii. This hook provides an easy-to-use interface for fetching and displaying video previews for different video formats such as HLS, Dash, and mp4.
Features
- Fetch and display video previews for various video formats (HLS, Dash, mp4, etc.).
- Effortless integration with React projects using custom hooks.
Table of Contents
Installation
To use the use-video-previewer package in your project, you can install it via npm or yarn:
npm install use-video-previeweror
yarn add use-video-previewerUsage
After installation, you can import and use the hooks in your React components:
import React from 'react';
import { useVideoPreviewer } from "use-video-previewer";
function MyComponent() {
const [PreviewComponent, videoElement] = useVideoPreviewer({
isMuted: false,
mediaUri: "https://dash.akamaized.net/dash264/TestCases/1c/qualcomm/2/MultiRate.mpd",
debounce: 1200,
});
return (
<>
<div
style={{
width: "380px",
height: "420px",
background: "red",
position: "relative",
marginBottom:"20px"
}}
>
{PreviewComponent}
</div>
<button onClick={() => videoElement?.play()}>Play</button>
<button onClick={() => videoElement?.pause()}>Pause</button>
</>
);
}License
This project is licensed under the MIT License. You are free to use, modify, and distribute this code as permitted by the license. See the LICENSE file for more details.