0.0.5 • Published 5 years ago
v-org-chart v0.0.5


参数
orgChartData 组织结构图JSON数据, 类型:数组, 默认为[]
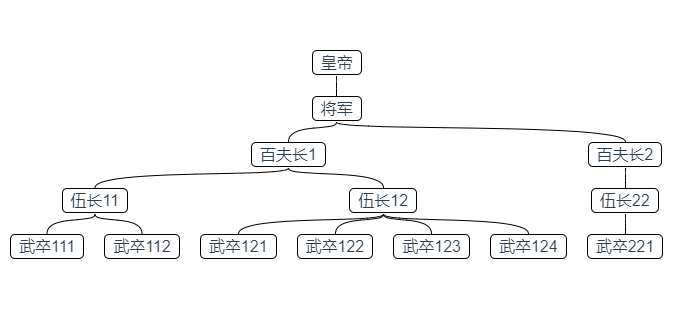
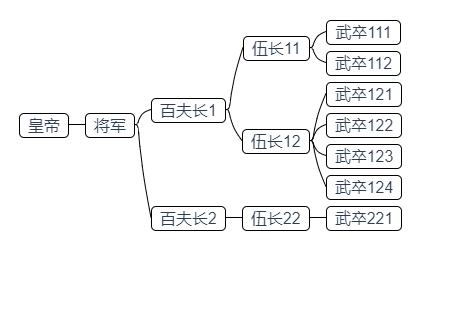
direction 组织结构图结构,值为:upDown(上下结构) leftRight(左右结构), 类型:字符串, 默认为upDown
showField 展示字段,根据自己需求填入值, 类型:字符串, 默认为""
例:
<org-chart :orgChartData="res" :direction="direction" :showField="showField"/>
import vOrgChart from 'v-org-chart'
data(){
return {
direction:'upDown',
showField:'level',
res:[{
level:'皇帝',
child:[{
level:'将军',
child:[{
level:'百夫长1',
child:[]
}]
}]
}]
}
}