1.0.14 • Published 4 years ago
v-preview-img v1.0.14
v-preview-img
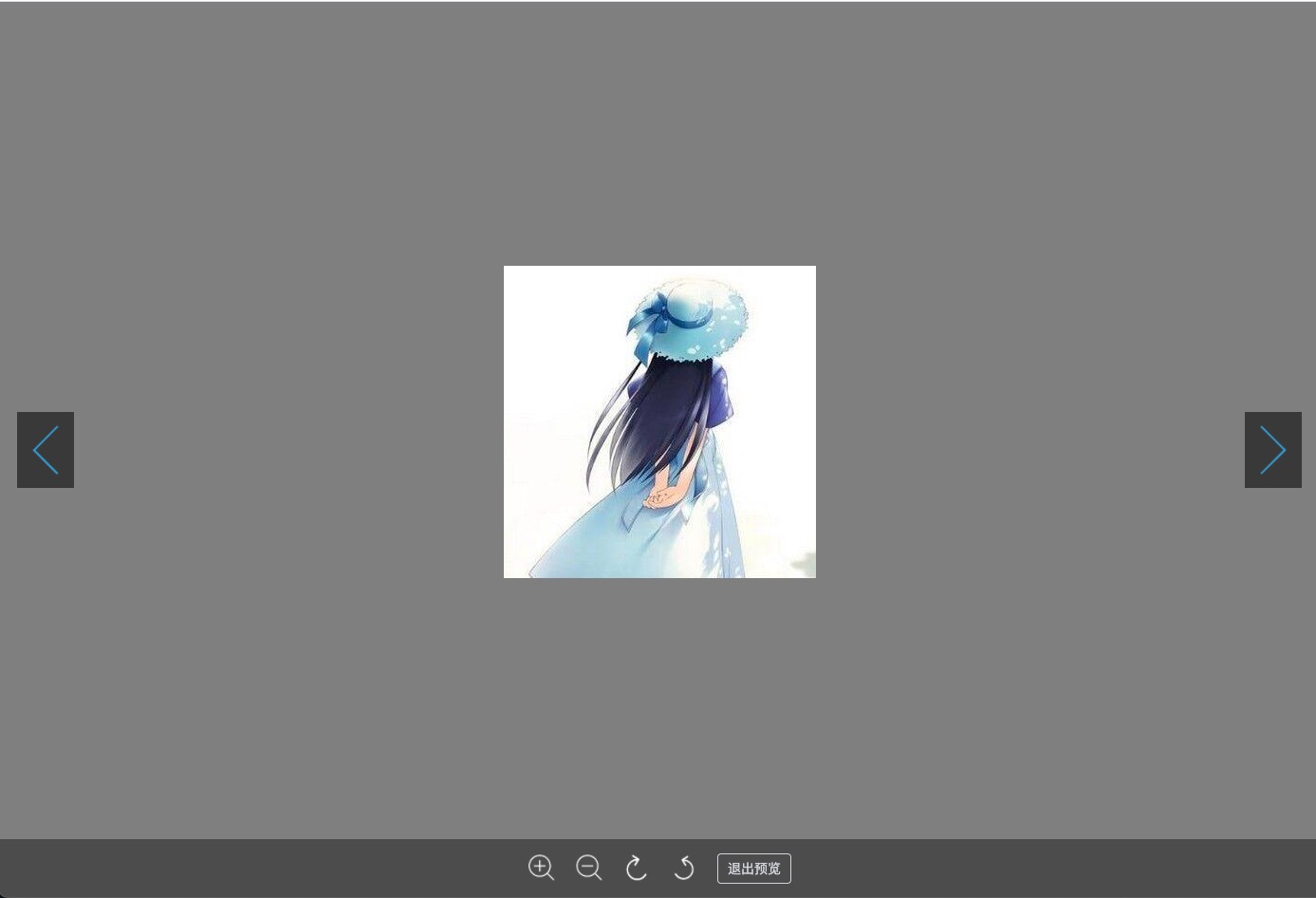
效果预览
安装
npm install --save v-preview-img在组件中使用
<template>
<div id="app">
<preview-img
:options="options"
:exit="exitPreview"
:data="previewImages"
></preview-img>
</div>
</template>
<script>
import previewImg from 'v-preview-img'
export default {
name: 'app',
components: { previewImg },
data() {
return {
options: { initImageIndex: 1 },
previewImages: [
'http://git.tsingzone.com/uploads/user/avatar/49/22771955.jpeg',
'http://git.tsingzone.com/uploads/user/avatar/49/22771955.jpeg'
]
}
},
methods: {
exitPreview() {
// ...
}
}
}
</script> 使用说明
props
data
预览图片的队列
- type:
array - default:
['http://git.tsingzone.com/uploads/user/avatar/49/22771955.jpeg'] - valid:
val.length > 0
options
预览图片选项
- type:
object - default:
{
initImageIndex: 0, // 配置初始位置,默认为0
zoom: true, // 配置缩放功能,默认开启
rotate: true, // 配置旋转功能,默认开启
drag: false, // 配置拖拽功能(图片显示不全时),默认关闭
closeOnClickMask: false // 是否点击遮罩层退出预览,默认否
}exit
退出预览后的方法
- type:
function - default:
function() {}
Todo
- 组件功能支持定制化(V1.1.0)
- 图片显示不全时支持拖动图片(V1.1.0)
- 支持点击蒙层退出预览(V1.1.0)
- 放大、缩小、旋转变化添加动画效果(V1.1.0)
- 支持通过鼠标滚轮放大缩小图片(V1.1.0)
- 优化 css 命名,避免与项目中样式冲突(V1.0.12)