0.0.4 • Published 8 years ago
vanilla-dialogs v0.0.4
vanilla-dialogs
Promise-based confirm, alert and prompt dialogs

Table of Contents
Install
This project uses node and npm. Go check them out if you don't have them locally installed.
$ npm install --save vanilla-dialogsUsage
import {alert, confirm, prompt} from 'vanilla-dialogs'
alert('Lorem ipsum dolor sit amet.').then(() => {
console.log('closed')
})
alert('Vestibulum commodo nunc a mauris interdum.', {
confirmText: 'Wow'
}).then(() => {
console.log('closed')
})
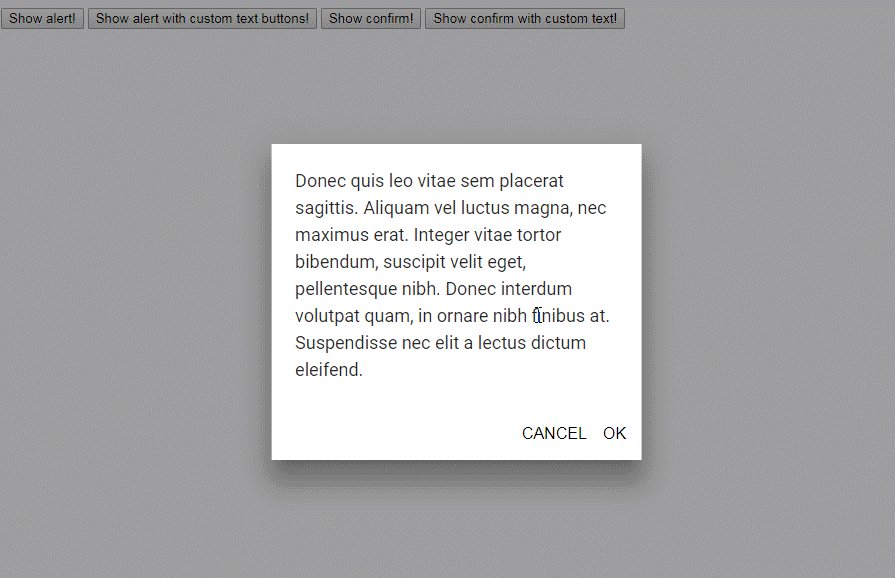
confirm('Donec quis leo vitae sem placerat sagittis.').then(result => {
console.log('result:', result)
})
confirm('Morbi elementum ex vestibulum porttitor sodales.', {
cancelText: 'Close',
confirmText: 'Wow'
}).then(result => {
console.log('result:', result)
})
prompt('Donec quis leo vitae sem placerat sagittis?').then(result => {
console.log('result:', result)
})
prompt('Donec quis leo vitae sem placerat sagittis?', {
regex: /\d$/g
}).then(result => {
console.log('result:', result)
})
prompt('Donec quis leo vitae sem placerat sagittis?', {
cancelText: 'Wtf?',
confirmText: 'Send'
}).then(result => {
console.log('result:', result)
})
prompt('Donec quis leo vitae sem placerat sagittis?', {
defaultValue: 'Hey man'
}).then(result => {
console.log('result:', result)
})
