1.0.4 • Published 1 year ago
vconsolelogs v1.0.4
English | 简体中文
vConsole
A lightweight, extendable front-end developer tool for mobile web page.
vConsole is framework-free, you can use it in Vue or React or any other framework application.
Now vConsole is the official debugging tool for WeChat Miniprograms.
Features
- Logs:
console.log|info|error|... - Network:
XMLHttpRequest,Fetch,sendBeacon - Element: HTML elements tree
- Storage:
Cookies,LocalStorage,SessionStorage - Execute JS command manually
- Custom plugins
For details, please see the screenshots below.
Release Notes
Detailed release notes for each version are available on Changelog.
Guide
See Tutorial for more usage details.
For installation, there are 2 primary ways of adding vConsole to a project:
Method 1: Using npm (Recommended)
$ npm install vconsolelogsimport VConsole from 'vconsolelogs';
const vConsole = new VConsole();
// or init with options
const vConsole = new VConsole({ theme: 'dark' });
// call `console` methods as usual
console.log('Hello world');
// remove it when you finish debugging
vConsole.destroy();Method 2: Using CDN in HTML:
<script src="https://unpkg.com/vconsolelogs@latest/dist/vconsolelogs.min.js"></script>
<script>
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window.VConsole();
</script>Available CDN:
- https://unpkg.com/vconsolelogs@latest/dist/vconsolelogs.min.js
- https://cdn.jsdelivr.net/npm/vconsolelogs@latest/dist/vconsolelogs.min.js
Preview
http://wechatfe.github.io/vconsolelogs/demo.html

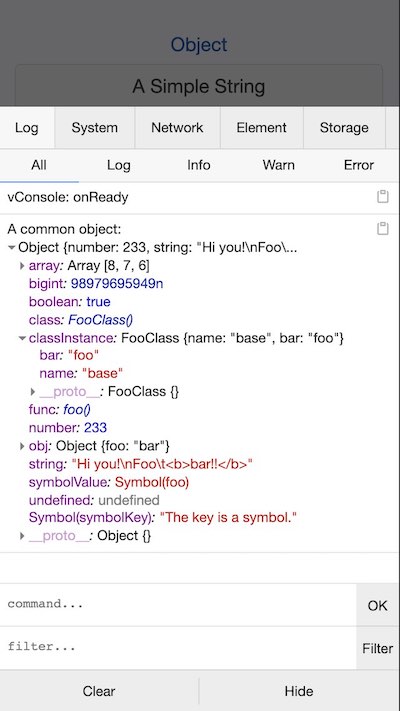
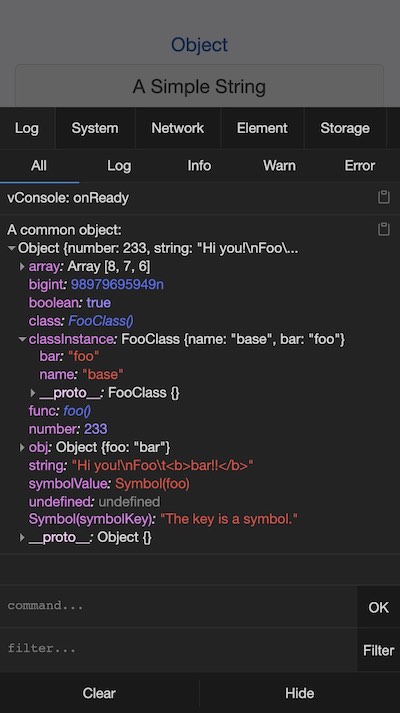
Screenshots
Overview


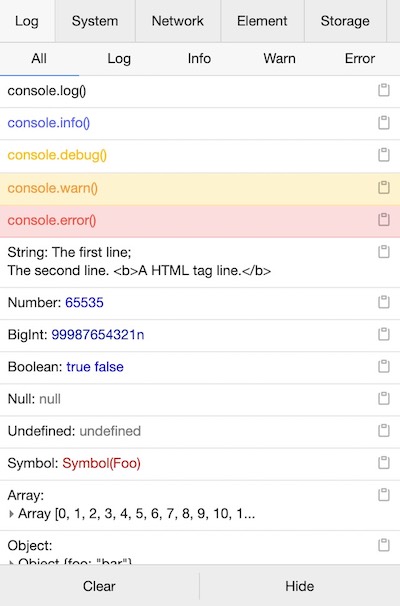
Log Panel


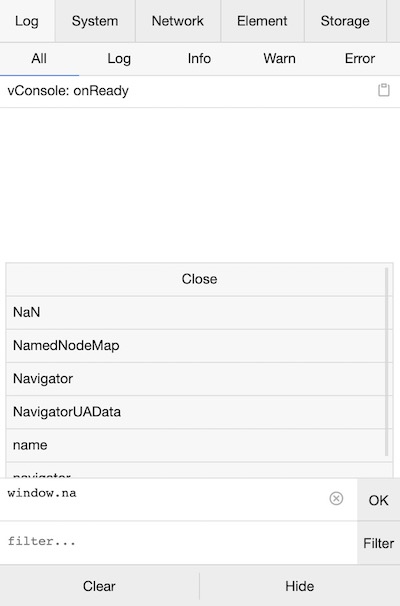
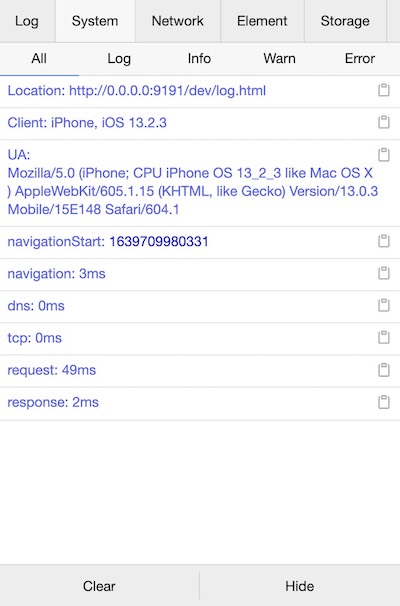
System Panel

console.log('output to Log panel.')
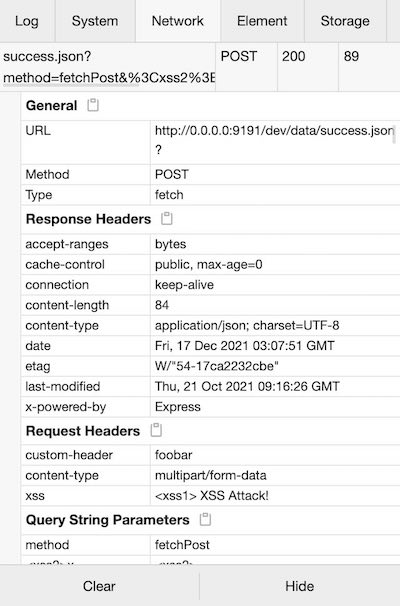
console.log('[system]', 'output to System panel.')Network Panel

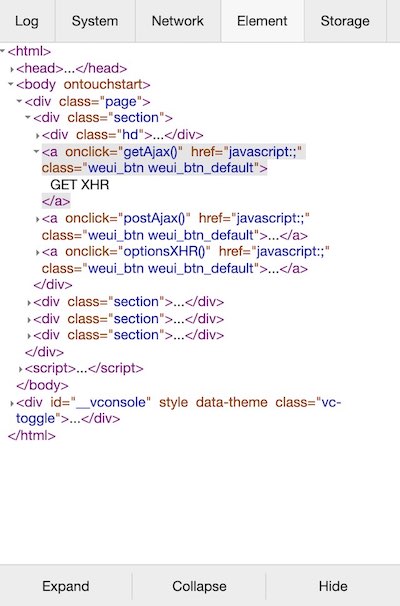
Element Panel

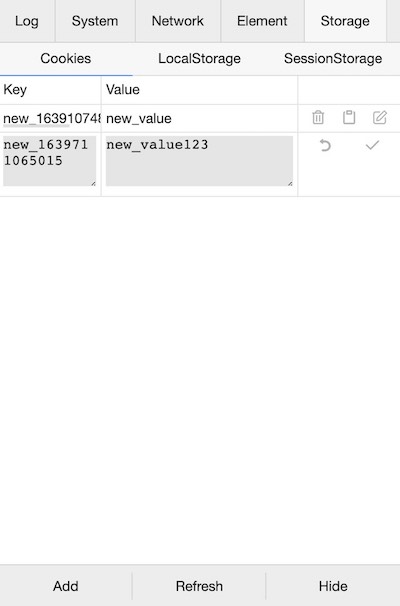
Storage Panel

Documentation
vConsole:
Custom Plugin:
Third-party Plugins
- vConsole-sources
- vconsolelogs-webpack-plugin
- vconsolelogs-stats-plugin
- vconsolelogs-vue-devtools-plugin
- vconsolelogs-outputlog-plugin
- vite-plugin-vconsolelogs
Feedback
QQ Group: 497430533

