0.1.1 • Published 1 year ago
vfg v0.1.1
VFG
VFG: Vue3 Form&Page Generator (based on Element-Plus).
Usage
- Install
vfg
pnpm install vfg- Config
main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'; // 三方依赖
import 'element-plus/theme-chalk/index.css';
import * as ElIcon from '@element-plus/icons-vue'
import zhCn from 'element-plus/es/locale/lang/zh-cn';
const app = createApp(App);
app.use(ElementPlus, {
locale: zhCn,
});
Object.keys(ElIcon).forEach((key) => {
app.component(key, ElIcon[key])
})
// vfg settings.
import { setupVFG } from "vfg"
import 'vfg/dist/assets/css/style.css';
import 'virtual:svg-icons-register'
setupVFG(app)
app.mount('#app')- Page use vfg
<template>
<div>
<FormGenerator device="pc" />
</div>
</template>
<script lang="ts" setup>
</script>- Full example vfg-usage-demo
Coding Live
https://zhonghuitech.github.io/vfg/#/live
Project Setup
pnpm installCompile and Hot-Reload for playground
pnpm pgType-Check, Compile and Minify for Production
pnpm buildRun Unit Tests with Vitest
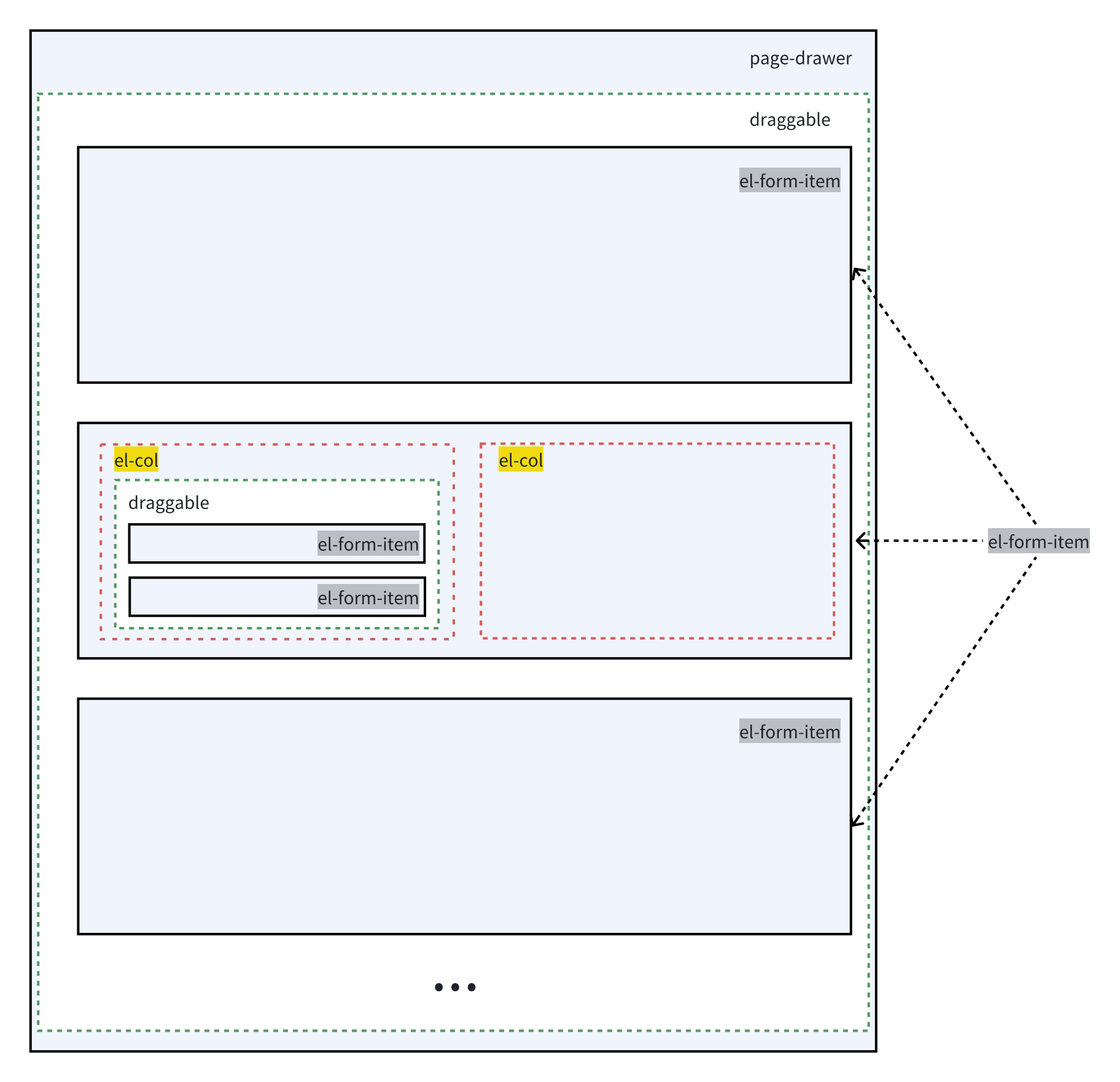
pnpm test:unitTree Render Framework