0.0.5-d • Published 7 years ago
vfg-display-fields v0.0.5-d
VFG Display Fields
VFG Display Fields is a Vue.js component for displaying the fields of an object - using a vue-form-generator (vfg) schema if provided.

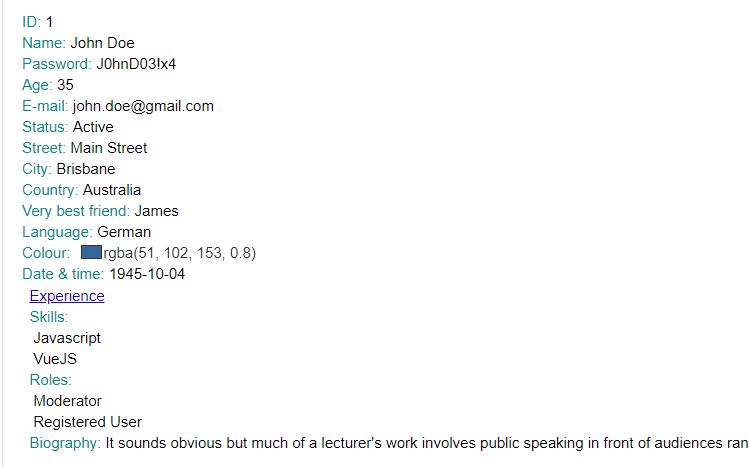
Demo
Features
- (with a schema) display of core and optional vfg field types in an appropriate way
- (without a schema) display of all simple fields as strings
- customizable styles
- options include whether to show null values, and hiding particular fields
Current exclusions
- VFG custom fields, including Public Custom Fields
Reason for Being
I have a mapping application (Mapping for One-Place Studies - M4OPS) that stores information about features, and needs to display them on hover or click. In my new version of this I am using vfg schemas to define the structure of this information, and allowing users to define it. VFG Display Fields can display everything entered.
Documentation
Dependencies
- vue-form-generator
- fecha
- tinycolor2
- lodash
Installation
npm install vfg-display-fieldsUsage
<display-fields
:schema="schema"
:obj="model"
:options="options"
/>ES6
//
// You can register a component manually
//
import { DisplayFields } from 'vfg-display-fields';
export default {
...
components: {
'display-fields': DisplayFields
},
...
};License
vfg-display-fields is available under the MIT license.
Contact
Copyright (C) 2019 PeterC66
