1.0.8 • Published 4 years ago
video-range-bar v1.0.8
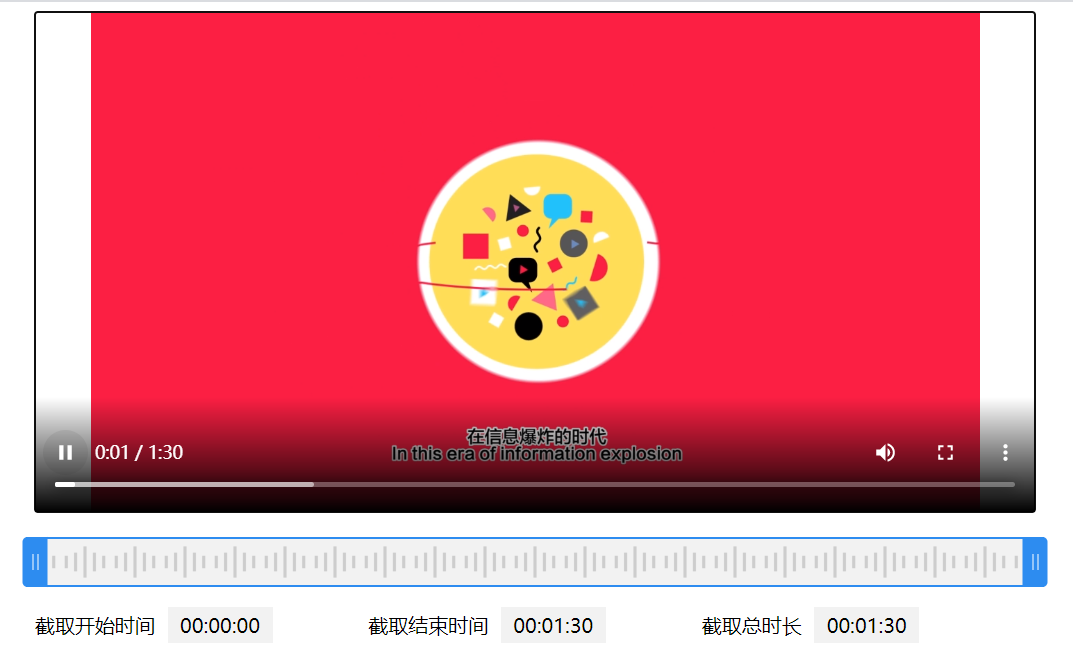
video-range-bar

Usage
<div id="video-range-bar"></div>import VideoRangeBar from 'video-range-bar';
new VideoRangeBar({
id: 'video-range-bar',
startLeftSlider(value) {
// 左滑块按下回调
},
startRightSlider(value) {
// 右滑块按下回调
},
moveLeftSlider(value) {
// 左滑块拖动回调
},
moveRightSlider(value) {
// 右滑块拖动回调
},
});