0.0.1 • Published 4 years ago
videojs-audiowaveform-player v0.0.1
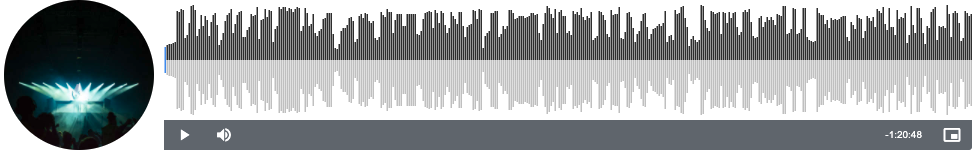
videojs-audiowaveform-player
Simple json audio waveforms

The Waveform Data Is Generated Using the S3Bubble Desktop App
You Can Get A Player Via The S3Bubble API
curl "https://s3bubbleapi.com/player?code={replace with your player code}" \
-H "Authorization: {replace with your api key}"Table of Contents
Installation
npm install --save videojs-audiowaveform-playerUsage
To include videojs-audiowaveform-player on your website or web application, use any of the following methods.
<script> Tag
This is the simplest case. Get the script in whatever way you prefer and include the plugin after you include video.js, so that the videojs global is available.
<script src="//path/to/video.min.js"></script>
<script src="//path/to/videojs-audiowaveform-player.min.js"></script>
<script>
var player = videojs('my-video');
player.audiowaveformPlayer();
</script>Browserify/CommonJS
When using with Browserify, install videojs-audiowaveform-player via npm and require the plugin as you would any other module.
var videojs = require('video.js');
// The actual plugin function is exported by this module, but it is also
// attached to the `Player.prototype`; so, there is no need to assign it
// to a variable.
require('videojs-audiowaveform-player');
var player = videojs('my-video');
player.audiowaveformPlayer();RequireJS/AMD
When using with RequireJS (or another AMD library), get the script in whatever way you prefer and require the plugin as you normally would:
require(['video.js', 'videojs-audiowaveform-player'], function(videojs) {
var player = videojs('my-video');
player.audiowaveformPlayer();
});License
MIT. Copyright (c) Samuel East