0.1.4 • Published 6 years ago
videojs-selector-quality-hls v0.1.4
videojs-selector-quality-hls
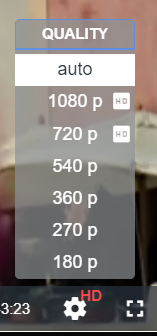
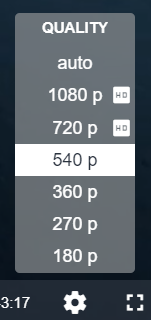
A option in controlbar for select differents qualitys.
Examples



Installation
npm install --save videojs-selector-quality-hlsUsage
To include videojs-selector-quality-hls on your website or web application, use any of the following methods.
Styles
Don't forget to include the styles
<link href="//path/to/videojs-selector-quality-hls.css" rel="stylesheet" /><script> Tag
This is the simplest case. Get the script in whatever way you prefer and include the plugin after you include video.js, so that the videojs global is available.
<script src="//path/to/video.min.js"></script>
<script src="//path/to/videojs-selector-quality-hls.min.js"></script>
<script>
var player = videojs("my-video");
player.selectorQuality();
</script>Browserify/CommonJS
When using with Browserify, install videojs-selector-quality-hls via npm and require the plugin as you would any other module.
var videojs = require("video.js");
// The actual plugin function is exported by this module, but it is also
// attached to the `Player.prototype`; so, there is no need to assign it
// to a variable.
require("videojs-selector-quality-hls");
var player = videojs("my-video");
player.selectorQuality();RequireJS/AMD
When using with RequireJS (or another AMD library), get the script in whatever way you prefer and require the plugin as you normally would:
require(["video.js", "videojs-selector-quality-hls"], function(videojs) {
var player = videojs("my-video");
player.selectorQuality();
});License
MIT. Copyright (c) Marcos Gin <marcosgin291@gmail.com>