vite-plugin-svg-manage v1.0.2
vite-plugin-svg-manage
Easy to manage assets of svg to your vite project.
Why?
When multi-person development uses svg as an icon, we often encounter that the svg created by others has been placed in the project's assets but is not displayed in the project and the name is not well-known. We generate this svg again, resulting in the repeated creation of the same content.
To solve this problem I created the vite-plugin-manage-svg to improve this situation.
Install
npm i -D vite-plugin-svg-manageIn your vite.config.ts
import { defineConfig } from 'vite'
import VitePluginSvgManage from 'vite-plugin-svg-manage'
export default defineConfig({
plugins: [
VitePluginSvgManage()
],
})Introduce
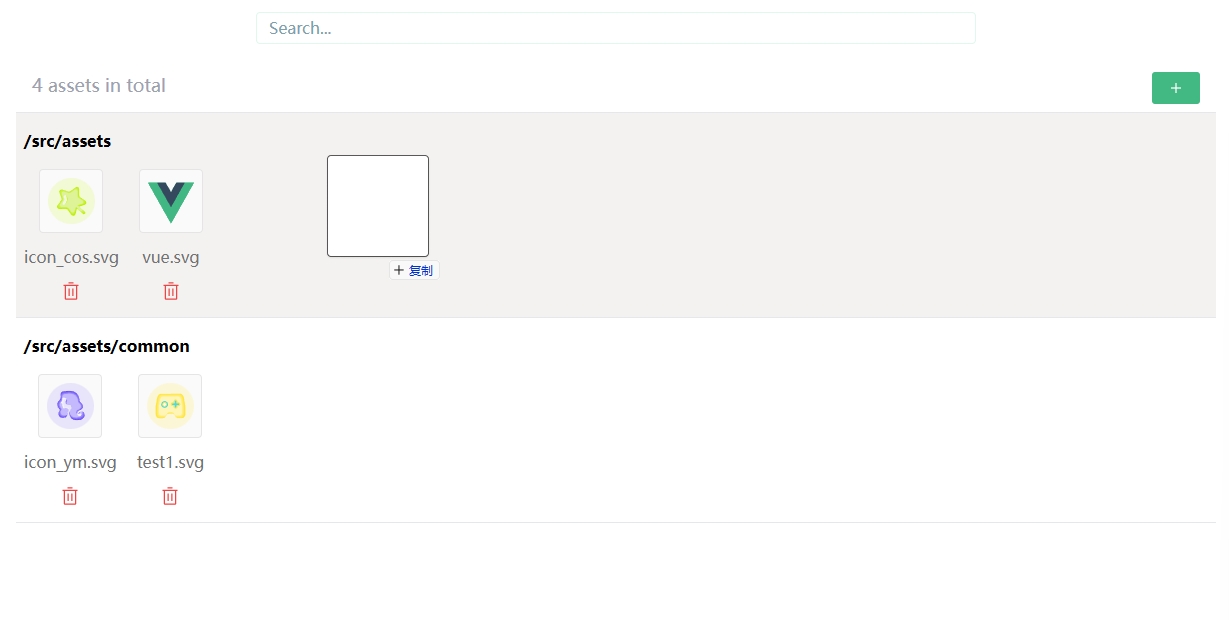
You can drop file(s) in the assets directory to create svg icon.

Also, you can copy svg content to create a dialog. The dialog supports to creation of a new directory for SVG content.

Click the SVG can view details and copy this SVG importee code. If you do not config assets alias, it only supports <img src="..." />

TODO
✅️ add/delete svg
☑️ rename svg
☑️ compare svg content
☑️ iframe in app
☑️ optimization code
☑️ support nuxt
