vite-plugin-vue-inspector v5.2.0
📖 Introduction
A vite plugin which provides the ability that to jump to the local IDE when you click the element of browser automatically. It supports Vue2 & 3 & SSR.
📦 Installation
# vite-plugin-vue-inspector
pnpm install vite-plugin-vue-inspector -D
# unplugin-vue-inspector
pnpm install unplugin-vue-inspector -D🦄 Usage
Configuration Vite
// for Vue2
import { defineConfig, } from 'vite'
import { createVuePlugin, } from 'vite-plugin-vue2'
import Inspector from 'unplugin-vue-inspector/vite' // OR vite-plugin-vue-inspector
export default defineConfig({
plugins: [
createVuePlugin(),
Inspector({
vue: 2
}),
],
})// for Vue3
import { defineConfig } from 'vite'
import Vue from '@vitejs/plugin-vue'
import Inspector from 'unplugin-vue-inspector/vite' // OR vite-plugin-vue-inspector
export default defineConfig({
plugins: [Vue(), Inspector()],
})// for Nuxt3
// nuxt.config.ts
import { defineNuxtConfig } from 'nuxt/config'
import Inspector from 'vite-plugin-vue-inspector'
export default defineNuxtConfig({
modules: [
['unplugin-vue-inspector/nuxt', {
enabled: true,
toggleButtonVisibility: 'always',
}],
],
})Options
interface VitePluginInspectorOptions {
/**
* Vue version
* @default 3
*/
vue?: 2 | 3
/**
* Default enable state
* @default false
*/
enabled?: boolean
/**
* Define a combo key to toggle inspector
* @default 'control-shift' on windows, 'meta-shift' on other os
*
* any number of modifiers `control` `shift` `alt` `meta` followed by zero or one regular key, separated by -
* examples: control-shift, control-o, control-alt-s meta-x control-meta
* Some keys have native behavior (e.g. alt-s opens history menu on firefox).
* To avoid conflicts or accidentally typing into inputs, modifier only combinations are recommended.
* You can also disable it by setting `false`.
*/
toggleComboKey?: string | false
/**
* Toggle button visibility
* @default 'active'
*/
toggleButtonVisibility?: 'always' | 'active' | 'never'
/**
* Toggle button display position
* @default top-right
*/
toggleButtonPos?: 'top-right' | 'top-left' | 'bottom-right' | 'bottom-left'
/**
* append an import to the module id ending with `appendTo` instead of adding a script into body
* useful for frameworks that do not support transformIndexHtml hook (e.g. Nuxt3)
*
* WARNING: only set this if you know exactly what it does.
*/
appendTo?: string | RegExp
/**
* Customize openInEditor host (e.g. http://localhost:3000)
* @default false
* @deprecated This option is deprecated and removed in 5.0. The plugin now automatically detects the correct host.
*/
openInEditorHost?: string | false
/**
* lazy load inspector times (ms)
* @default false
*/
lazyLoad?: number | false
/**
* disable inspector on editor open
* @default false
*/
disableInspectorOnEditorOpen?: boolean
/**
* Hide information in VNode and produce clean html in DevTools
*
* Currently, it only works for Vue 3
*
* @default true
*/
cleanHtml?: boolean
/**
* Target editor when open in editor (v5.1.0+)
*
* @default code (Visual Studio Code)
*/
launchEditor?: 'appcode' | 'atom' | 'atom-beta' | 'brackets' | 'clion' | 'code' | 'code-insiders' | 'codium' | 'emacs' | 'idea' | 'notepad++' | 'pycharm' | 'phpstorm' | 'rubymine' | 'sublime' | 'vim' | 'visualstudio' | 'webstorm'
}Example
Supported editors
| Value | Editor | Linux | Windows | OSX |
|---|---|---|---|---|
appcode | AppCode | ✓ | ||
atom | Atom | ✓ | ✓ | ✓ |
atom-beta | Atom Beta | ✓ | ||
brackets | Brackets | ✓ | ✓ | ✓ |
clion | Clion | ✓ | ✓ | |
code | Visual Studio Code | ✓ | ✓ | ✓ |
code-insiders | Visual Studio Code Insiders | ✓ | ✓ | ✓ |
codium | VSCodium | ✓ | ✓ | ✓ |
emacs | Emacs | ✓ | ||
idea | IDEA | ✓ | ✓ | ✓ |
notepad++ | Notepad++ | ✓ | ||
pycharm | PyCharm | ✓ | ✓ | ✓ |
phpstorm | PhpStorm | ✓ | ✓ | ✓ |
rubymine | RubyMine | ✓ | ✓ | ✓ |
sublime | Sublime Text | ✓ | ✓ | ✓ |
vim | Vim | ✓ | ||
visualstudio | Visual Studio | ✓ | ||
webstorm | WebStorm | ✓ | ✓ | ✓ |
🔌 Configuration IDE / Editor
Starting from v5.1.0, We recommend using the launchEditor option configuration to specify the IDE (Please ensure that the editor's environment variables are correctly configured beforehand.)
It uses an environment variable named VUE_EDITOR to specify an IDE application, but if you do not set this variable, it will try to open a common IDE that you have open or installed once it is certified.
For example, if you want it always open VS Code when inspection clicked, set export VUE_EDITOR=code in your shell.
VS Code
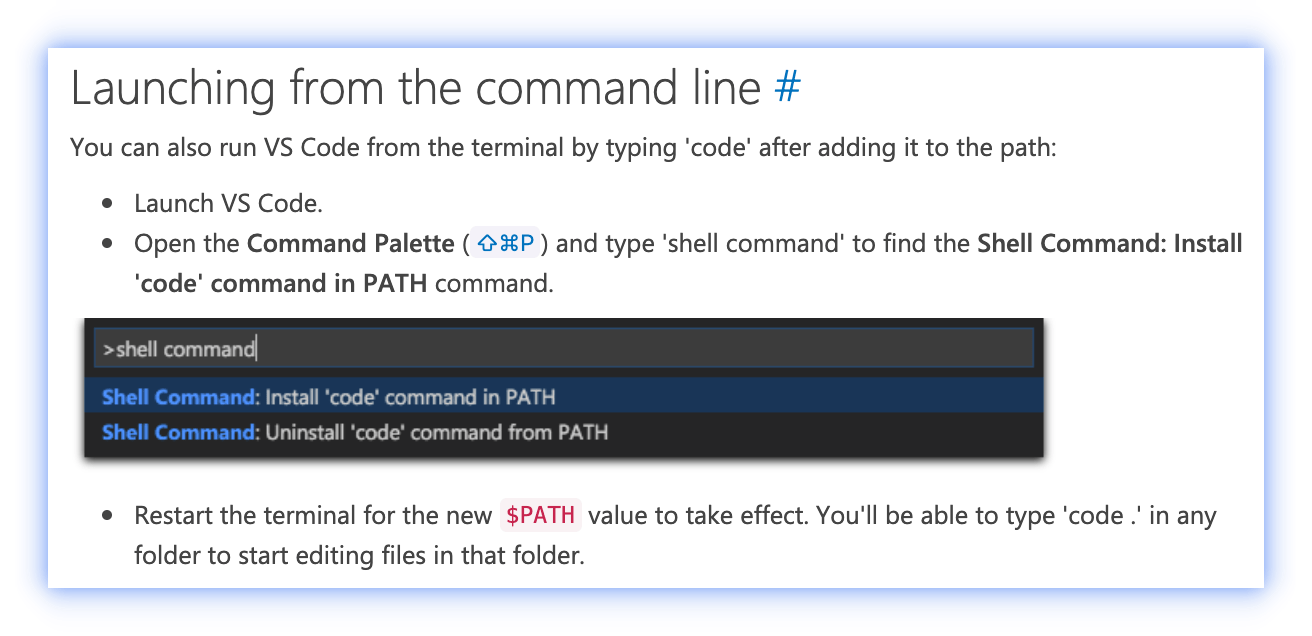
install VS Code command line tools, see the official docs

set env to shell, like
.bashrcor.zshrcexport VUE_EDITOR=code
VS Code with WSL (Windows)
add the configuration in the
settings.jsonrestart the VS Code (All Windows should be closed to take effect)
{
// other config...
"terminal.integrated.env.linux": {
"EDITOR": "code"
}
}WebStorm
just set env with an absolute path to shell, like
.bashrcor.zshrc(only MacOS)export VUE_EDITOR='/Applications/WebStorm.app/Contents/MacOS/webstorm'
OR
install WebStorm command line tools
then set env to shell, like
.bashrcor.zshrcexport VUE_EDITOR=webstorm
PhpStorm
just set env with an absolute path to shell, like
.bashrcor.zshrc(only MacOS)export LAUNCH_EDITOR='/Applications/PhpStorm.app/Contents/MacOS/phpstorm'
OR
install PhpStorm command line tools
then set env to shell, like
.bashrcor.zshrcexport LAUNCH_EDITOR=phpstorm
Vim
Yes! you can also use vim if you want, just set env to shell
export VUE_EDITOR=vim💡 Notice
- BREAKING CHANGE From v1.0,
enabledoption default value changed fromtruetofalse. - It only work in develop mode .
- It does not currently support
Template Engine (e.g. pug).
👨💻 Programmatic Usage
You can also use control inspector programmatically, by accessing the __VUE_INSPECTOR__ global variable.
import type { VueInspectorClient } from 'vite-plugin-vue-inspector'
const inspector: VueInspectorClient = window.__VUE_INSPECTOR__
if (inspector) {
// enable inspector
inspector.enable()
// or
inspector.disable()
}🌸 Credits
This project is inspired by react-dev-inspector .
Partially implementation is inspired by vite-plugin-svelte-inspector .
🤖️ Analysis of Theory
Chinese(https://juejin.cn/post/7077347158545924127)
📄 License
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago