0.1.4 • Published 3 years ago
vite-plugin-vue-setup-expand v0.1.4
vite-plugin-vue-setup-expand
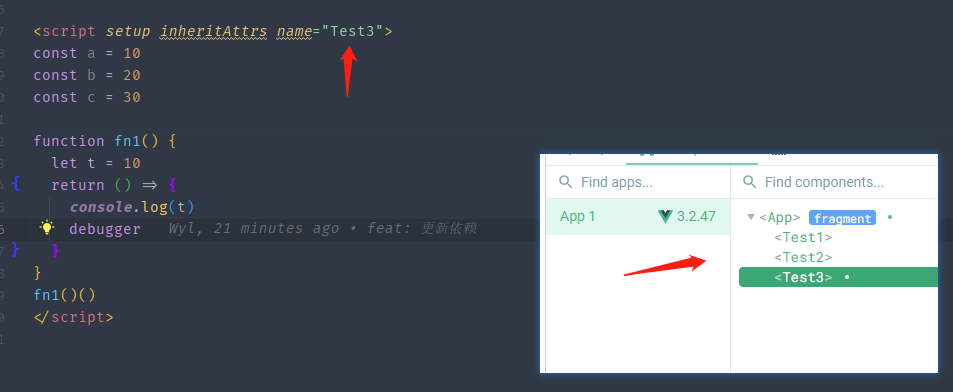
Make setup syntax sugar support names and other attributes
Install (pnpm or npm or yarn)
pnpm i vite-plugin-vue-setup-expandUsage
- Configure in vite.config.js|ts.
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueSetupExpand from 'vite-plugin-vue-setup-expand'
export default defineConfig({
plugins: [vue(), vueSetupExpand()],
})- SFC
<template>
<div>hello world {{ a }}</div>
</template>
<script setup inheritAttrs lang="ts" name="App" >
const a = 1
</script>or
<template>hello world</template>
<script setup inheritAttrs="false" name="LayoutContainer"></script>
License
MIT