1.0.3 • Published 4 years ago
volkeno-react-native-quiz-multiple-choice v1.0.3
react-native-quiz-multiple-choice

Add it to your project
- Using NPM
npm install volkeno-react-native-quiz-multiple-choice - or:
- Using Yarn
yarn add volkeno-react-native-quiz-multiple-choice
Usage
import React from "react";
import QuizMultipleChoice from "volkeno-react-native-quiz-multiple-choice";
const QuizMultipleChoiceApp = () => {
const data = [
{
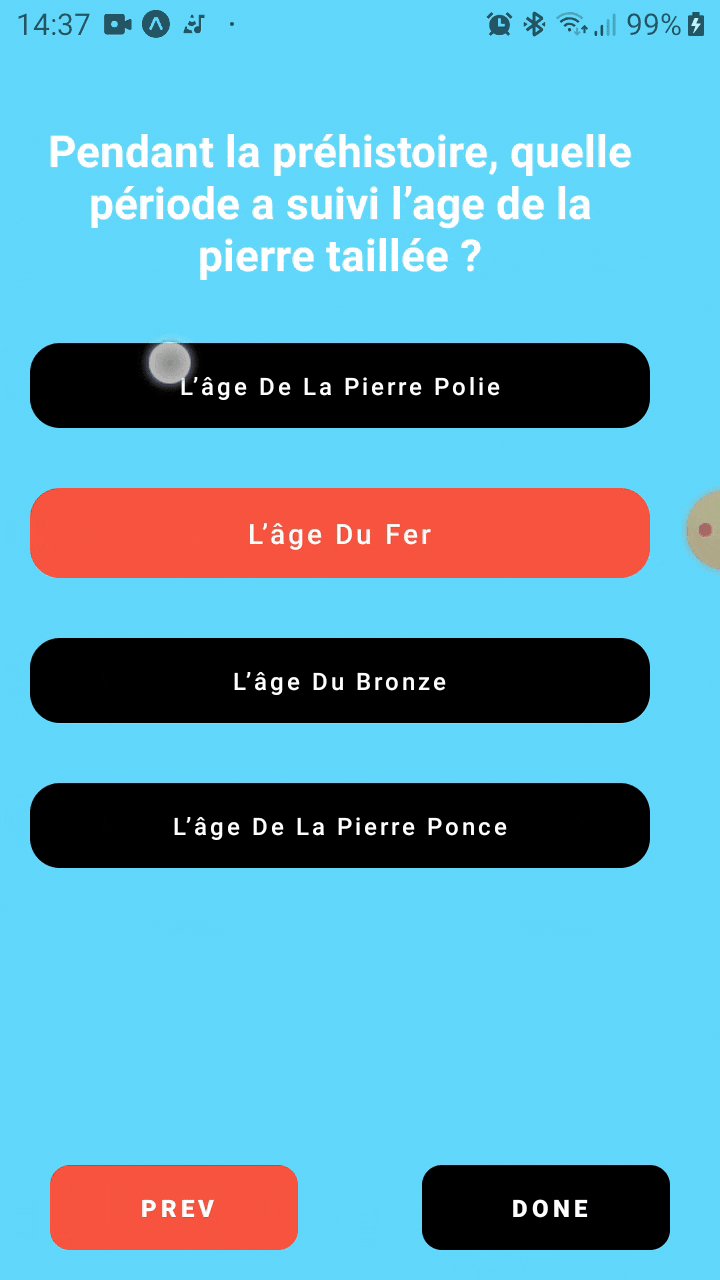
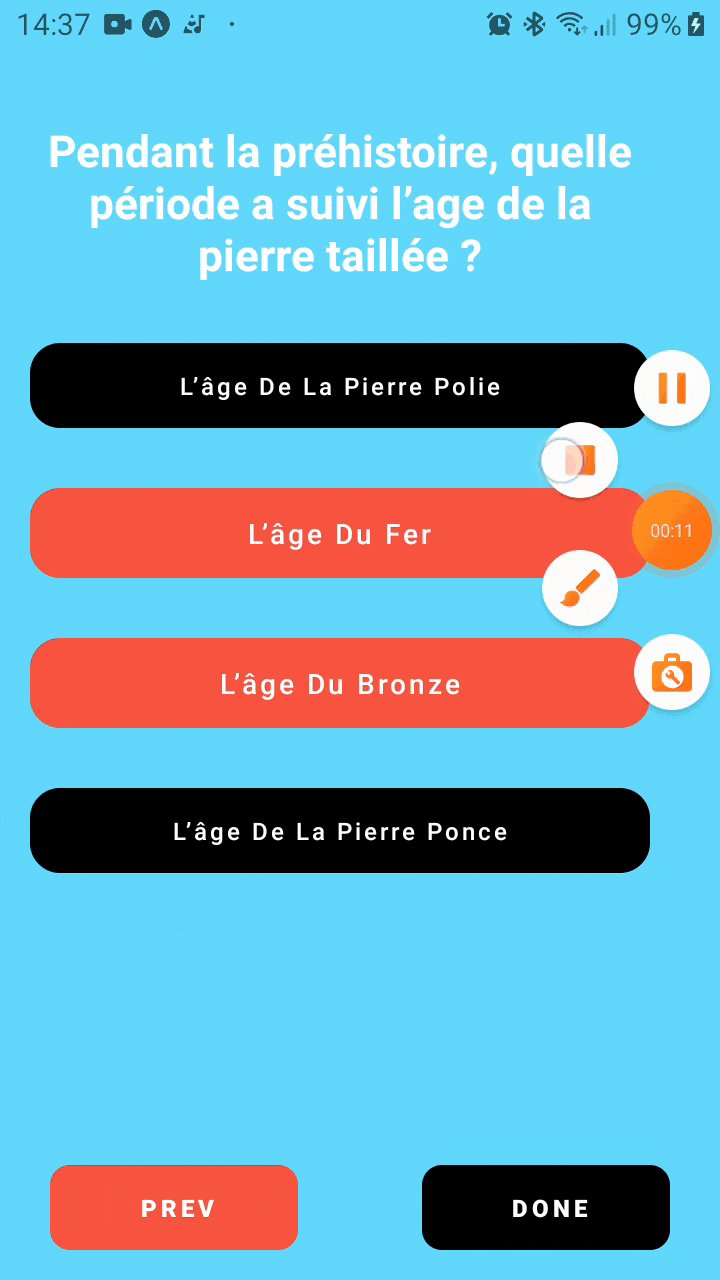
question:
"Pendant la préhistoire, quelle période a suivi l’age de la pierre taillée ?",
responses: [
"l’âge de la pierre polie",
"l’âge du fer",
"l’âge du bronze",
"l’âge de la pierre ponce",
],
answers: ["l’âge de la pierre polie", "l’âge de la pierre ponce"],
},
{
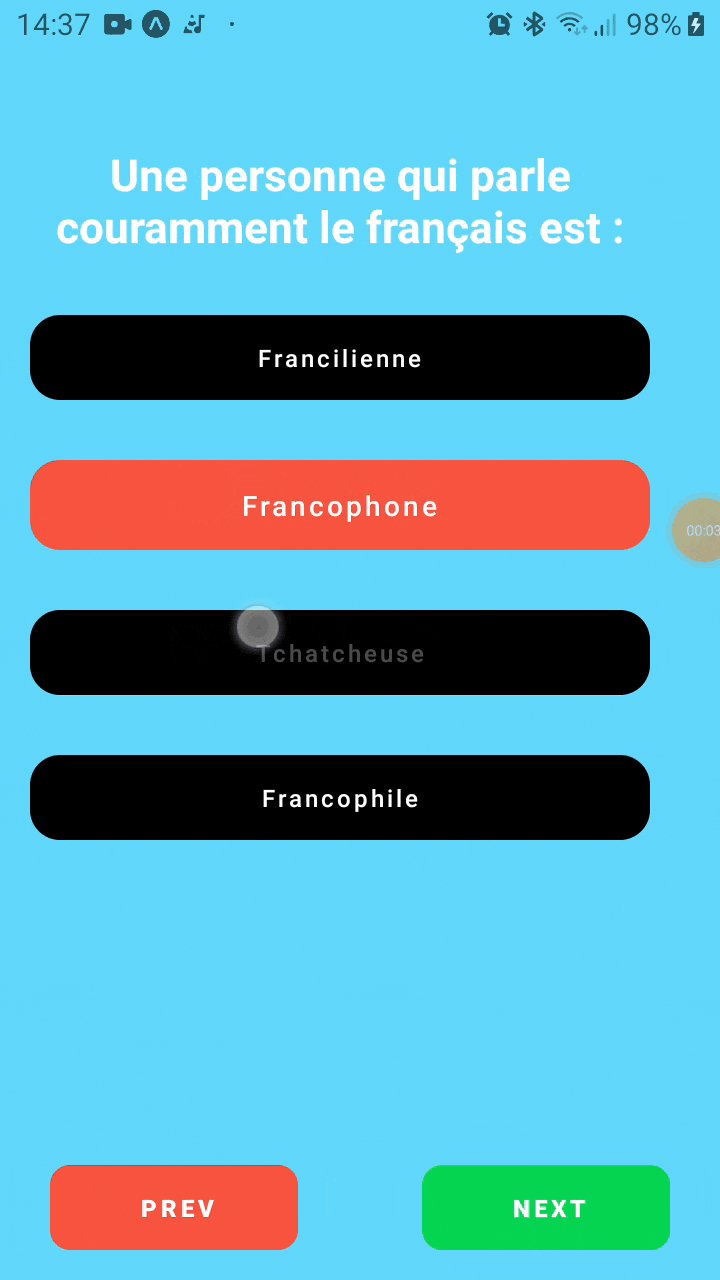
question: "Une personne qui parle couramment le français est :",
responses: ["Francilienne", "Francophone", "Tchatcheuse", "Francophile"],
answers: ["Francophone", "Francilienne"],
},
{
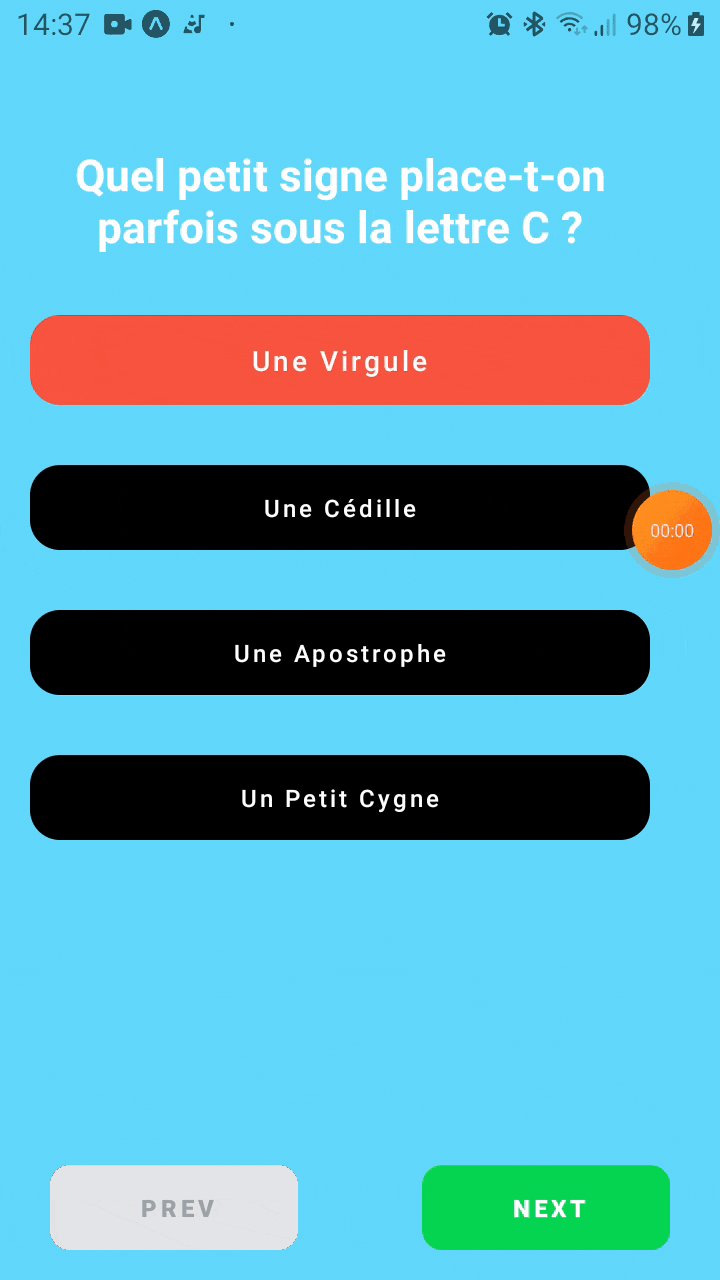
question: "Quel petit signe place-t-on parfois sous la lettre C ?",
responses: [
"Une virgule",
"Une cédille",
"Une apostrophe",
"Un petit cygne",
],
answers: ["Une cédille", "Une apostrophe", "Une virgule"],
},
];
return (
<QuizMultipleChoice
containerStyle={{ backgroundColor: "#61dafb", paddingTop: 30 }}
questionTitleStyle={{ fontSize: 22, color: "#FFF" }}
responseStyle={{
borderRadius: 15,
}}
responseTextStyle={{ fontSize: 12, fontWeight: "normal" }}
selectedResponseStyle={{
borderRadius: 15,
backgroundColor: "#fa5541",
}}
selectedResponseTextStyle={{
fontSize: 14,
fontWeight: "normal",
}}
responseRequired={true}
nextButtonText={"Next"}
nextButtonStyle={{ backgroundColor: "#06d755" }}
nextButtonTextStyle={{ color: "#FFF" }}
prevButtonText={"Prev"}
prevButtonStyle={{ backgroundColor: "#fa5541" }}
prevButtonTextStyle={{ color: "#FFF" }}
endButtonText={"Done"}
endButtonStyle={{ backgroundColor: "#000" }}
endButtonTextStyle={{ color: "#FFF" }}
buttonsContainerStyle={{ marginTop: "auto" }}
onEnd={(results) => {
console.log(results);
}}
data={data}
/>
);
};
export default QuizMultipleChoiceApp;Properties
| Property name | Type | Description |
|---|---|---|
| containerStyle | Object | Custom style for the screen container |
| questionTitleStyle | Object | custom style for the title of the question |
| responseStyle | Object | custom style for the container of each response |
| responseTextStyle | Object | custom style for the text of each response |
| selectedResponseStyle | Object | custom style for the container of the selected response |
| selectedResponseTextStyle | Object | custom style for the text of selected response |
| responseRequired | Boolean | make the answer mandatory if true. default to false |
| nextButtonText | String | the text of the next button |
| nextButtonStyle | Object | Custom for the next button |
| nextButtonTextStyle | Object | Custom for the title of the next button |
| prevButtonText | String | the text of the prev button |
| prevButtonStyle | Object | Custom for the prev button |
| prevButtonTextStyle | Object | Custom for the title of the prev button |
| endButtonText | String | the text of the end button |
| endButtonStyle | Object | Custom for the end button |
| endButtonTextStyle | Object | Custom for the title of the end button |
| buttonsContainerStyle | Object | Custom for the container of the next and prev buttons |
| onEnd | Function | Function to handle the end of the quiz |
ISC Licensed