1.0.5 • Published 8 years ago
vraw v1.0.5
vraw
🌱 Vraw is a implementation of react stateless components that can be used as a npm package in your projects.

Usage
using npm:
$ npm install vraw --savein code:
import React, { Component } from "react";
// importing Clock component
import { Clock } from "vraw";
class App extends Component {
render() {
return (
// using Clock component
<Clock msg="It works!" date={new Date()} />
);
}
}
export default App;Motivation
Components are cool! We should use them everywhere. So, you expent time developing a lot of components and now you want to reuse them in another awesome project & all your projects need your components updated when a new feature is released (and you also need typechecking, tests, hot module replacement & all the good stuff).
Directory Structure
.
├── src
| └── components
| └── MyComponent # Your component
| ├── MyComponent.story.tsx # Storybook of your component
| ├── MyComponent.test.tsx # Jest + Enzyme tests
| ├── MyComponent.tsx # Its JSX + Typescript file
| ├── MyComponent.types.ts # Types for props
| └── index.ts # Export Component
| └── MyComponentX # Another component X
| └── MyComponentY # Another component Y
| └── MyComponentZ # Another component Z
| └── stories.tsx # Storybook config file
├── dist
| └── index.js # Exporting all ComponentssFeatures
- React
- Typescript
- Storybook
- Jest
- Enzyme
- Webpack
- Prettier
- Commitizen
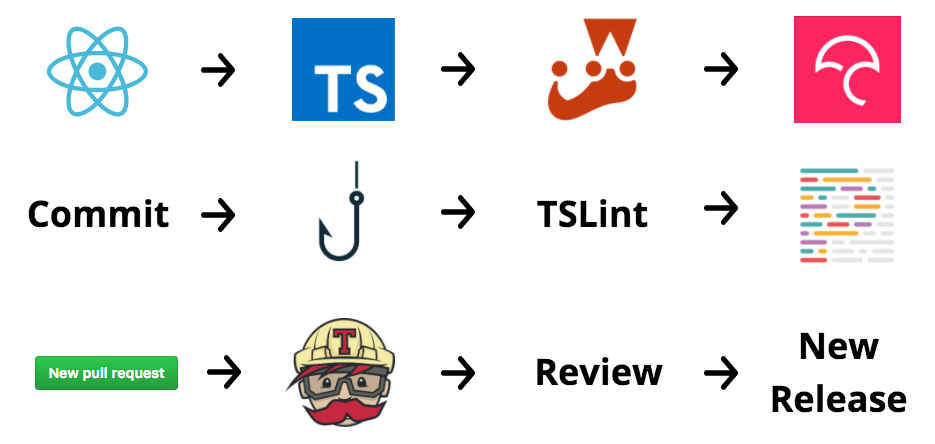
Workflow