1.0.0 • Published 8 years ago
vscode-commands v1.0.0
VSC Commands
Trigger arbitrary commands from the statusbar. Supports passing arguments!
It comes packed with a lot of features:
- Supports passing arguments: No other extension of this kind supports passing arguments to commands. This feature makes it quite powerful, for instance adding the ability to trigger custom terminal commands via Terminals, more about it below.
- Configuration based: No need to create an extension just for adding some simple items to the statusbar, just edit the configuration.
- Global and local commands: Define commands in your settings to make them global, define them in a local configuration file to make them project-specific.
- Configurable: Many aspects of the statusbar items can be configured, including text, tooltip, color, position etc.
- Per language commands: Show a particular statusbar item only if the currently opened file's language matches a provided regex.
- Per file commands: Show a particular statusbar item only if the currently opened file's path matches a provided regex.
Install
Run the following in the command palette:
ext install vscode-commandsUsage
It adds 2 commands to the command palette:
Commands: Edit Configuration // Open the local configuration file
Commands: Refresh // Force a refresh, must be called after editing the local configurationConfiguration
Run the Commands: Edit Configuration command to create the local configuration file. If you want to define global commands simply add them to your Visual Studio Code settings under the key commands.commands.
The configuration is an object that looks like this, most options are optional:
{
"commands": [ // Array of commands
{ // An object describing a command, most entries are optional
"alignment": "left", // Should the item be placed to the left or right?
"priority": 0, // The priority of this item. Higher value means the item should be shown more to the left.
"color": "#FFCC00", // The foreground color for this item.
"text": "$(gear) Settings", // The text to show for the entry
"tooltip": "Open User Settings", // The tooltip text when you hover over this item.
"command": "workbench.action.openGlobalSettings", // Command to execute.
"arguments": [1, 2, 3], // Arguments to pass to the command handler.
"filterLanguageRegex": "markdown", // Show only if current file's language matches this regex. Requires double escaping.
"filterFileRegex": ".*\\.ext", // Show only if the current file's path matches this regex. Requires double escaping.
}
]
}Examples
Click on the description to see the configuration used to achieve that particular result.
Simple commands
{
"text": "$(chevron-right)",
"command": "workbench.action.showCommands",
"tooltip": "Show commands"
},
{
"text": "$(gear)",
"command": "workbench.action.openGlobalSettings",
"tooltip": "Settings"
},
{
"text": "Zen",
"command": "workbench.action.toggleZenMode",
"tooltip": "Toggle zen mode"
}
{
"text": "$(file-code) New file",
"command": "workbench.action.files.newUntitledFile",
"tooltip": "New file"
},
{
"text": "$(checklist) Save all",
"command": "workbench.action.files.saveAll",
"tooltip": "Save all files"
}
{
"text": "$(markdown)",
"command": "markdown.showPreviewToSide",
"tooltip": "Open markdown preview",
"filterFileRegex": ".*\\.md"
}
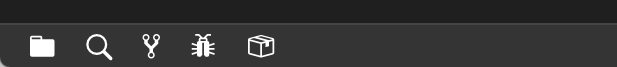
Implementing existing extensions' functionality
{
"text": "$(terminal) 1",
"command": "workbench.action.terminal.focusAtIndex1",
"tooltip": "Focus to terminal #1"
},
{
"text": "$(terminal) 2",
"command": "workbench.action.terminal.focusAtIndex2",
"tooltip": "Focus to terminal #2"
},
{
"text": "$(terminal) 3",
"command": "workbench.action.terminal.focusAtIndex3",
"tooltip": "Focus to terminal #3"
}
{
"text": "$(file-directory)",
"command": "workbench.view.explorer",
"tooltip": "Explorer"
},
{
"text": "$(search)",
"command": "workbench.view.search",
"tooltip": "Search"
},
{
"text": "$(repo-forked)",
"command": "workbench.view.scm",
"tooltip": "Source Control"
},
{
"text": "$(bug)",
"command": "workbench.view.debug",
"tooltip": "Debug"
},
{
"text": "$(package)",
"command": "workbench.view.extensions",
"tooltip": "Extensions"
}
{
"text": "$(triangle-right)",
"command": "workbench.action.debug.start",
"tooltip": "Start debugging"
},
{
"text": "$(primitive-square)",
"command": "workbench.action.debug.stop",
"tooltip": "Stop debugging"
}
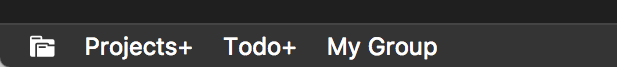
Plays well with others
{
"text": "$(file-submodule)",
"command": "projects.open",
"tooltip": "Open a project"
},
{
"text": "Projects+",
"command": "projects.openByName",
"arguments": ["vscode-projects-plus"],
"tooltip": "Open Projects+"
},
{
"text": "Todo+",
"command": "projects.openByName",
"arguments": ["vscode-todo-plus", true],
"tooltip": "Open Todo+ in a new window"
},
{
"text": "My Group",
"command": "projects.openByName",
"arguments": ["My Group", false, true],
"tooltip": "Switch to the My Group"
}
{
"text": "$(check)",
"command": "todo.open",
"tooltip": "Open todo"
},
{
"text": "$(checklist)",
"command": "projects.todo",
"tooltip": "Open global todo",
"filterLanguageRegex": "todo"
}
{
"text": "$(terminal)",
"command": "terminals.runTerminal",
"tooltip": "Run a terminal"
},
{
"text": "Init",
"command": "terminals.runTerminalByName",
"arguments": ["init"],
"tooltip": "Init the project"
},
{
"text": "Serve",
"command": "terminals.runTerminalByName",
"arguments": ["serve"],
"tooltip": "Serve the project"
}
Hits:
- Icons: here you can browse a list of supported icons. If for instance you click the first icon, you'll get a page with
.octicon-alertwritten in it, to get the string to use simply remove the.octicon-part, so in this case the icon name would bealert. - Live Refresh: Even if you're crafting some local commands, it's advisable to start by adding them globally, since every time you edit your global settings your commands will be automatically refresh. Once you're done just move them to the local configuration file.
License
MIT © Fabio Spampinato
1.0.0
8 years ago