0.1.0 • Published 4 years ago
vuc3-ant-form v0.1.0
vuc3-ant-form
一个基于 vuc3 ant-design-vue 的可视化表单设计器,3分钟即可将自己的组件加入到 vuc3-ant-form 之中。
预览

使用
安装
npm install vuc3-ant-form --save示例
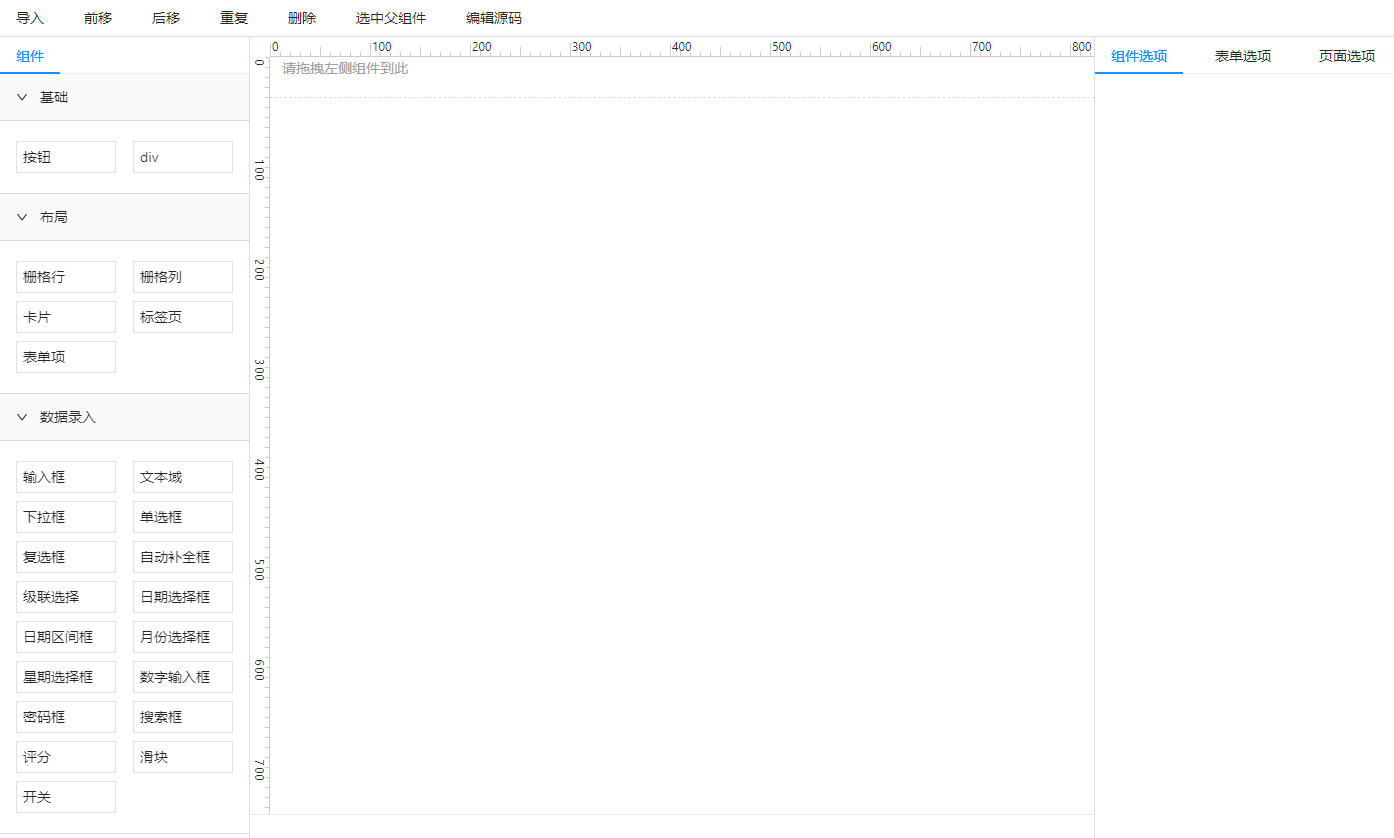
空白的设计器
<template>
<FormDesigner></FormDesigner>
</template>
<script>
// 依赖 ant-design-vue
import 'ant-design-vue/dist/antd.css';
// 依赖 vuc3
import 'vuc3/dist/vuc.css';
// 导入 vuc3-ant-form
import 'vuc3-ant-form/dist/vuc-ant-form.css';
import { FormDesigner } from 'vuc3-ant-form';
export default {
component: {
FormDesigner
}
}
</script>加载 Vue SFC
<template>
<FormDesigner :vueContent="vueContent"></FormDesigner>
</template>vueContent 的内容
export const vueContent = `
<template>
<a-form :labelCol="{ style: {width:'100px'} }" :model="formData">
<a-card title="基础信息">
<a-row type="flex">
<a-col :span="12">
<a-form-item name="name" label="输入框">
<a-input v-model:value="formData.name"></a-input>
</a-form-item>
</a-col>
<a-col :span="12">
<a-form-item label="下拉框">
<a-select :options="[{'value':'1','label':'选项1'},{'value':'2','label':'选项2'},{'value':'3','label':'选项3'}]"></a-select>
</a-form-item>
</a-col>
</a-row>
</a-card>
</a-form>
</template>
<script>
export default {
data() {
return {
formData: {
name:'formData'
},
};
},
methods: {
//保存表单
saveForm() {
alert(JSON.stringify(this.formData))
}
}
};
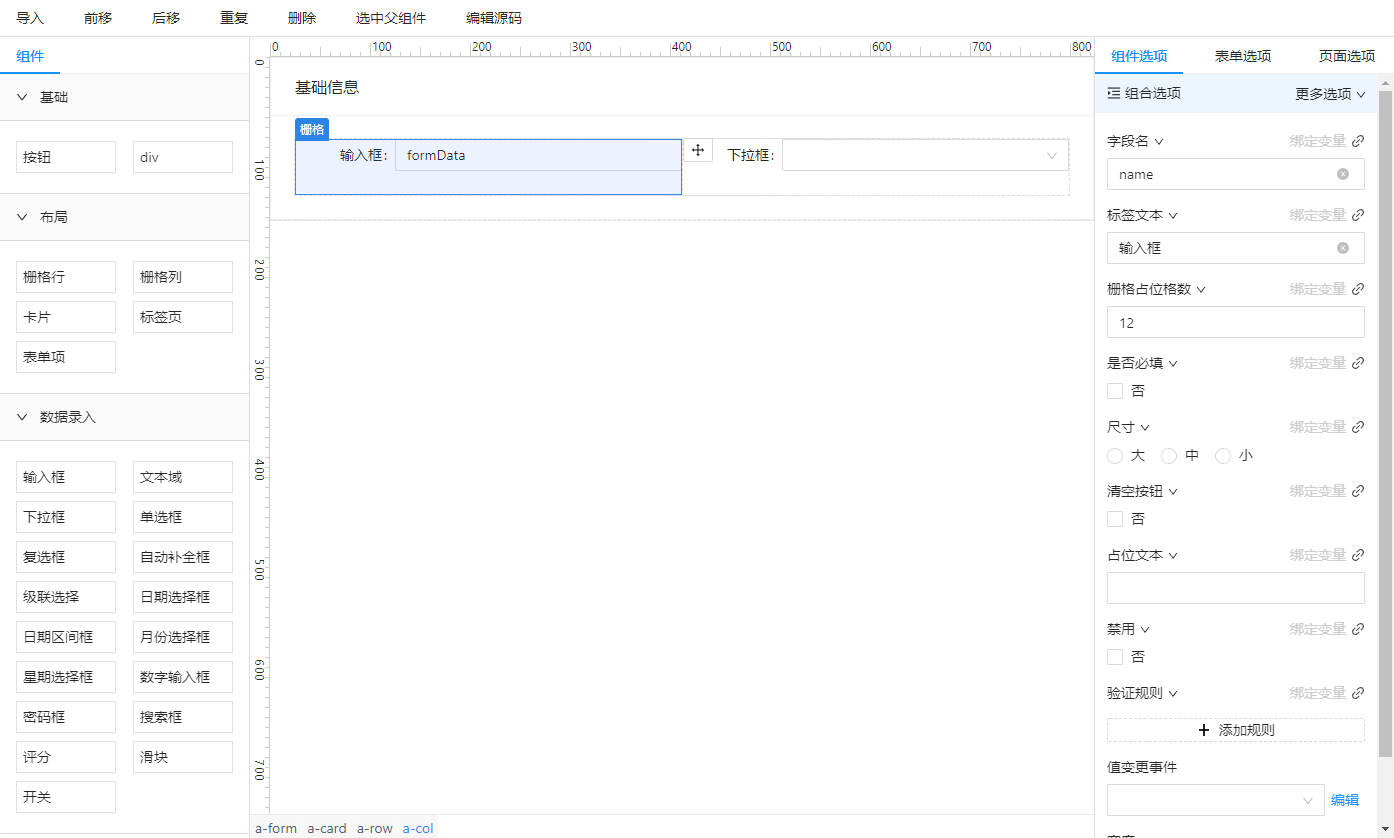
</script>`;效果

将自己的组件加入到 vuc3-and-desing中
假设我们现在有一个简单的按钮组件 DemoButton.vue,只需简单3步即可将其加入到设计器中
<template>
<button>{{text}}</button>
</template>
<script>
export default {
props: ['text'],
}
</script>- 给组件注册配置
Configurator.setVucConfig({
id: 'demo-button',
props: {
text: {
label: '按钮标签',
editors: 'string',
},
},
});- 加入到组件资源管理器中
const formExplorerComponents = [
{
title: '自定义组件',
children: [
{
title: '测试按钮',
node: '<demo-button text="按钮"></demo-button>'
}
]
}
]- 将
DemoButton组件注册到Vue app之中
import DemoButton from './DemoButton.vue';
Configurator.setVucProxyHooks('onCreatedApp', (app) => {
return app.component('DemoButton', DemoButton);
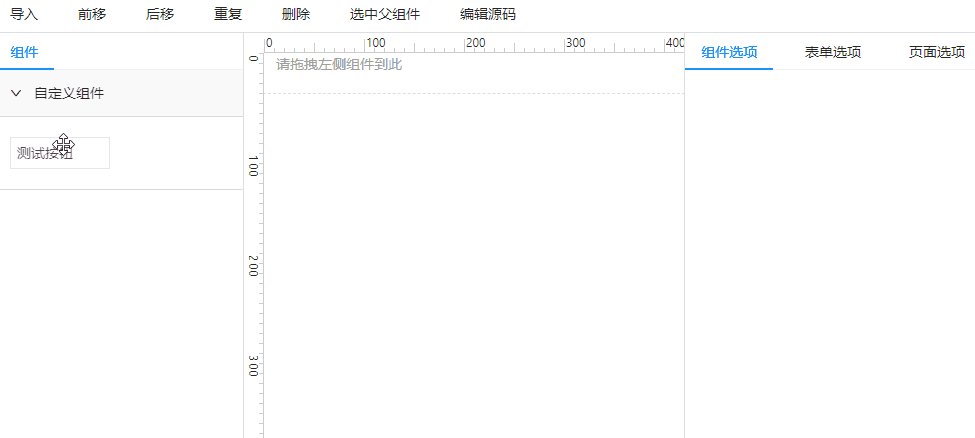
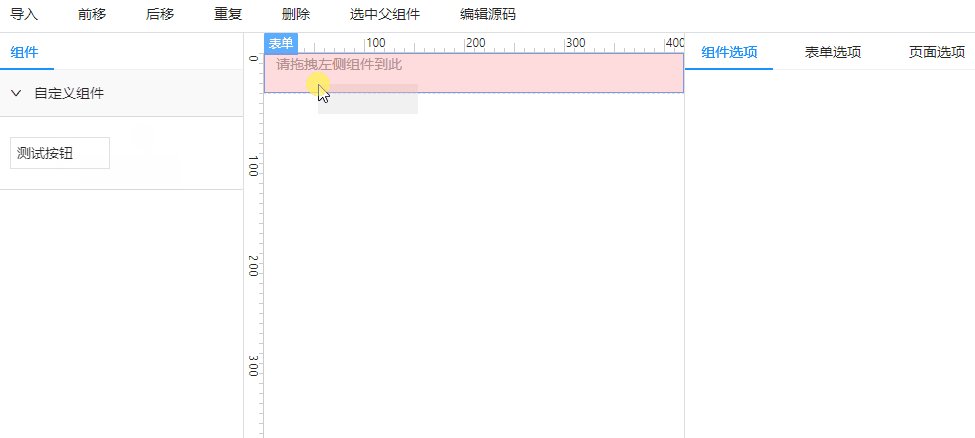
});将组件注入到组件资源管理器中
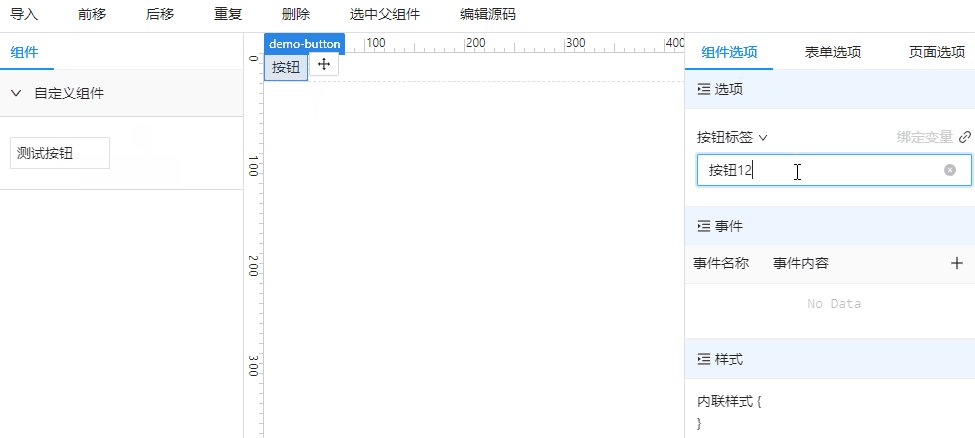
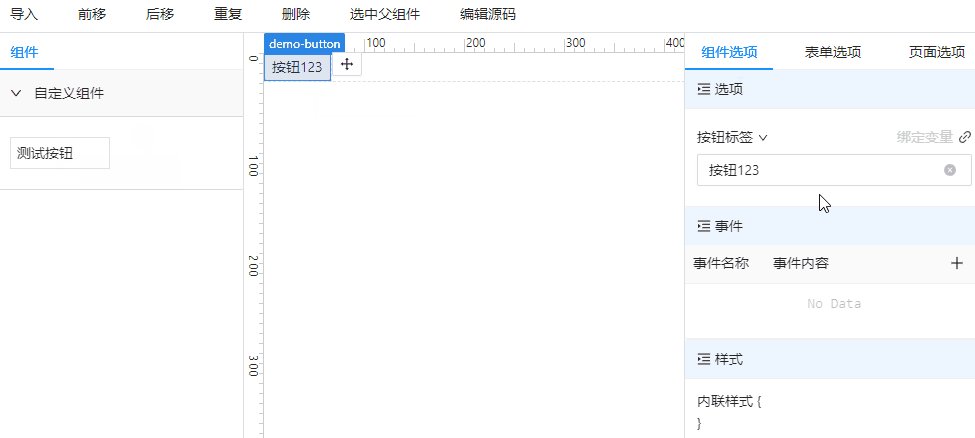
<FormDesigner :formExplorerComponents="formExplorerComponents"></FormDesigner>大功告成,你现在可以在 vuc3-ant-from 中使用 DemoButton 组件了。效果:

文档
FormDesigner
表单设计器。
props
vueContentstring编辑器内容formExplorerComponentsArray<title:string,children:Array<title:string,tag:string,node:string>>表单组件资源管理器editorOptionsobject编辑器选项
Configurator
同 vuc3.Configurator
更多功能
请查看 vuc3 文档。
0.1.0
4 years ago